by Joche Ojeda | Mar 20, 2023 | Linux, netcore, Oqtane
Oqtane is an open-source, modular application framework built on top of ASP.NET Core, a popular web development platform created by Microsoft. Oqtane is inspired by DotNetNuke (DNN), another content management system and web application framework, but it is designed specifically to take advantage of the benefits of ASP.NET Core, such as cross-platform compatibility, improved performance, and modern architectural patterns.
Since Oqtane is built on ASP.NET Core, it leverages the underlying features of the platform, such as support for C# and Razor syntax, dependency injection, and Model-View-Controller (MVC) architecture. As a result, developers familiar with ASP.NET Core will find it easier to work with Oqtane.
Oqtane allows developers to build customizable, extensible, and scalable web applications by providing a modular infrastructure that supports the development of plug-and-play components, such as themes, modules, and extensions. It offers a range of features, including user authentication and authorization, multi-tenancy, a content management system, and a built-in administration dashboard.
Currently, the Oqtane documentation primarily outlines the installation process on an IIS server, which is exclusive to Windows operating systems. However, as previously mentioned, Oqtane is built upon the versatile .NET Core framework, which boasts compatibility with a variety of operating systems, including Linux.
Embracing .NET Core on Linux has been a passion of mine ever since its inception. I have diligently sought to acquire the knowledge necessary to effectively run .NET applications on Linux, immersing myself in every aspect of this cross-platform journey.
Motivated to explore the potential of running Oqtane on Ubuntu 22.04 with PostgreSQL (a previously unsupported database system by Oqtane), I set forth with two primary objectives. The first is to determine the feasibility of compiling the code and executing it in alignment with the guidelines provided in Oqtane’s documentation. My second is to generate Linux-compatible binaries, enabling deployment on a Linux server.
In accordance with the “Getting Started” section of Oqtane’s GitHub repository, three prerequisites must be met. The first requirement, installing the .NET 6 SDK, is effortlessly accomplished on a Linux machine by executing a mere two commands, thus equipping the system with both the SDK and runtime.
To install the SDK, execute the following command
sudo apt-get update && \
sudo apt-get install -y dotnet-sdk-6.0
To install the runtime, execute the following command
sudo apt-get install -y dotnet-runtime-6.0
You can check the official documentation here
The second requirement is “Install the latest edition (v17.0 or higher) of Visual Studio 2022 with the ASP.NET and web development workload enabled.” that is not possible because we are using Linux, we can use visual studio code, but for the sake of simplicity we will just use the dotnet CLI.
Third and last step is to clone or download the development branch of oqtane , to keep it simple we will just download the source
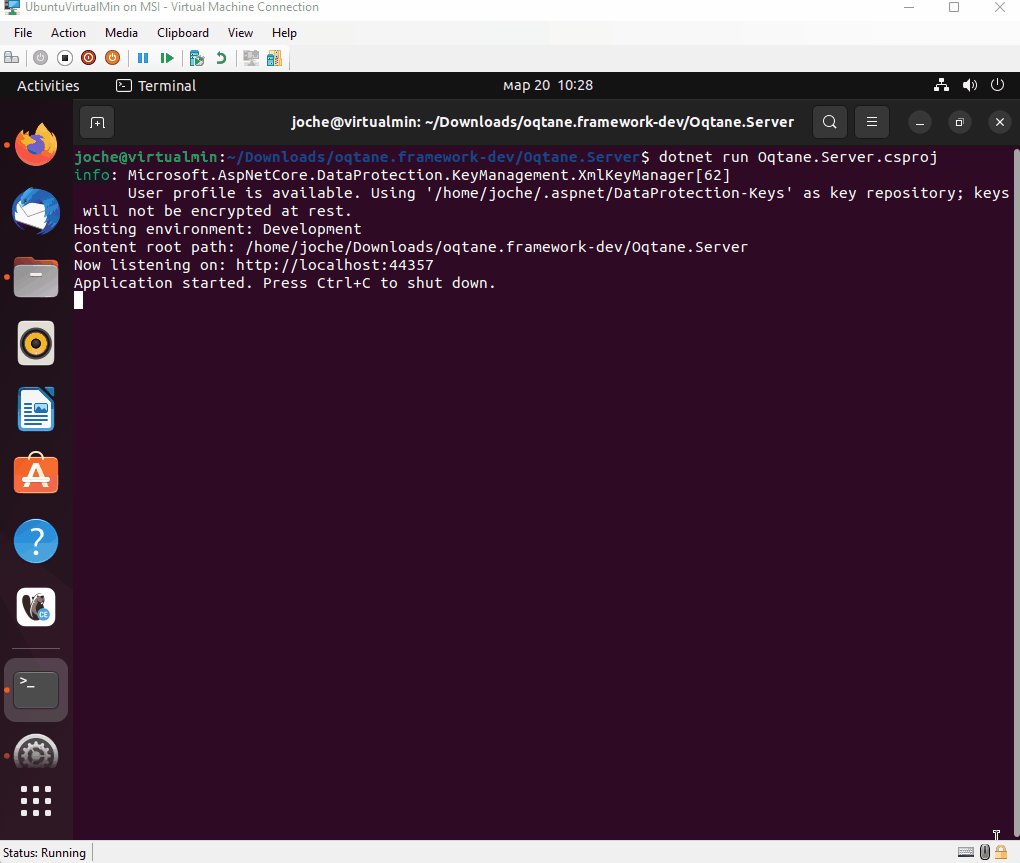
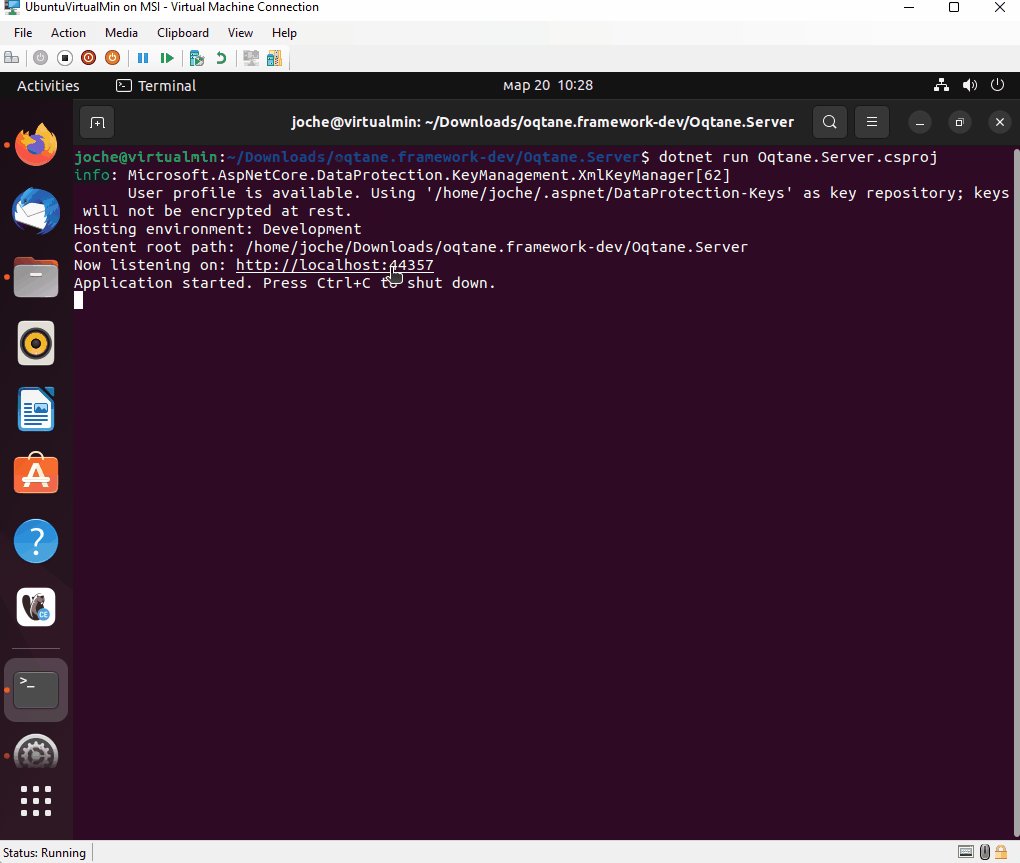
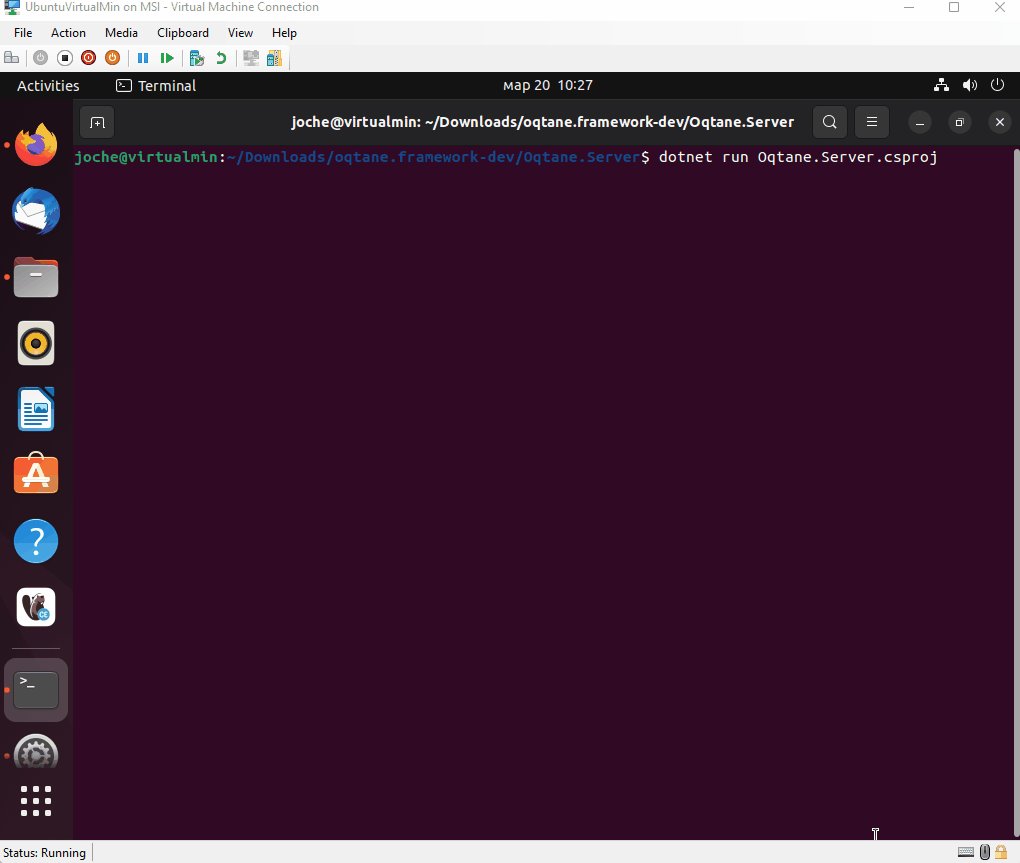
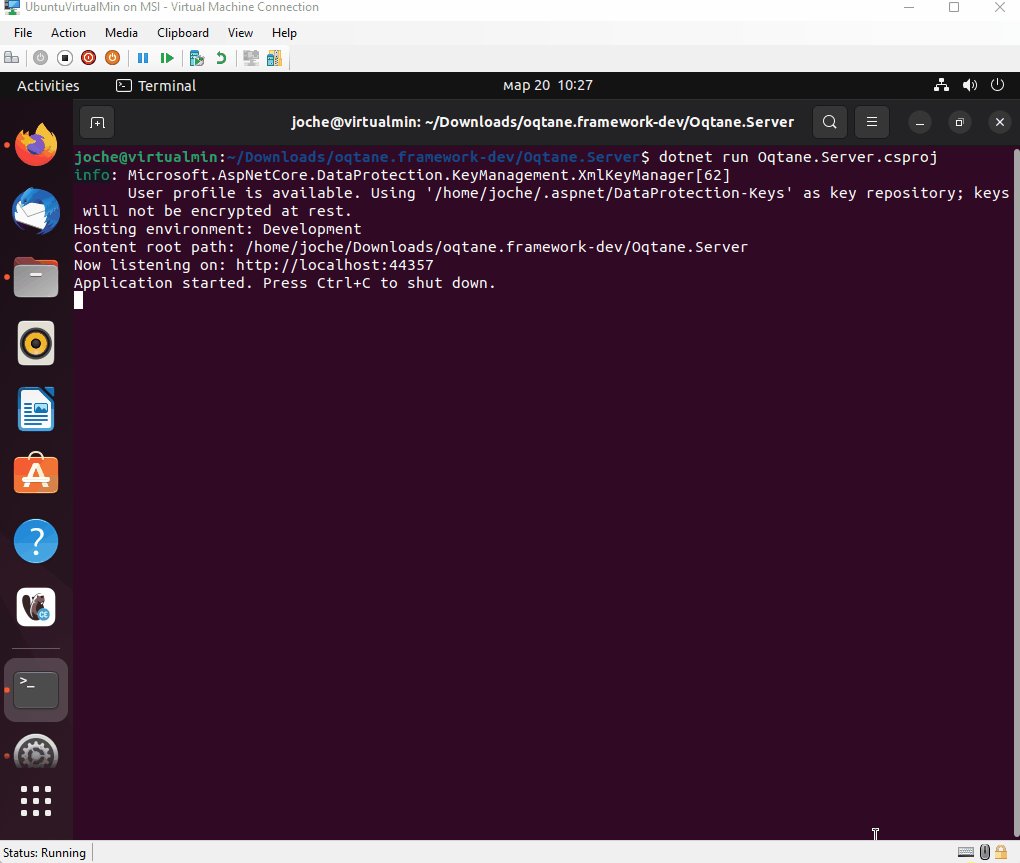
After we have download the source, we should navigate to the folder where oqtane server project lives, that is usually “Oqtane.Server” inside the solution folder, once there start a terminal and run the following command
dotnet run Oqtane.Server.csproj
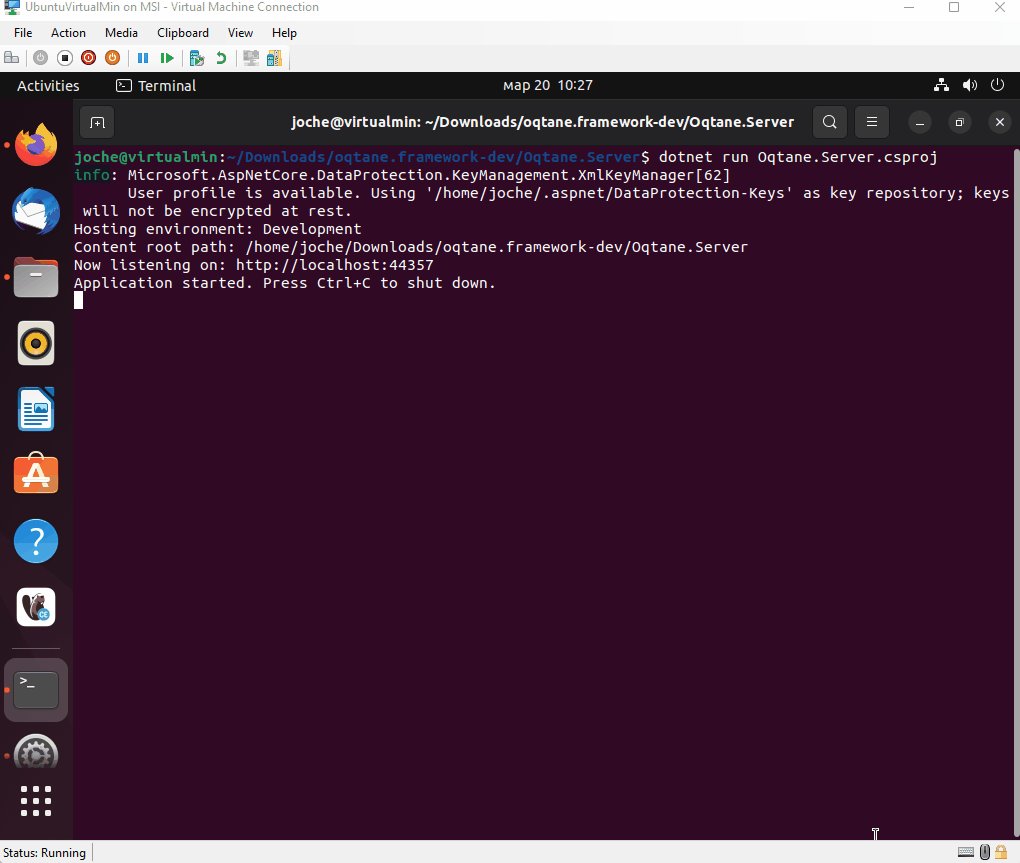
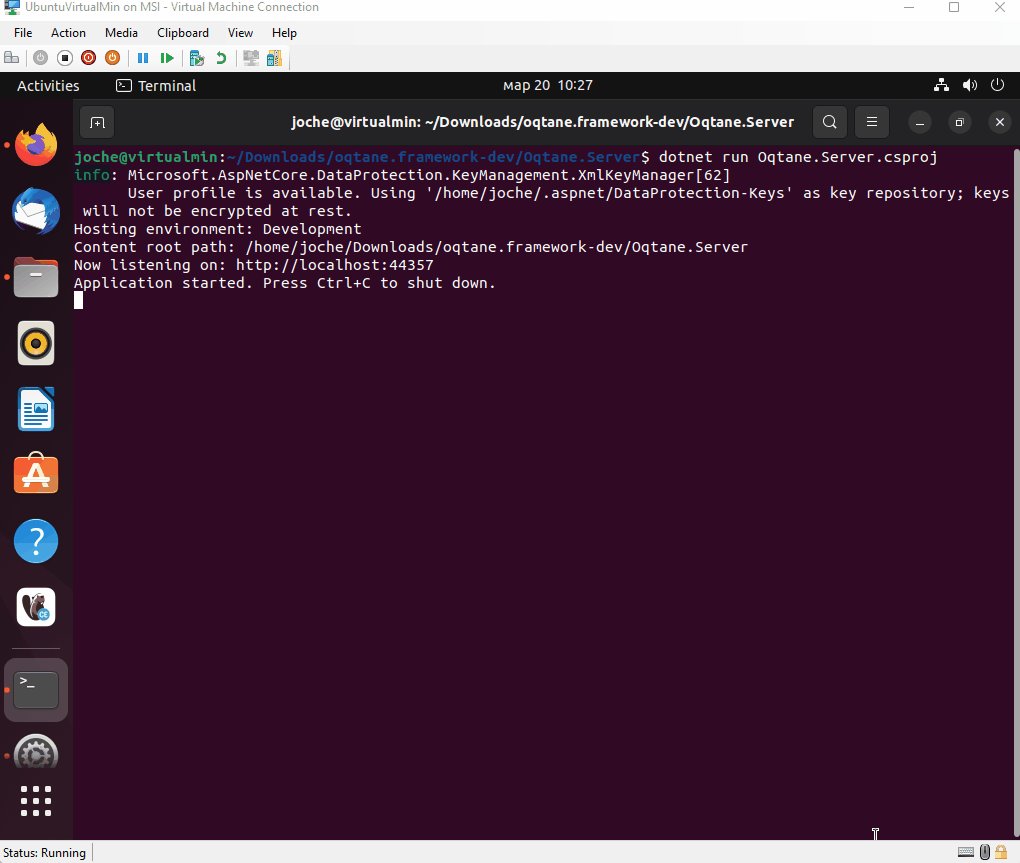
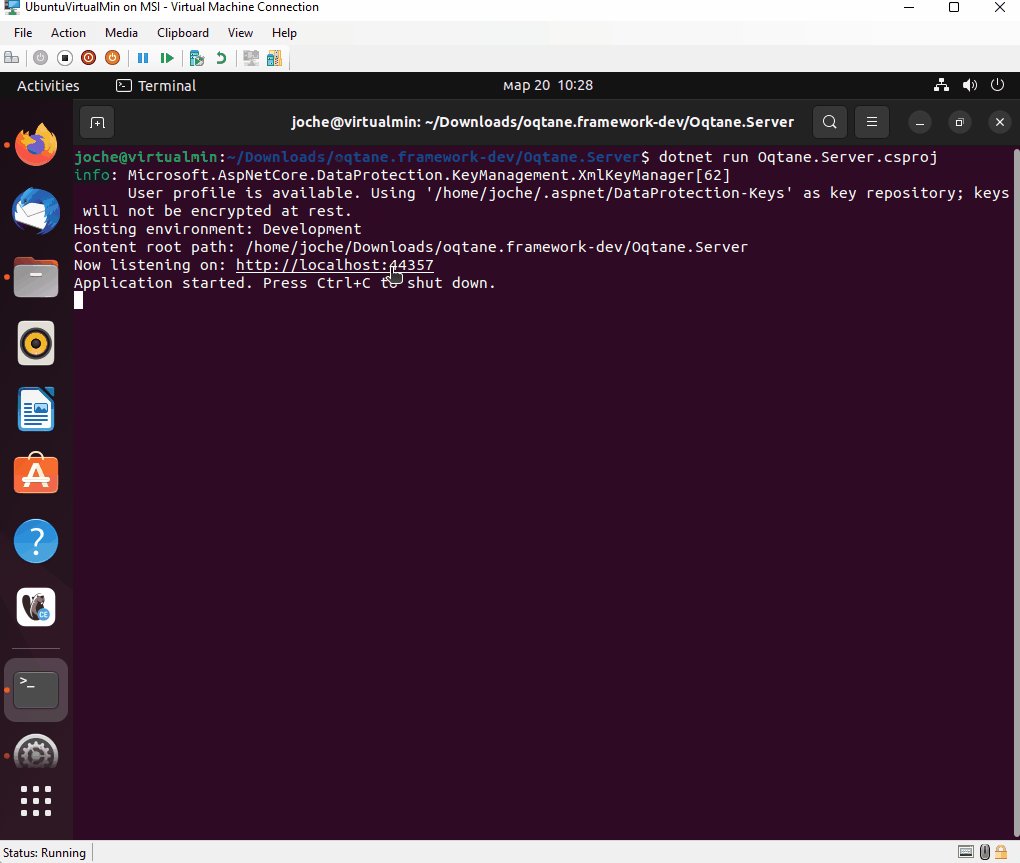
Then you will see something like this

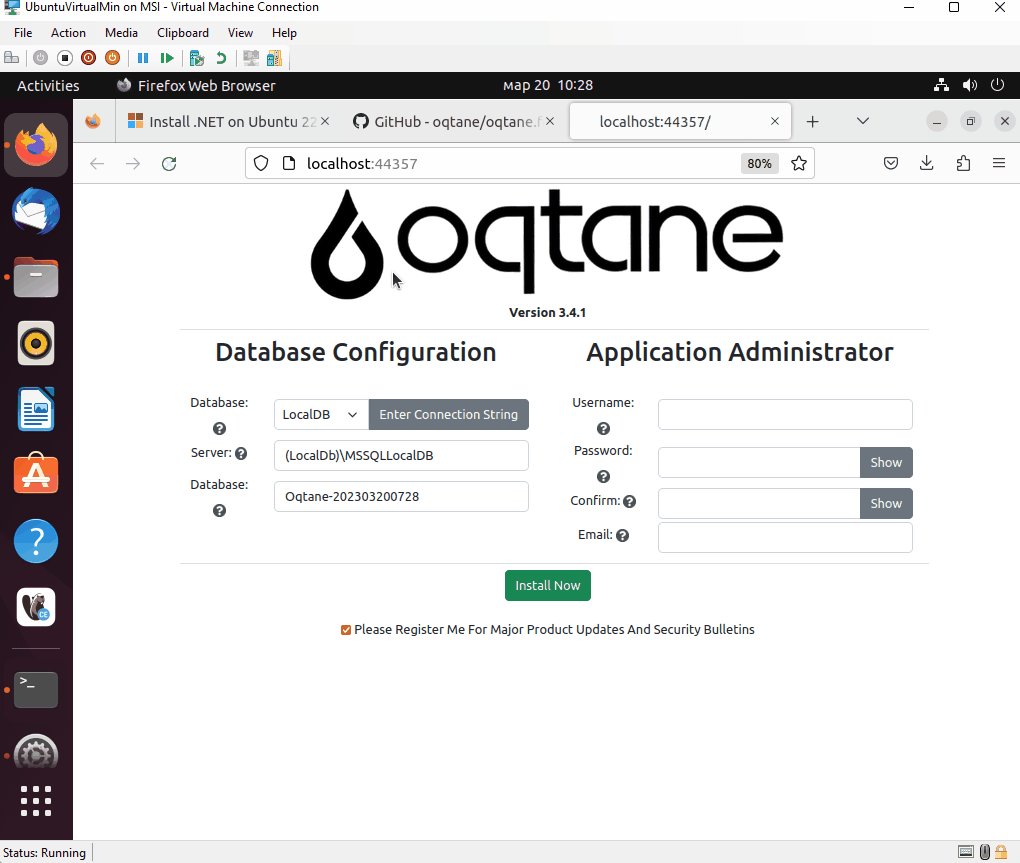
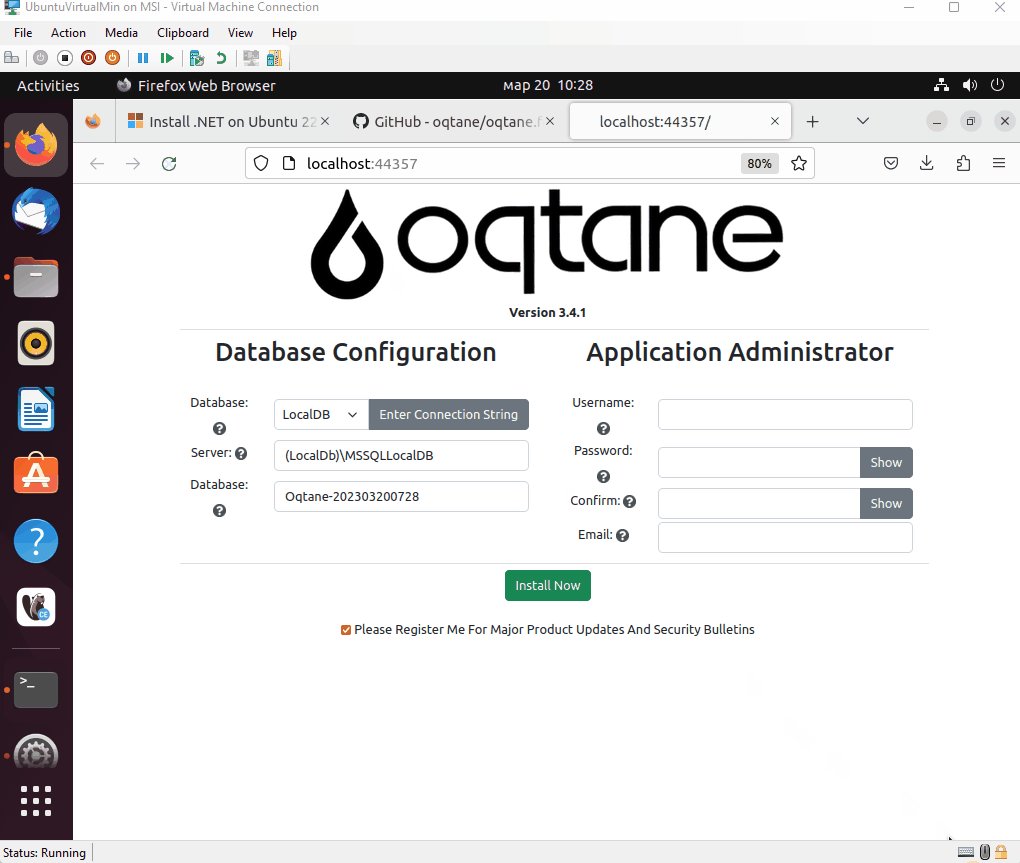
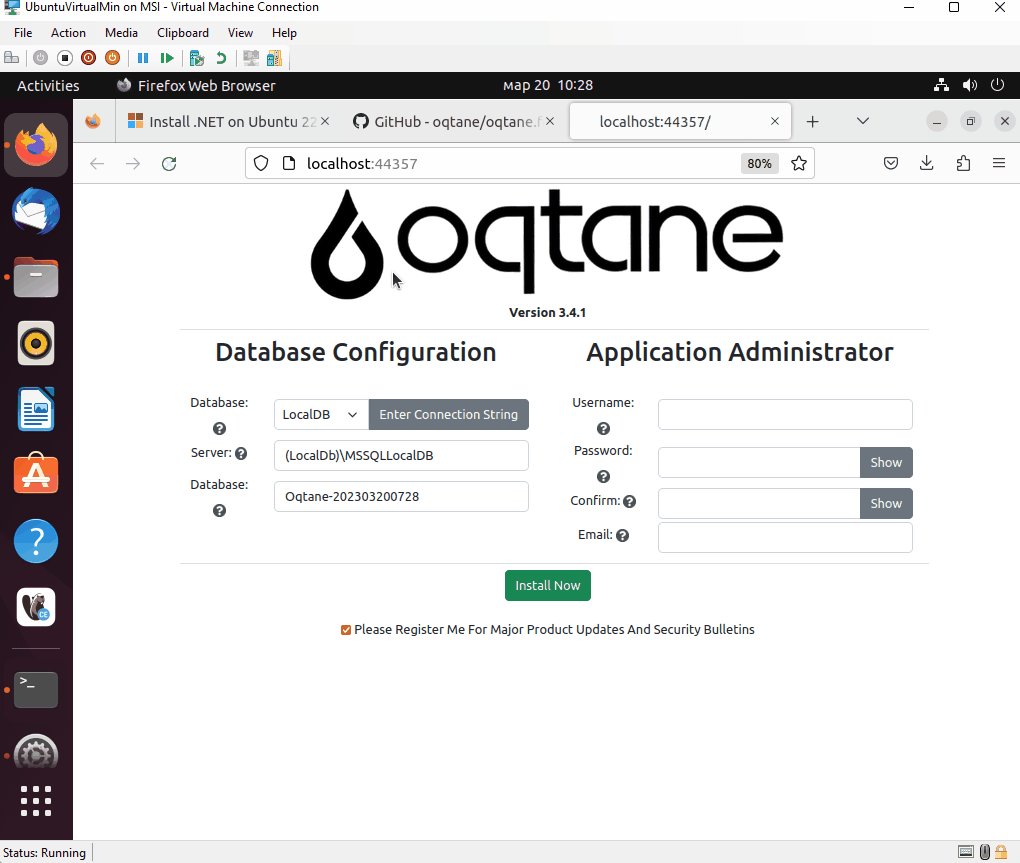
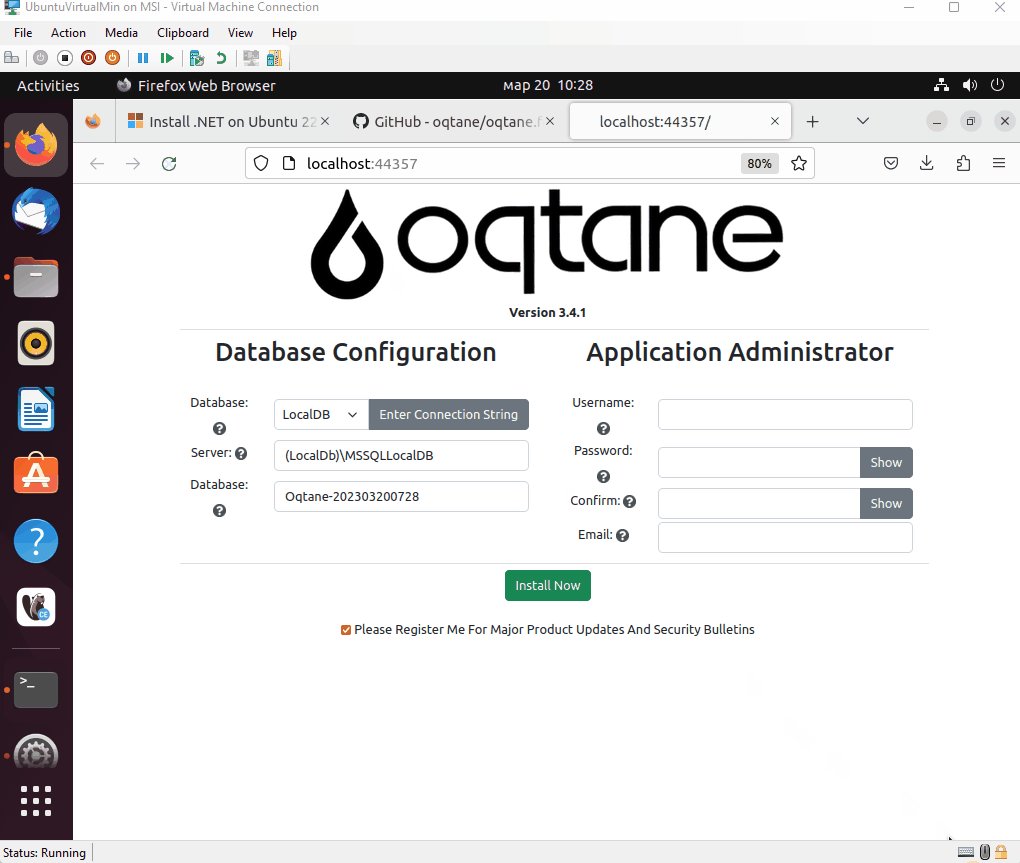
After that you can navigate to http://localhost:44357 and you will se this page

Congratulations, you have successfully compiled and run Oqtane for Ubuntu Linux
In the next post I will include the details to generate oqtane release binaries for Linux

by Joche Ojeda | Oct 29, 2020 | Linux, netcore, Ubuntu, XAF
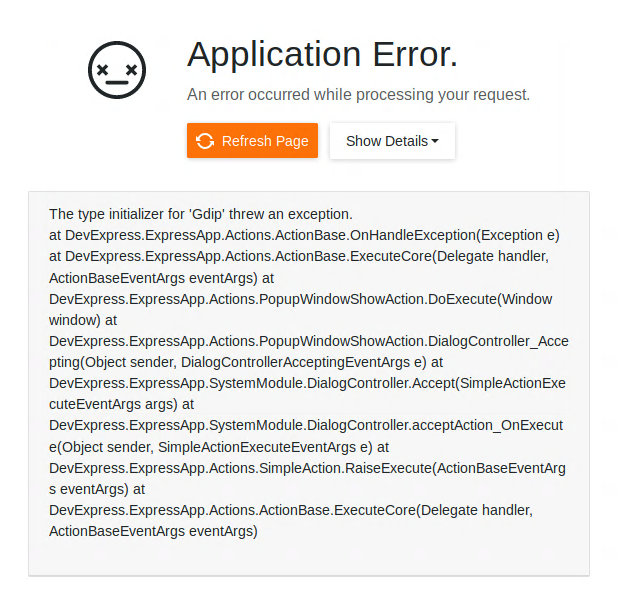
If you are running Xaf Blazor in ubuntu 18.04 you might have seen the following exception
The type initializer for ‘Gdip’ threw an exception.
at DevExpress.ExpressApp.Actions.ActionBase.OnHandleException(Exception e) at DevExpress.ExpressApp.Actions.ActionBase.ExecuteCore(Delegate handler, ActionBaseEventArgs eventArgs) at DevExpress.ExpressApp.Actions.PopupWindowShowAction.DoExecute(Window window) at DevExpress.ExpressApp.Actions.PopupWindowShowAction.DialogController_Accepting(Object sender, DialogControllerAcceptingEventArgs e) at DevExpress.ExpressApp.SystemModule.DialogController.Accept(SimpleActionExecuteEventArgs args) at DevExpress.ExpressApp.SystemModule.DialogController.acceptAction_OnExecute(Object sender, SimpleActionExecuteEventArgs e) at DevExpress.ExpressApp.Actions.SimpleAction.RaiseExecute(ActionBaseEventArgs eventArgs) at DevExpress.ExpressApp.Actions.ActionBase.ExecuteCore(Delegate handler, ActionBaseEventArgs eventArgs)
The error is caused by missing dependency, so the DotNet runtime itself will throw that exception. Also, I want to highlight that the exception is not related to XAF, you can read more about this problem here https://github.com/dotnet/runtime/issues/27200
To get the missing dependency just open a console and run the following commands
sudo apt-get update -y
sudo apt-get install -y libgdiplus

by Joche Ojeda | Sep 14, 2020 | Linux, netcore, Ubuntu
Here are some recommendations to host your new shiny aspnet core app on Linux in this case in Ubuntu 18.04
First, create a user with the name aspnetapp
sudo adduser myaspnetapp
after executing the command, you will have a new folder in your home directory the folder will have the same name as your username so in this case “myaspnetapp”
now let’s SSH to with the new user you just created you can do that using your favorite SSH client, for example, if you are using windows you can use putty
when you log in with the new user you will be in its home folder, now we can create a folder called app with the following command
mkdir app
your folder structure should look like this now
/home/myaspnetapp/app
Now we are ready to upload the files. By now should have already compiled and publish your application to run in Linux, if you have not done that yet then you should take a look to this article https://www.jocheojeda.com/2019/06/10/how-to-create-a-self-contained-netcore-3-console-application/
There are many options to upload a zip file but I think is the best way is to use the secure copy command from linux “scp”, I won’t explain how you should call the scp command but if you are using windows you can run that command from the WSL console and if you are using Linux the command is already built-in, anyway here is an article about it https://linuxize.com/post/how-to-use-scp-command-to-securely-transfer-files/
Here I will write an example of how the scp command should look like and you adjust it to your needs
scp publish.zip myaspnetapp@200.35.15.25:/home/myaspnetapp/app
so that command above will do the following, it will copy the file publish.zip from the local folder to a server running on the following the IP 200.35.15.25 and the folder “/home/myaspnetapp/app”
now let’s unzip the content of the folder zip with the following command
unzip publish.zip
What we have done so far:
- We have created a user in the OS
- We have created a folder to host our application within the user home folder
- We have uploaded a zip file containing our application the folder “/home/myaspnetapp/app”
Now that the app is already in the server we need to change the permission of the folder where the app lives to 0777, you can learn more about Linux file system permissions here https://www.guru99.com/file-permissions.html
Creating a service to monitor the app
The next step to monitor our app is to use systemd is an init system that provides many powerful features for starting, stopping, and managing processes.
Let’s start by creating a service file in the following path “/etc/systemd/system/”
You can do that with the following command:
sudo nano /etc/systemd/system/MyExecutableFile.service
here is how the content of the file should look like
[Unit]
Description=A description of your app
[Service]
WorkingDirectory=/home/myaspnetapp /app
ExecStart= /home/ myaspnetapp /app/MyExecutableFile
Restart=always
# Restart service after 10 seconds if the dotnet service crashes:
RestartSec=10
KillSignal=SIGINT
SyslogIdentifier= MyExecutableFile
User=apache
Environment=ASPNETCORE_ENVIRONMENT=Production
[Install]
WantedBy=multi-user.target
Here is a little explanation of what you might need to change if the file above
WorkingDirectory: this is the working directory, usually is the same where the app lives
ExecStart: This is the executable file how what will you write here will depend on your application if its self-contained you just need to write the name the full path of the executable file otherwise you need to write the path to the dotnet runtime and then the path to your dll as show below:
/usr/local/bin/dotnet /var/www/helloapp/helloapp.dll
RestartSec: this is the time to wait before trying to restart the app after if the process crashes
SyslogIdentifier: the app identifier for sys logs
User: this is really important since the app will run under this user privileges, so you need to make sure that the user exists and that is able to access the files needed to start the app
That is all that we need for the service file now we need to go back to the console and enable our new service, you can do that with the following command
sudo systemctl enable MyExecutableFile.service
To start and stop the service you can use the following commands
//To Start
sudo systemctl start MyExecutableFile.service
//To Stop
sudo systemctl status MyExecutableFile.service

by Joche Ojeda | Sep 11, 2020 | Linux, Ubuntu
Lately, I have been playing a lot with TestCafe which is a testing tool for website, there are 2 parts of TestCafe, the first part is TestCafe studio which is a tests editor tool where you can create or edit new tests that will be eventually used in the TestCafe test runner, both TestCafe and the test runner runs on Windows, MacOS, and Linux.
So what we are going to do today is to install TestCafe on Ubuntu Linux 18.04, in this tutorial we will only install the test runner because, in the end, my main goal is to use TestCafe to emulate the load on a server, so let’s get started
First, we need to install NodeJS and NPM, this is kind of tricky depending on your OS version, for example, if you run this command :
sudo apt -y install nodejs
in Ubunto 18.04 you will end up installing NodeJS version 8 something… that’s too old for what we need to do, so first let’s install the latest version of NodeJS, in this case, this is version 12
Installing NodeJS and NPM
1) First, let’s update our repository information
sudo apt update
sudo apt -y upgrade
2) Manually add Node.js APT Repository
sudo apt update
sudo apt -y install curl dirmngr apt-transport-https lsb-release ca-certificates
curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash -
3) now let’s install NodeJS
sudo apt -y install nodejs
4) This step is optional, if you want to verify the versions of NodeJS and NPM you can use the following commands:
node --version
npm --version
Installing TestCafe
To install TestCafe you only need to execute one command, so here it is
npm install -g testcafe
That was easy !!!
That is everything for this post, see you!!!

by Joche Ojeda | May 23, 2020 | Linux, Ubuntu
1) Determine Name of Display
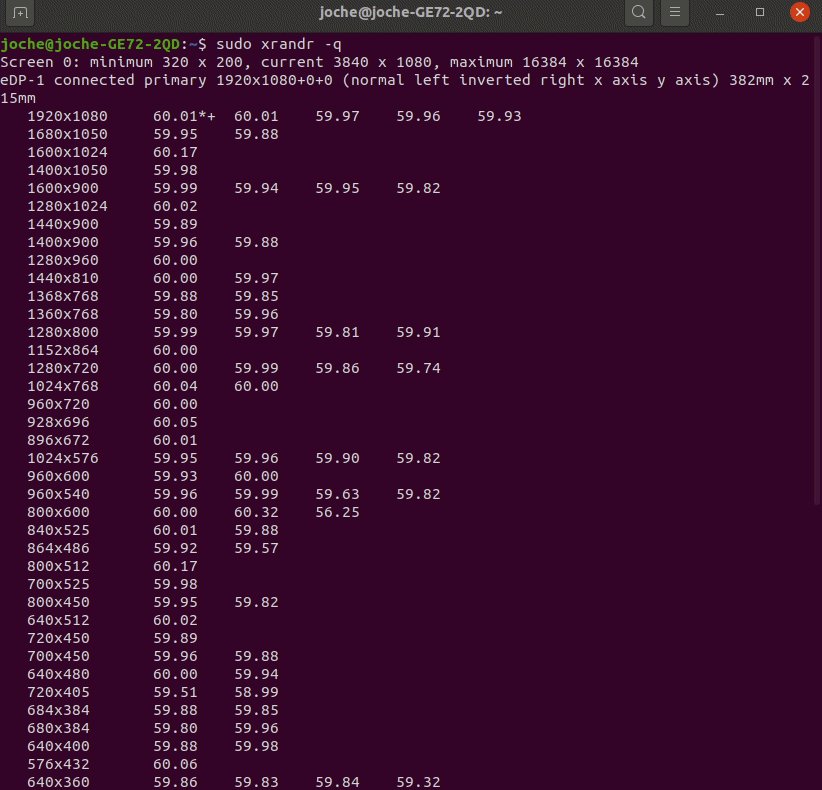
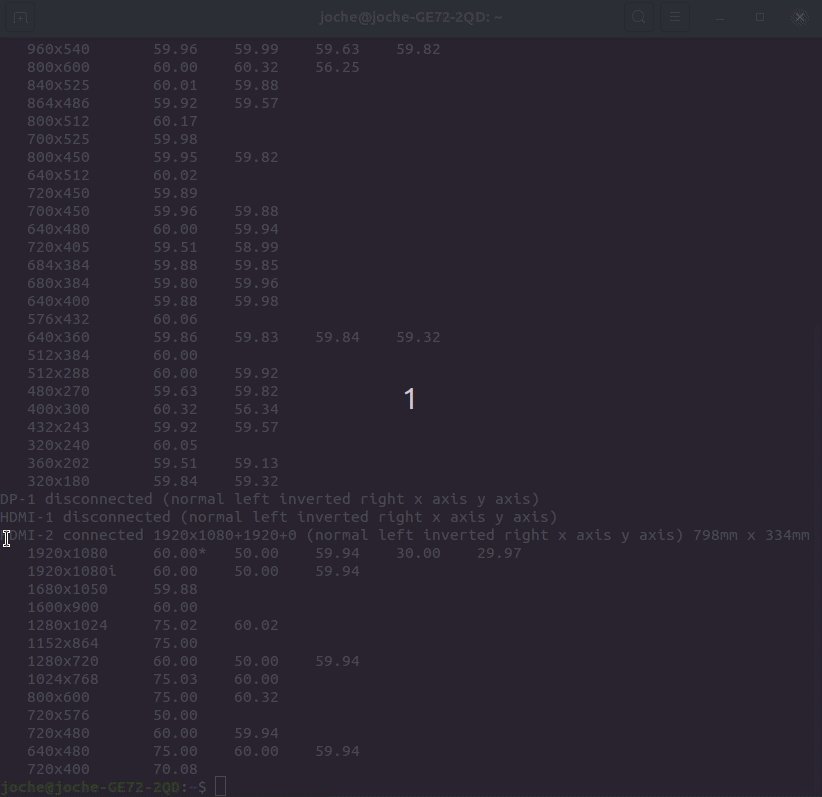
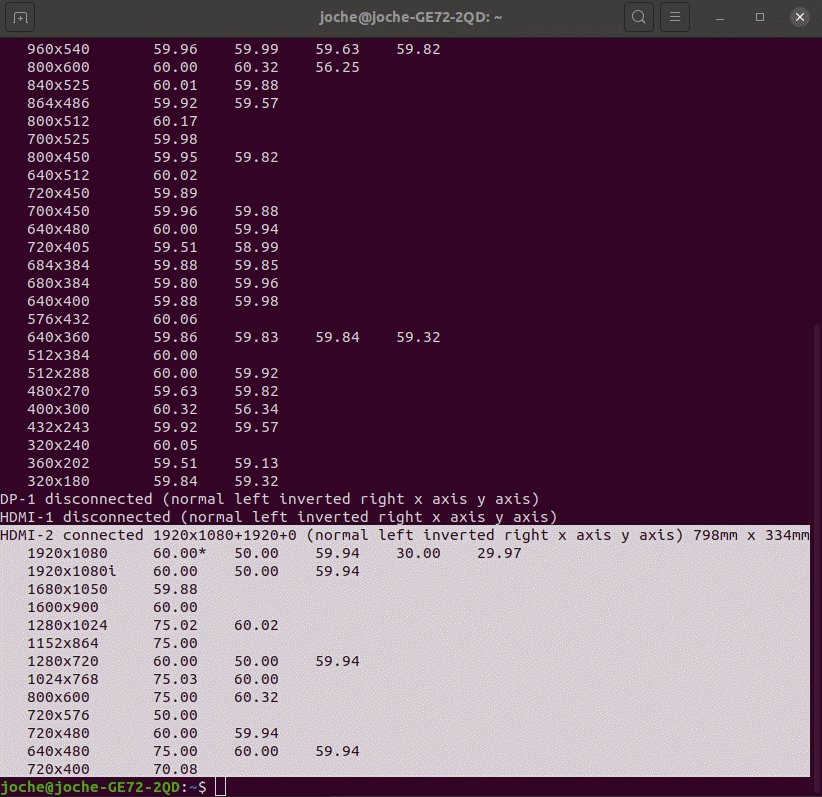
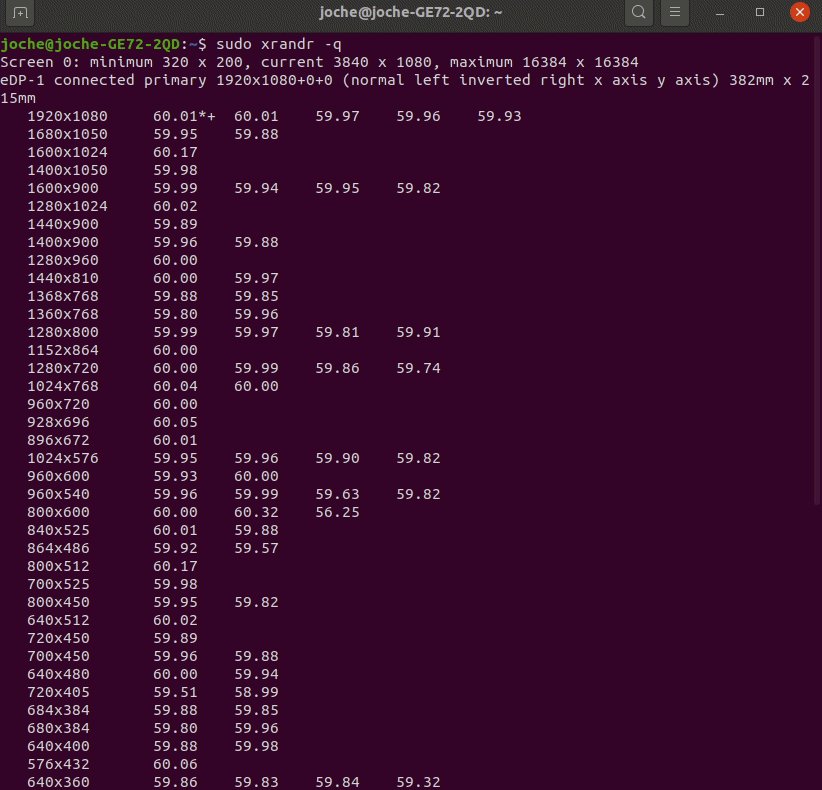
sudo xrandr -q

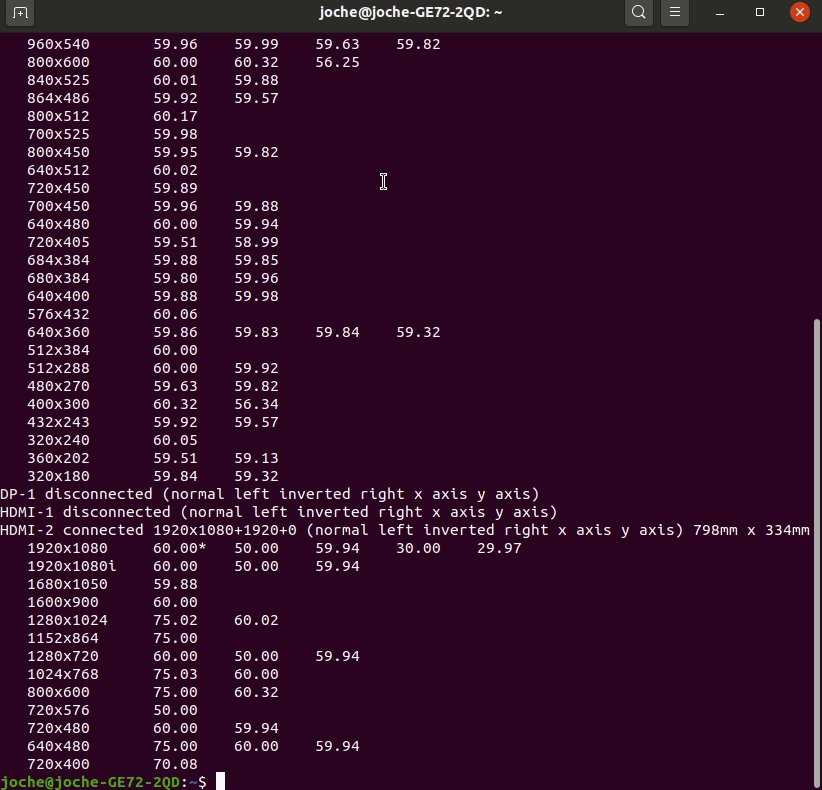
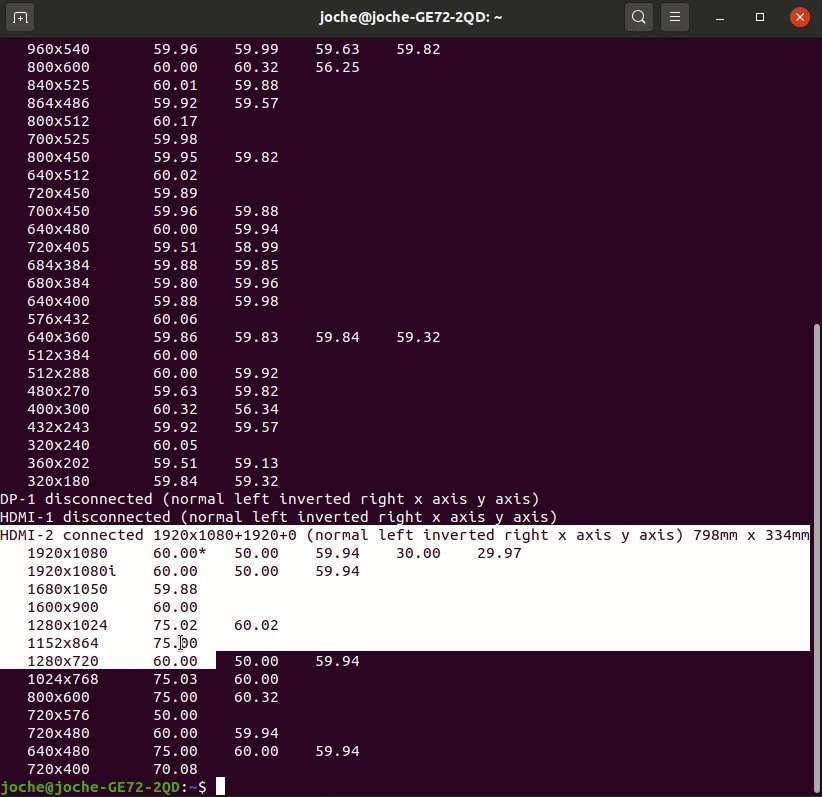
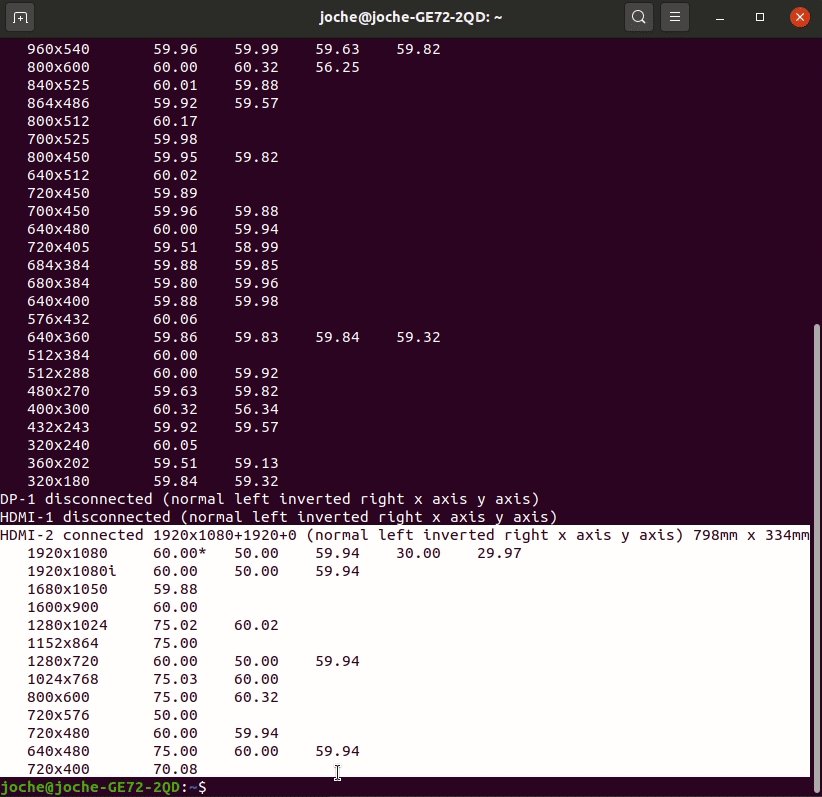
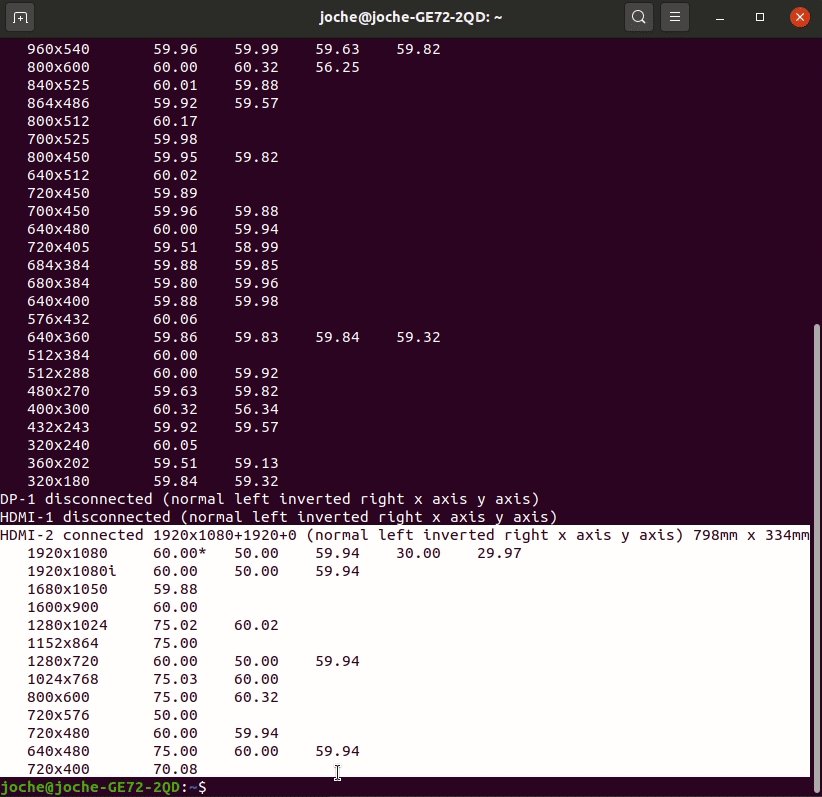
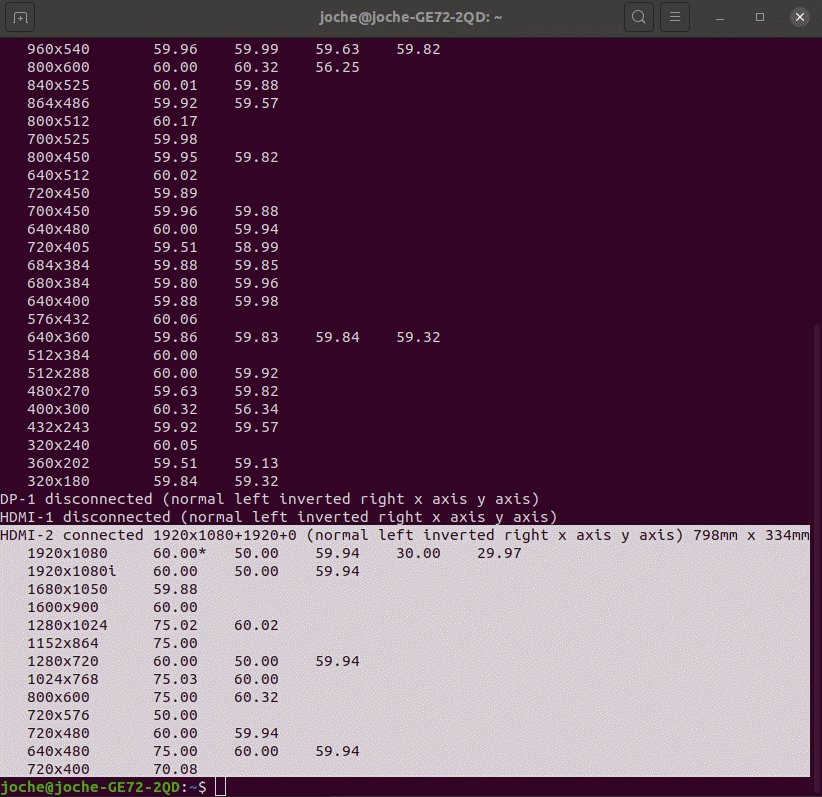
In my case, I will add the missing resolution to the display HDMI-2 (below you can see that I highlight all the current resolutions for this display)

List of currently supported resolutions
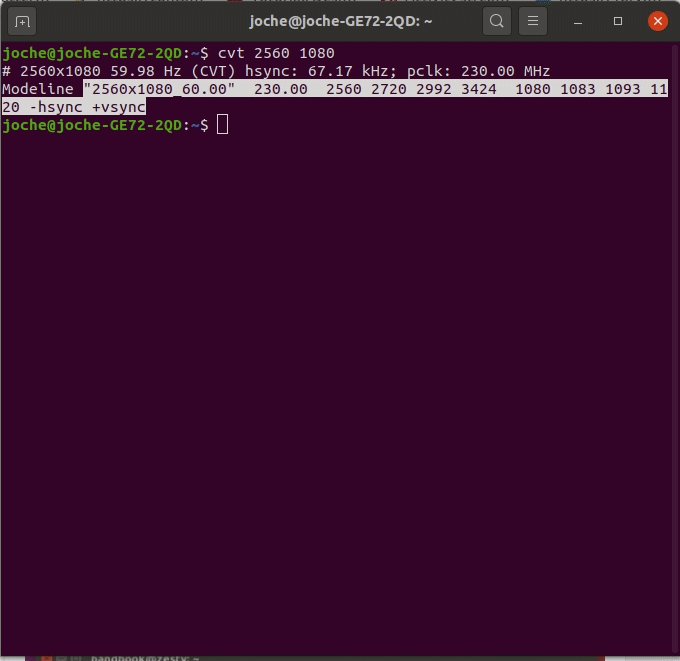
2) Run command to calculate VESA CVT mode lines by given resolution
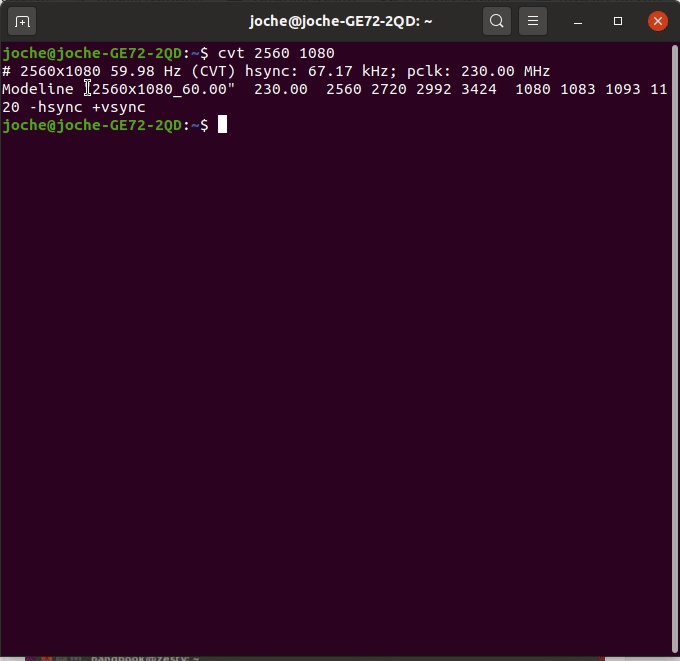
cvt 2560 1080 (in this case 2560 is my monitor width and 1080 is the hight, you should replace these values to something that match your current need)

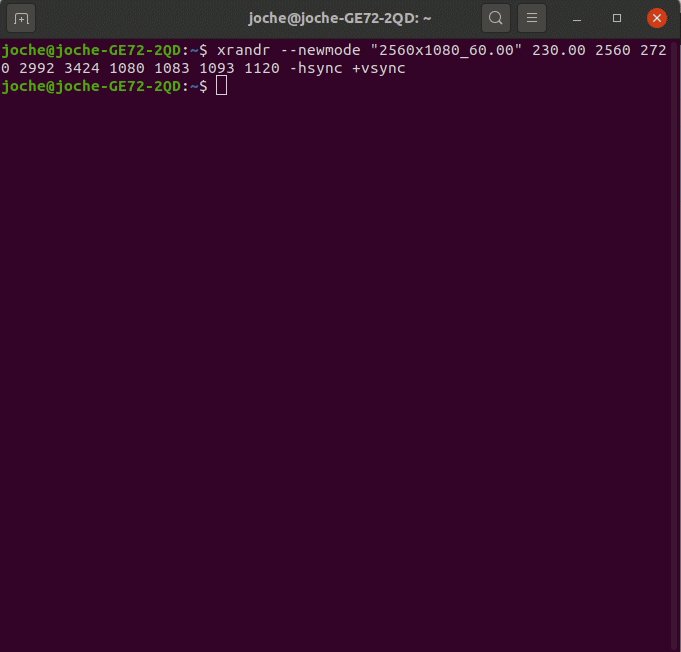
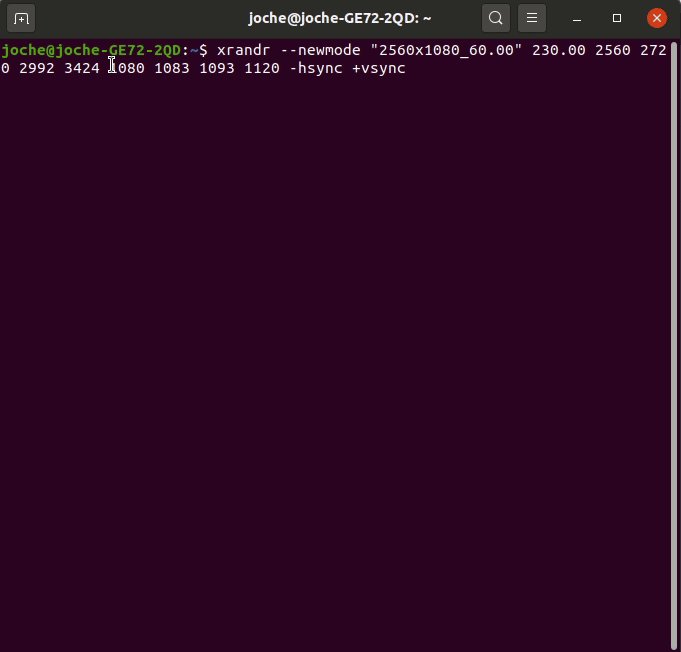
3) Now we need to run the command “sudo xrandr –newmode” and then paste the output value from step 2, in the end, it will look like the snippet below
xrandr --newmode "2560x1080_60.00" 230.00 2560 2720 2992 3424 1080 1083 1093 1120 -hsync +vsync

Add new resolution
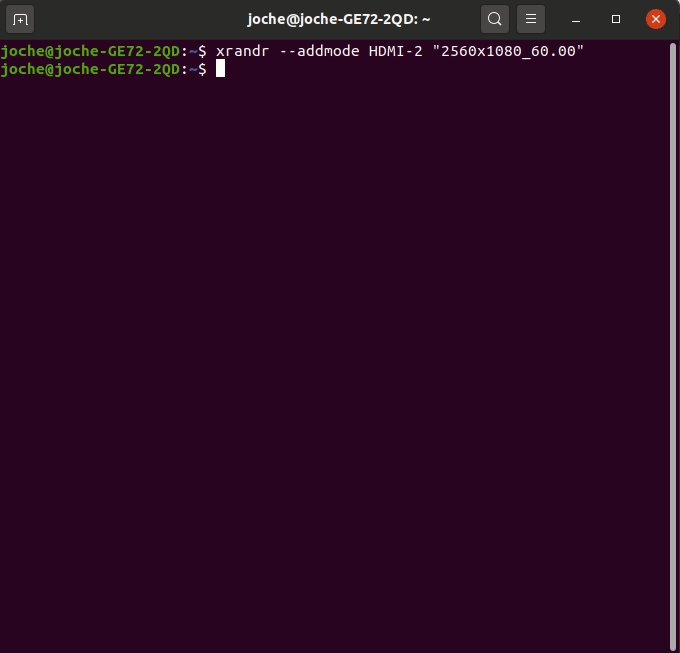
4) Now add the newly created mode for your display device, the structure of the command is “xrandr –addmode DisplayId Resolution”, you should replace the DisplayId for the id you got in step 1 and the resolution from what you got in
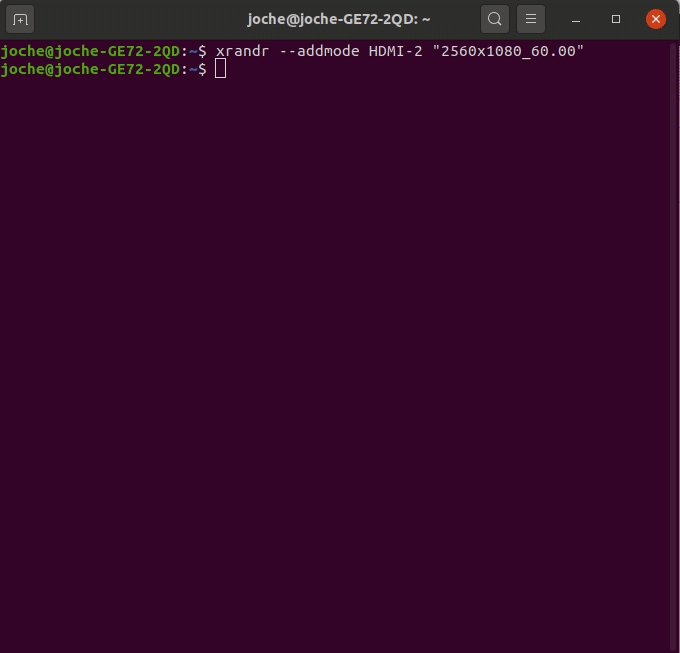
xrandr –addmode HDMI-2 “2560x1080_60.00”

Add New Resolution To Display
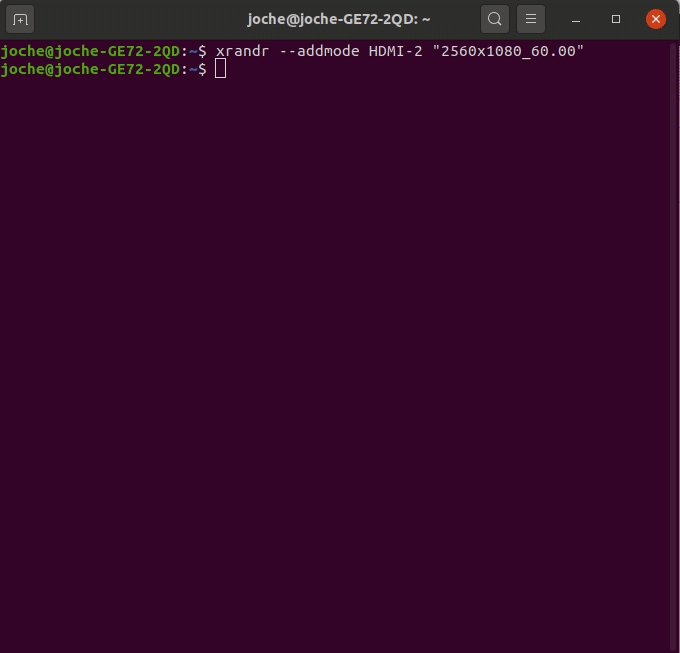
5) Set the new resolution

Set The New Resolution
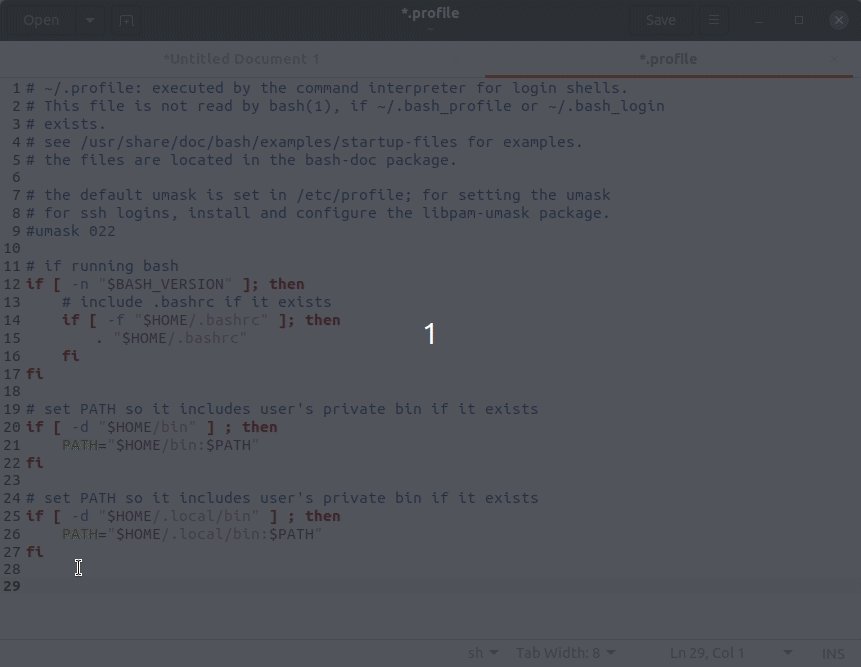
6) So far we added the new resolution and associated it to the monitor that we want, this is not permanent it will just work until you reboot, so to make these changes permanent you need to edit your profile using the following command
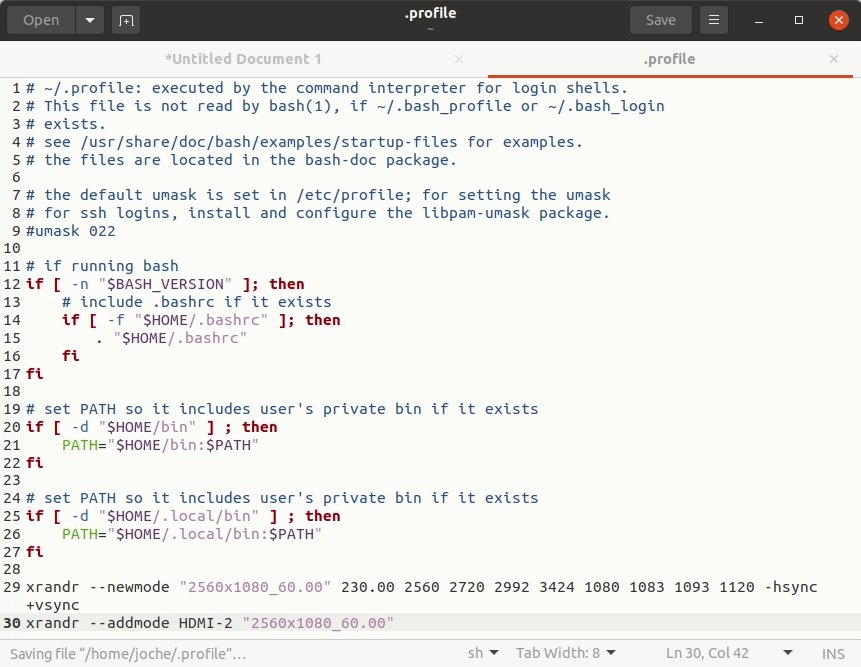
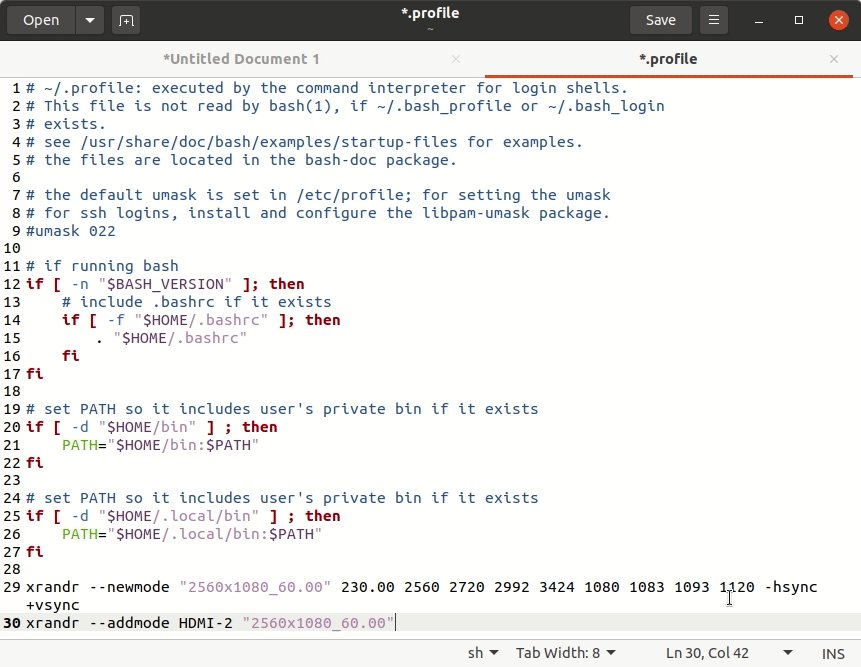
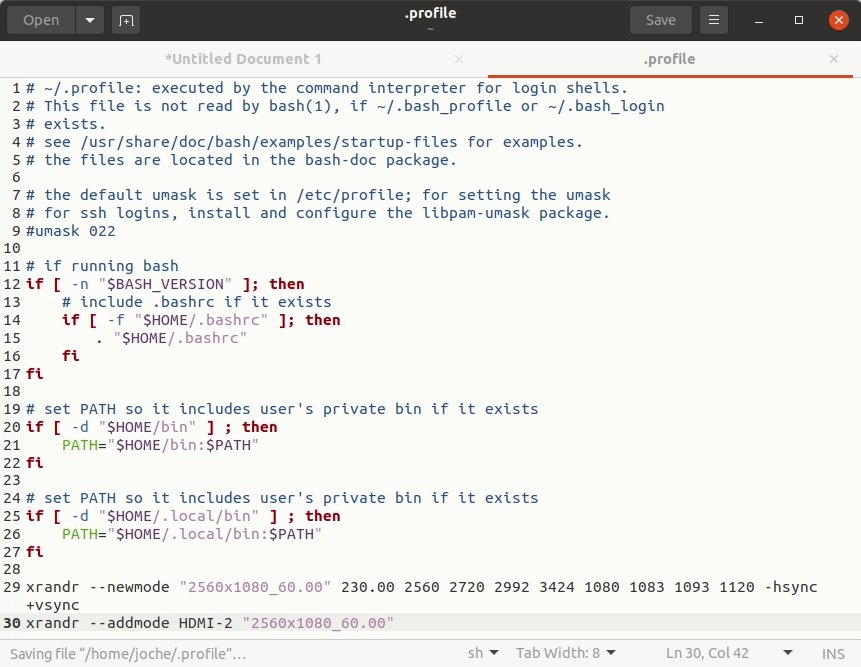
gedit ~/.profile
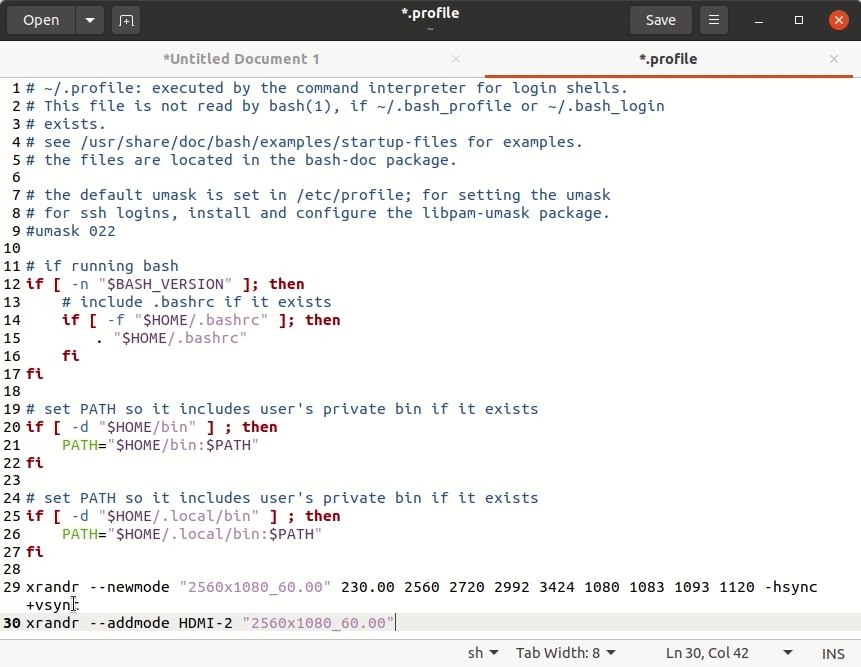
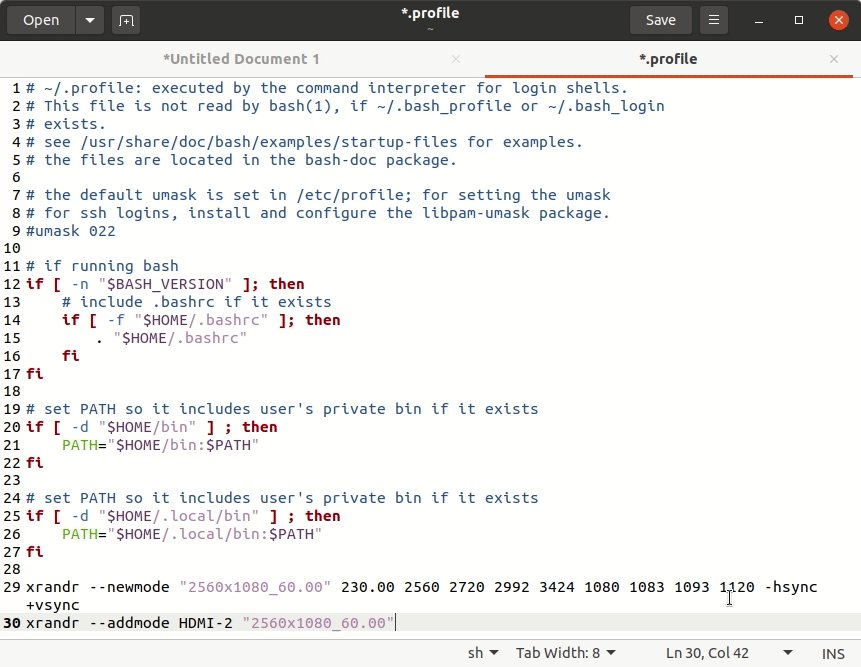
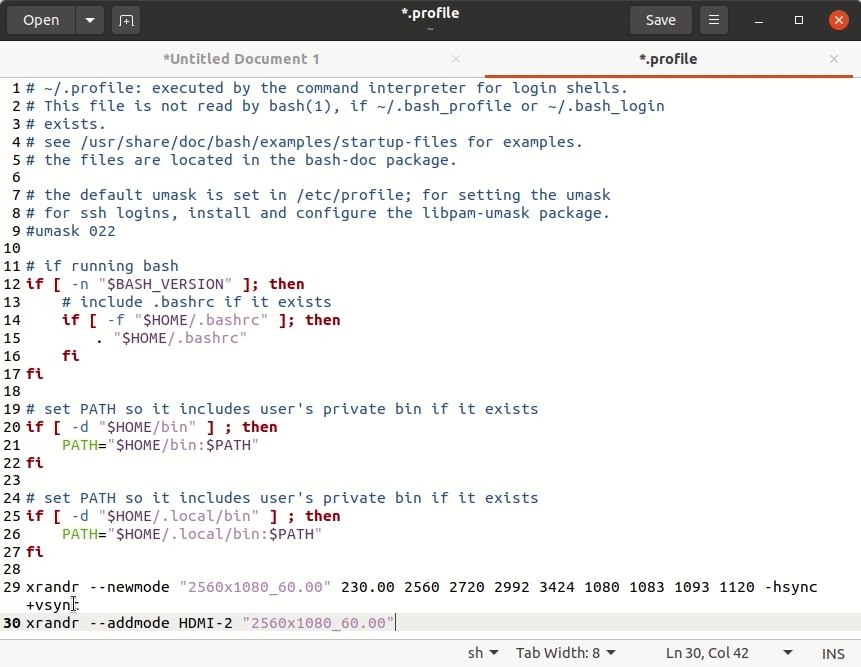
Paste the commands from step 3 and 4 and save the file

Edit Profile To Add Resolution