by Joche Ojeda | Jan 22, 2025 | ADO, ADO.NET, C#, Data Synchronization, EfCore, XPO, XPO Database Replication
Working with the SyncFramework, I’ve noticed a recurring pattern when discussing schema design with customers. One crucial question that often surprises them is about their choice of primary keys: “Are you using auto-incremental integers or unique identifiers (like GUIDs)?”
Approximately 90% of users rely on auto-incremental integer primary keys. While this seems like a straightforward choice, it can create significant challenges for data synchronization. Let’s dive deep into how different database engines handle auto-increment values and why this matters for synchronization scenarios.
Database Implementation Deep Dive
SQL Server
SQL Server uses the IDENTITY property, storing current values in system tables (sys.identity_columns) and caching them in memory for performance. During restarts, it reads the last used value from these system tables. The values are managed as 8-byte numbers internally, with new ranges allocated when the cache is exhausted.
MySQL
MySQL’s InnoDB engine maintains auto-increment counters in memory and persists them to the system tablespace or table’s .frm file. After a restart, it scans the table to find the maximum used value. Each table has its own counter stored in the metadata.
PostgreSQL
PostgreSQL takes a different approach, using separate sequence objects stored in the pg_class catalog. These sequences maintain their own relation files containing crucial metadata like last value, increment, and min/max values. The sequence data is periodically checkpointed to disk for durability.
Oracle
Oracle traditionally uses sequences and triggers, with modern versions (12c+) supporting identity columns. The sequence information is stored in the SEQ$ system table, tracking the last number used, cache size, and increment values.
The Synchronization Challenge
This diversity in implementation creates several challenges for data synchronization:
- Unpredictable Sequence Generation: Even within the same database engine, gaps can occur due to rolled-back transactions or server restarts.
- Infrastructure Dependencies: The mechanisms for generating next values are deeply embedded within each database engine and aren’t easily accessible to frameworks like Entity Framework or XPO.
- Cross-Database Complexity: When synchronizing across different database instances, coordinating auto-increment values becomes even more complex.
The GUID Alternative
Using GUIDs (Globally Unique Identifiers) as primary keys offers a solution to these synchronization challenges. While GUIDs come with their own set of considerations, they provide guaranteed uniqueness across distributed systems without requiring centralized coordination.
Traditional GUID Concerns
- Index fragmentation
- Storage size
- Performance impact
Modern Solutions
These concerns have been addressed through:
- Sequential GUID generation techniques
- Improved indexing in modern databases
- Optimizations in .NET 9
Recommendations
When designing systems that require data synchronization:
- Consider using GUIDs instead of auto-increment integers for primary keys
- Evaluate sequential GUID generation for better performance
- Understand that auto-increment values, while simple, can complicate synchronization scenarios
- Plan for the infrastructure needed to maintain consistent primary key generation across your distributed system
Conclusion
The choice of primary key strategy significantly impacts your system’s ability to handle data synchronization effectively. While auto-increment integers might seem simpler at first, understanding their implementation details across different databases reveals why GUIDs often provide a more robust solution for distributed systems.
Remember: Data synchronization is not a trivial problem, and your primary key strategy plays a crucial role in its success. Take the time to evaluate your requirements and choose the appropriate approach for your specific use case.
Till next time, happy delta encoding.

by Joche Ojeda | Jan 21, 2025 | ADO.NET, C#, Data Synchronization, EfCore
SyncFramework Update: Now Supporting .NET 9!
SyncFramework is a C# library that simplifies data synchronization using delta encoding technology. Instead of transferring entire datasets, it efficiently synchronizes by tracking and transmitting only the changes between data versions, significantly reducing bandwidth and processing overhead.
What’s New
- All packages now target .NET 9
- BIT.Data.Sync packages updated to support the latest framework
- Entity Framework Core packages upgraded to EF Core 9
- Various minor fixes and improvements
Available Implementations
- SyncFramework for XPO: For DevExpress XPO users
- SyncFramework for Entity Framework Core: For EF Core users
Package Statistics
Our packages have been serving the community well, with steady adoption:
- BIT.Data.Sync: 2,142 downloads
- BIT.Data.Sync.AspNetCore: 1,064 downloads
- BIT.Data.Sync.AspNetCore.Xpo: 521 downloads
- BIT.Data.Sync.EfCore: 1,691 downloads
- BIT.Data.Sync.EfCore.Npgsql: 1,120 downloads
- BIT.Data.Sync.EfCore.Pomelo.MySql: 1,172 downloads
- BIT.Data.Sync.EfCore.Sqlite: 887 downloads
- BIT.Data.Sync.EfCore.SqlServer: 982 downloads
Resources
NuGet Packages
Source Code
As always, you can compile the source code yourself from our GitHub repository. The framework continues to provide reliable data synchronization across different platforms and databases.
Happy Delta Encoding! ?

by Joche Ojeda | Jun 2, 2024 | Data Synchronization, EfCore
Exploring the Challenges of Adding New Functionality to a Sync Framework: A Balance Between Innovation and SOLID Design Principles
In the evolving landscape of software development, frameworks and systems must adapt to new requirements and functionalities to remain relevant and efficient. One such system, the sync framework, is a crucial component for ensuring data consistency across various platforms. However, introducing new features to such a framework often involves navigating a complex web of design principles and potential breaking changes. This article explores these challenges, focusing on the SOLID principles and the strategic decision-making required to implement these changes effectively.
The Dilemma: Enhancing Functionality vs. Maintaining SOLID Principles
The SOLID principles, fundamental to robust software design, often pose significant challenges when new functionalities need to be integrated. Let’s delve into these principles and the specific dilemmas they present:
Single Responsibility Principle (SRP)
Challenge: Each class or module should have one reason to change. Adding new functionality can often necessitate changes in multiple classes, potentially violating SRP.
Example: Introducing an event trigger in the sync process might require modifications in logging, error handling, and data validation modules.
Open/Closed Principle (OCP)
Challenge: Software entities should be open for extension but closed for modification. Almost any change to a sync framework to add new features seems to require modifying existing code, thus breaching OCP.
Example: To add a new synchronization event, developers might need to alter existing classes to integrate the new event handling mechanism, directly contravening OCP.
Liskov Substitution Principle (LSP)
Challenge: Subtypes must be substitutable for their base types without altering the correctness of the program. Adding new behaviors can lead to subtype implementations that do not perfectly align with the base class, breaking LSP.
Example: If a new type of sync operation is added, ensuring it fits seamlessly into the existing hierarchy without breaking existing functionality can be difficult.
Interface Segregation Principle (ISP)
Challenge: Clients should not be forced to depend on interfaces they do not use. Adding new features might necessitate bloating interfaces with methods not required by all clients.
Example: Introducing a new sync event might require adding new methods to interfaces, which might not be relevant to all implementing classes.
Dependency Inversion Principle (DIP)
Challenge: High-level modules should not depend on low-level modules, but both should depend on abstractions. Introducing new functionalities often leads to direct dependencies, violating DIP.
Example: A new event handling mechanism might introduce dependencies on specific low-level modules directly in the high-level synchronization logic.
Strategic Decision-Making: When to Introduce Breaking Changes
Given these challenges, developers must decide the optimal time to introduce breaking changes. Here are some key considerations:
Assessing the Impact
Evaluate the extent of the changes required and their impact on existing functionality. If the changes are extensive and unavoidable, it might be the right time to introduce a new version of the framework.
Versioning Strategy
Adopting semantic versioning can help manage expectations and communicate changes effectively. A major version increment (e.g., from 2.x to 3.0) signals significant changes, including potential breaking changes.
Deprecation Policies
Gradually deprecating old functionalities while introducing new ones can provide a smoother transition path. Clear documentation and communication are crucial during this phase.
Community and Stakeholder Engagement
Engage with the community and stakeholders to understand their needs and concerns. This feedback can guide the decision-making process and ensure that the changes align with user requirements.
Automated Testing and Continuous Integration
Implement comprehensive testing and CI practices to ensure that changes do not introduce unintended regressions. This can help maintain confidence in the framework’s stability despite the changes.
Conclusion
Balancing the need for new functionality with adherence to SOLID principles is a delicate task in the development of a sync framework. By understanding the inherent challenges and strategically deciding when to introduce breaking changes, developers can evolve the framework while maintaining its integrity and reliability. This process involves not just technical considerations but also thoughtful engagement with the user community and meticulous planning.
Implementing new features is not merely about adding code but about evolving the framework in a way that serves its users best, even if it means occasionally bending or breaking established design principles.

by Joche Ojeda | Jun 1, 2024 | Data Synchronization, EfCore, SyncFrameworkV2
In modern software development, extending the functionality of a framework while maintaining its integrity and usability can be a complex task. One common scenario involves extending interfaces to add new events or methods. In this post, we’ll explore the impact of extending interfaces within the Sync Framework, specifically looking at IDeltaStore and IDeltaProcessor interfaces to include SavingDelta and SavedDelta events, as well as ProcessingDelta and ProcessedDelta events. We’ll discuss the options available—extending existing interfaces versus adding new interfaces—and examine the side effects of each approach.
Background
The Sync Framework is designed to synchronize data across different data stores, ensuring consistency and integrity. The IDeltaStore interface typically handles delta storage operations, while the IDeltaProcessor interface manages delta (change) processing. To enhance the functionality, you might want to add events such as SavingDelta, SavedDelta, ProcessingDelta, and ProcessedDelta to these interfaces.
Extending Existing Interfaces
Extending existing interfaces involves directly adding new events or methods to the current interface definitions. Here’s an example:
public interface IDeltaStore {
void SaveData(Data data);
// New events
event EventHandler<DeltaEventArgs> SavingDelta;
event EventHandler<DeltaEventArgs> SavedDelta;
}
public interface IDeltaProcessor {
void ProcessDelta(Delta delta);
// New events
event EventHandler<DeltaEventArgs> ProcessingDelta;
event EventHandler<DeltaEventArgs> ProcessedDelta;
}
Pros of Extending Existing Interfaces
- Simplicity: The existing implementations need to be updated to include the new functionality, making the overall design simpler.
- Direct Integration: The new events are directly available in the existing interface, making them easy to use and understand within the current framework.
Cons of Extending Existing Interfaces
- Breaks Existing Implementations: All existing classes implementing these interfaces must be updated to handle the new events. This can lead to significant refactoring, especially in large codebases.
- Violates SOLID Principles: Adding new responsibilities to existing interfaces can violate the Single Responsibility Principle (SRP) and Interface Segregation Principle (ISP), leading to bloated interfaces.
- Potential for Bugs: The necessity to modify all implementing classes increases the risk of introducing bugs and inconsistencies.
Adding New Interfaces
An alternative approach is to create new interfaces that extend the existing ones, encapsulating the new events. Here’s how you can do it:
public interface IDeltaStore {
void SaveData(Data data);
}
public interface IDeltaStoreWithEvents : IDeltaStore {
event EventHandler<DeltaEventArgs> SavingDelta;
event EventHandler<DeltaEventArgs> SavedDelta;
}
public interface IDeltaProcessor {
void ProcessDelta(Delta delta);
}
public interface IDeltaProcessorWithEvents : IDeltaProcessor {
event EventHandler<DeltaEventArgs> ProcessingDelta;
event EventHandler<DeltaEventArgs> ProcessedDelta;
}
Pros of Adding New Interfaces
- Adheres to SOLID Principles: This approach keeps the existing interfaces clean and focused, adhering to the SRP and ISP.
- Backward Compatibility: Existing implementations remain functional without modification, ensuring backward compatibility.
- Flexibility: New functionality can be selectively adopted by implementing the new interfaces where needed.
Cons of Adding New Interfaces
- Complexity: Introducing new interfaces can increase the complexity of the codebase, as developers need to understand and manage multiple interfaces.
- Redundancy: There can be redundancy in code, where some classes might need to implement both the original and new interfaces.
- Learning Curve: Developers need to be aware of and understand the new interfaces, which might require additional documentation and training.
Conclusion
Deciding between extending existing interfaces and adding new ones depends on your specific context and priorities. Extending interfaces can simplify the design but at the cost of violating SOLID principles and potentially breaking existing code. On the other hand, adding new interfaces preserves existing functionality and adheres to best practices but can introduce additional complexity.
In general, if maintaining backward compatibility and adhering to SOLID principles are high priorities, adding new interfaces is the preferred approach. However, if you are working within a controlled environment where updating existing implementations is manageable, extending the interfaces might be a viable option.
By carefully considering the trade-offs and understanding the implications of each approach, you can make an informed decision that best suits your project’s needs.

by Joche Ojeda | May 15, 2024 | Data Synchronization, EfCore
I’m happy to announce the new version of SyncFramework for EfCore, targeting net8.0 and referencing EfCore 8 nugets as follow
- EfCore Postgres Version: 8.0.4
- EfCore PomeloMysql Version: 8.0.2
- EfCore Sqlite Version: 8.0.5
- EfCore SqlServer Version: 8.0.5
You can download the new versions from Nuget.org and check the repo here
Happy synchronization everyone!!!!

by Joche Ojeda | Jul 17, 2023 | Blazor, C#, Data Synchronization, EfCore, WebAssembly
Last week, I decided to create a playground for the SyncFramework to demonstrate how synchronization works. The sync framework itself is not designed in a client-server architecture, but as a set of APIs that you can use to synchronize data.
Synchronization scenarios usually involve a client-server architecture, but when I created the SyncFramework, I decided that network communication was something outside the scope and not directly related to data synchronization. So, instead of embedding the client-server concept in the SyncFramework, I decided to create a set of extensions to handle these scenarios. If you want to take a look at the network extensions, you can see them here.
Now, let’s return to the playground. The main requirement for me, besides showing how the synchronization process works, was not having to maintain an infrastructure for it. You know, a Sync Server and a few databases that I would have to constantly delete. So, I decided to use Blazor WebAssembly and SQLite databases running in the browser. If you want to know more about how SQLite databases can run in the browser, take a look at this article.
Now, there’s still a problem. How do I run a server on the browser? I know it’s somehow possible, but I did not have the time to do the research. So, I decided to create my own HttpClientHandler.
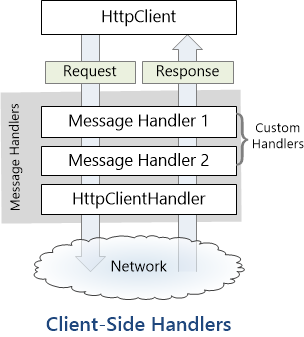
How the HttpClientHandler works
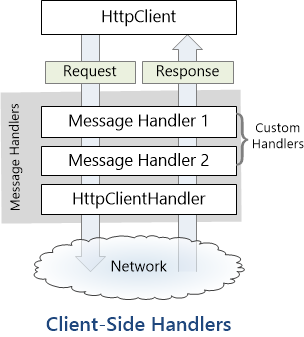
HttpClientHandler offers a number of attributes and methods for controlling HTTP requests and responses. It serves as the fundamental mechanism for HttpClient’s ability to send and receive HTTP requests and responses.
The HttpClientHandler manages aspects like the maximum number of redirects, redirection policies, handling cookies, and automated decompression of HTTP traffic. It can be set up and supplied to HttpClient to regulate the HTTP requests made by HttpClient.
HttpClientHandler might be helpful in testing situations when it’s necessary to imitate or mock HTTP requests and responses. The SendAsync method of HttpMessageHandler, from which HttpClientHandler also descended, can be overridden in a new class to deliver any response you require for your test.
here is a basic example
public class TestHandler : HttpMessageHandler
{
protected override async Task<HttpResponseMessage> SendAsync(HttpRequestMessage request, CancellationToken cancellationToken)
{
// You can check the request details and return different responses based on that.
// For simplicity, we're always returning the same response here.
var responseMessage = new HttpResponseMessage(HttpStatusCode.OK)
{
Content = new StringContent("Test response.")
};
return await Task.FromResult(responseMessage);
}
}
And here’s how you’d use this handler in a test:
[Test]
public async Task TestHttpClient()
{
var handler = new TestHandler();
var client = new HttpClient(handler);
var response = await client.GetAsync("http://example.com");
var responseContent = await response.Content.ReadAsStringAsync();
Assert.AreEqual("Test response.", responseContent);
}
The TestHandler in this illustration consistently sends back an HTTP 200 response with the body “Test response.” In a real test, you might use SendAsync with more sophisticated logic to return several responses depending on the specifics of the request. By doing so, you may properly test your code’s handling of different answers without actually sending HTTP queries.
Going back to our main story
Now that we know we can catch the HTTP request and handle it locally, we can write an HttpClientHandler that takes the request from the client nodes and processes them locally. Now, we have all the pieces to make the playground work without a real server. You can take a look at the implementation of the custom handler for the playground here
Until next time, happy coding )))))