by Joche Ojeda | Jul 24, 2019 | Nuget
There are times when you have been working on your new exciting project and it looks so good that you just want to release it as soon as possible so the world can be blessed with your new NuGet package but wait your new library is a complex library and require special setup instructions after it has been installed.
Well, we can solve that problem by adding a readme file with all the setup instructions, to do that add the following XML snippet to your csproj file, then you can just add a ReadMe.txt to your project. Now when the end-user install your NuGet package the read me file will automatically open
<ItemGroup>
<None Include="ReadMe.txt" pack="true" PackagePath="." />
</ItemGroup>

by Joche Ojeda | Jul 22, 2019 | Nuget
Sometimes during the development stage, you need to add package references to your project that are only needed either during the development or compilation stage but they are not actually required by the emitted assembly.
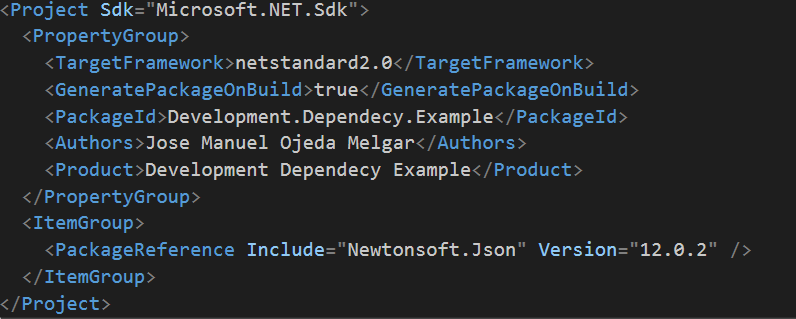
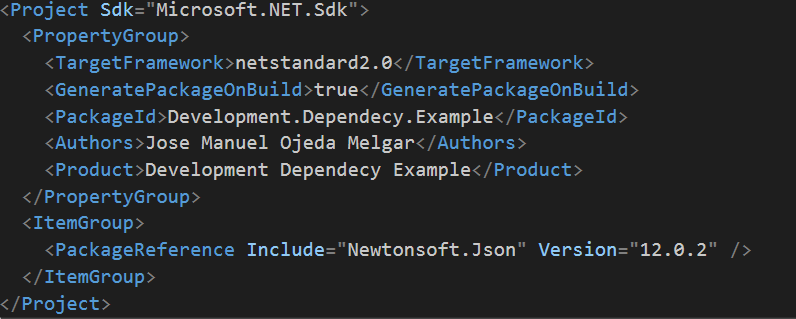
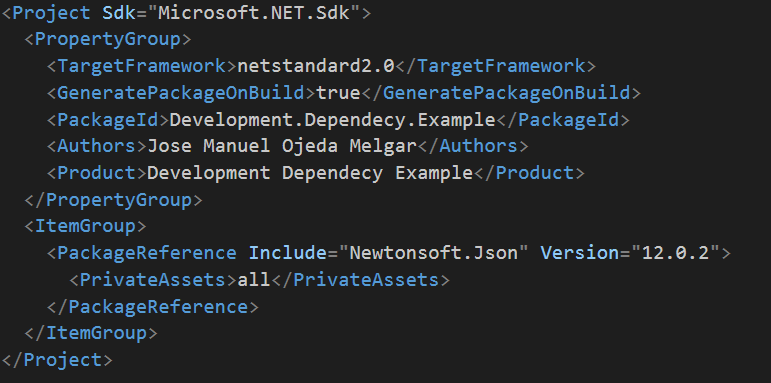
So how do we avoid to flood the end project with package dependencies that are actually not needed? Well the answer is super simple but is not obvious, so let’s see the following example

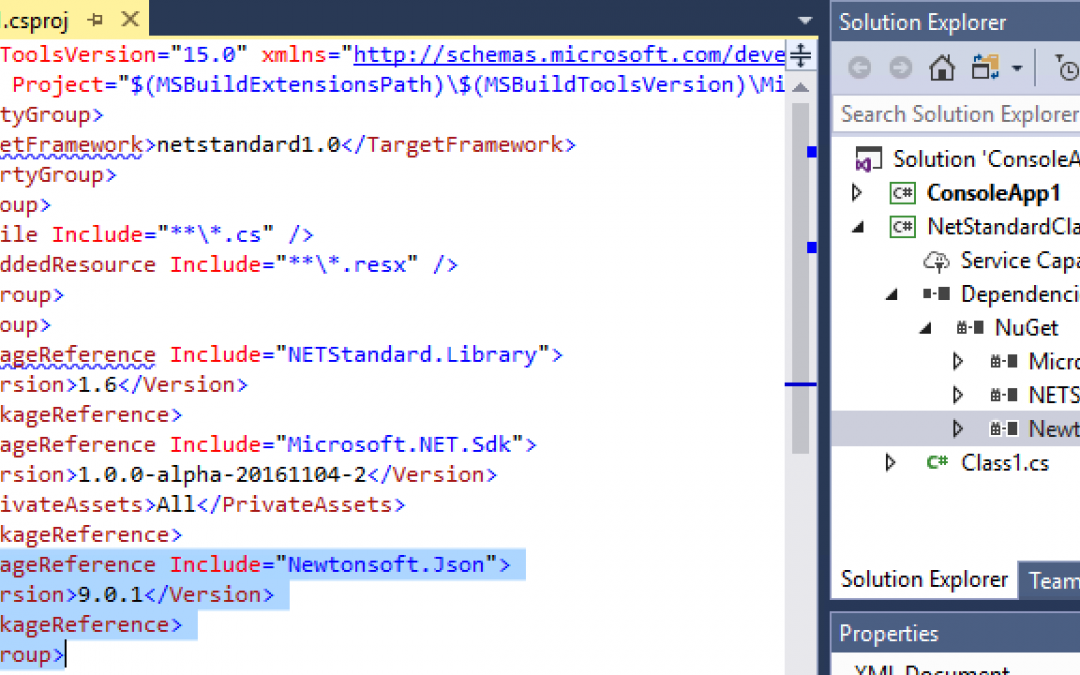
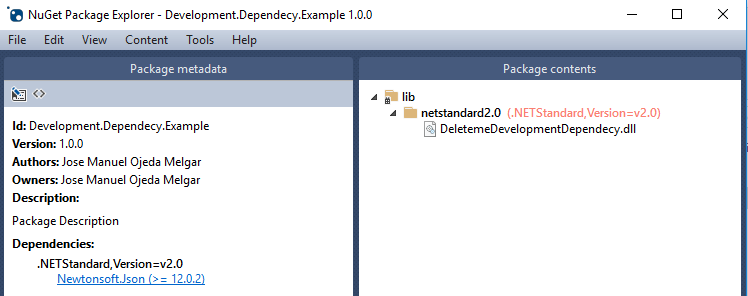
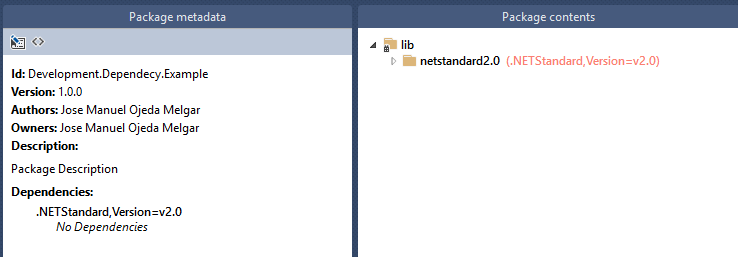
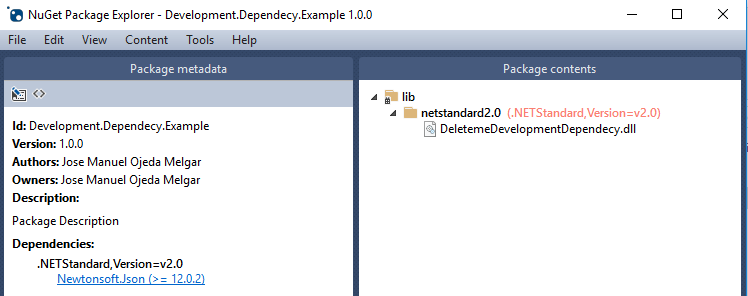
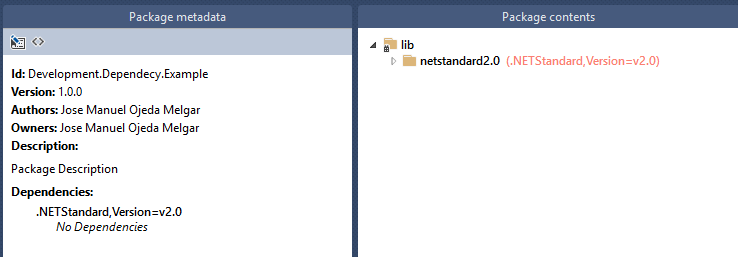
Now we can use the package explorer to open the package produced by the csproj above.

as you can see the package Newtonsoft.Json is included as a dependency since we include it on the csproj as package reference. So how can we fix that? the answer depend on how now you create your NuGet package, in this case, I’m going to focus my answer on excluding the dependency in a package created by the info in the csproj file (there is a different approach if you use the nuspec file).
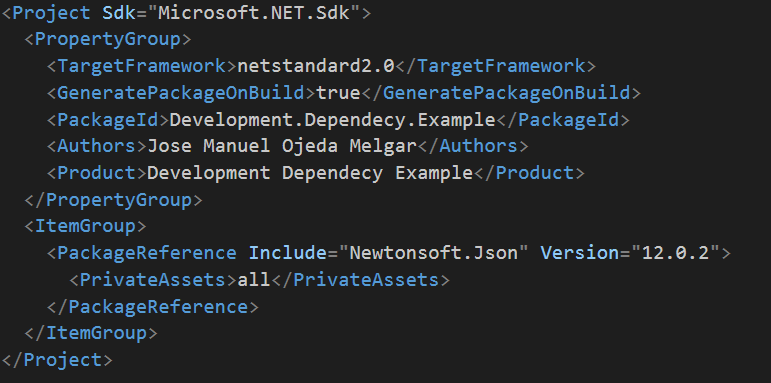
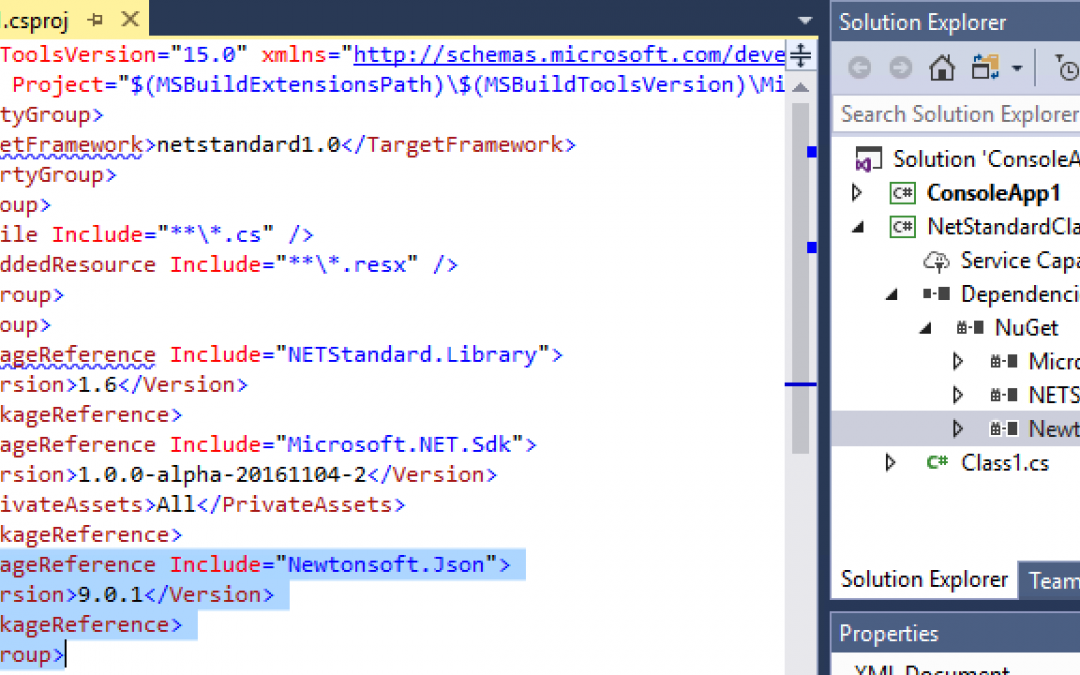
To exclude a package reference you have to add the private asset attribute as shown in the image below.

<PackageReference Include="Newtonsoft.Json" Version="12.0.2">
<PrivateAssets>all</PrivateAssets>
</PackageReference>
You can learn more about this attribute on the following link
Now if we open the package produced by the csproj above we will see that now there are not dependencies listed

So that is how we get rid of development dependencies, to learn more about how to package a NuGet I recommend the following link
https://docs.microsoft.com/en-us/nuget/reference/nuspec

by Joche Ojeda | Jun 24, 2019 | Brevitas
First, let’s start with that is Brevitas, if someone asks me (the creator) I will say that Brevitas is an application framework for Xamarin Forms that you can use to develop L.O.B (Line of Business) Applications. Creating mobile apps using MVVM pattern is fun, but it requires an incredible amount of time, I have been a long time user of the application framework XAF and I love its productivity-oriented approach. So when I created Brevitas that was my main goal, to save time for me and other developers, if you save development time and make money at the same time you can dedicate more time to yourself and your loved ones.
For Oscar & Юлия
Because everything that is good in my life was born this day
Download Brevitas Application Framework Installer
[download id=”516″]
Brevitas NuGet Repository
http://nuget.bitframeworks.com/nuget/brevitas/

by Joche Ojeda | Jun 10, 2019 | netcore
I have a new project that I want to deploy and I don’t want it to depend on the dot net framework, so I decided to create a self-contained executable. At first, I thought it was an easy process and don’t get me wrong, it is, but I could not find all the pieces of the puzzle in one single blog post or youtube video, so I decided to write a really small tutorial about it, let’s begin
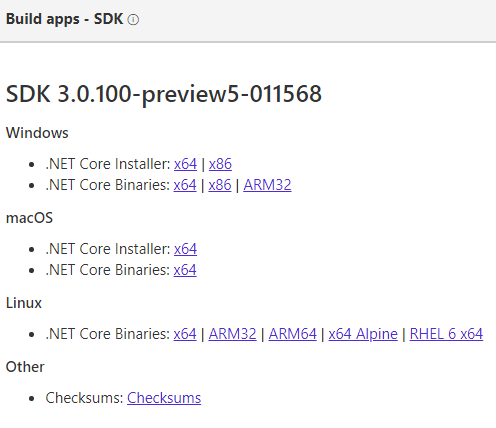
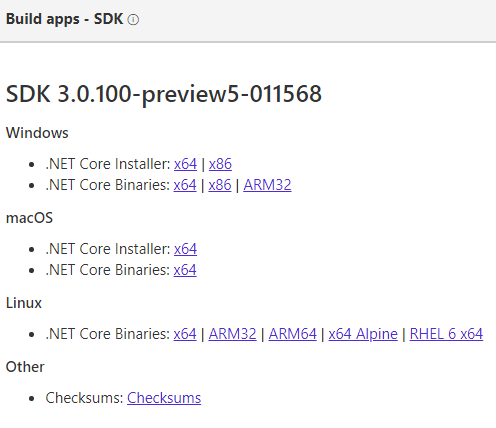
1 – Install the net core 3 SDK (still in preview). You can download it here

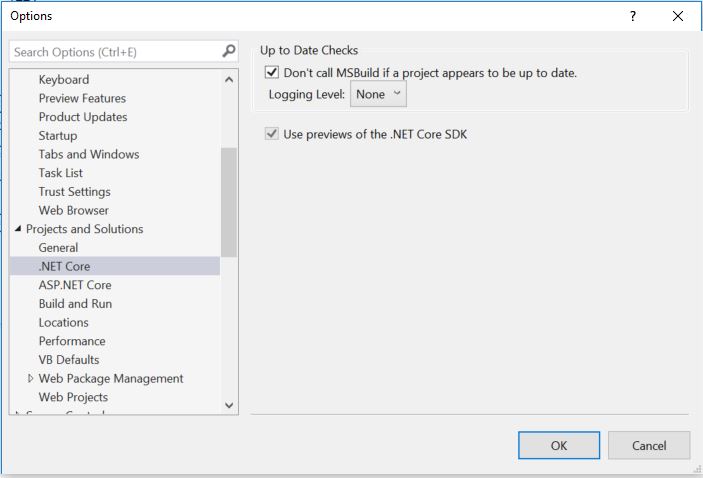
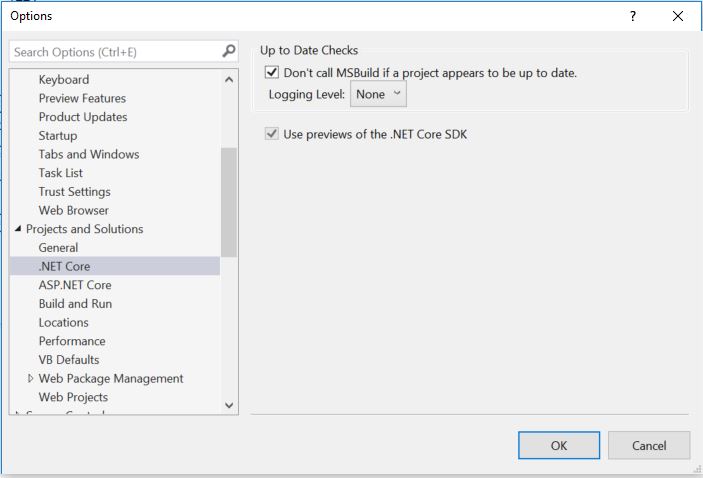
2 – Configure Visual Studio 2019 to use the preview version of net core by going to: Tools -> Options -> Projects and Solutions -> .NET Core -> Use Previews of the .NET Core SDK.

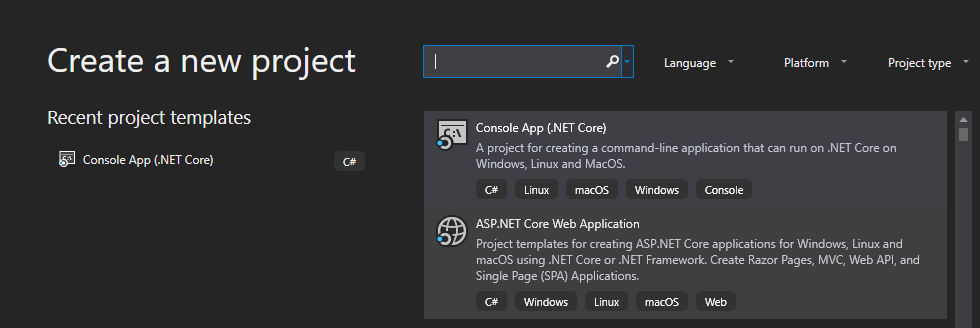
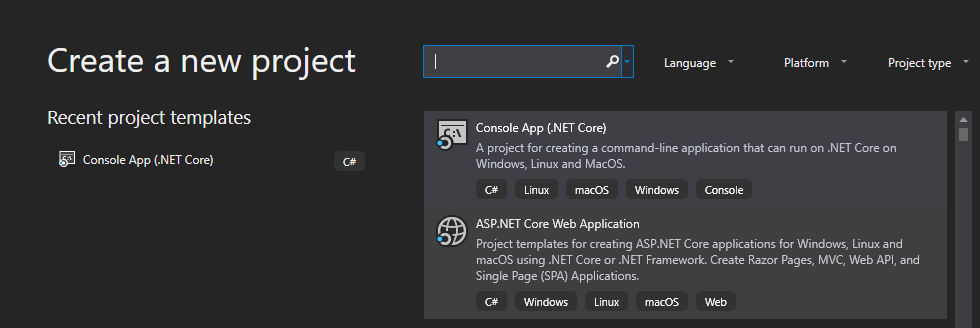
3 – Create a new net core console application in Visual Studio 2019: File-> New -> Project

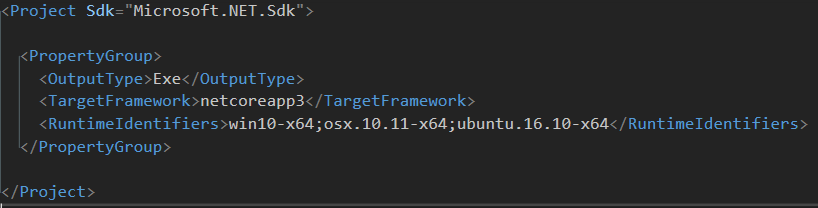
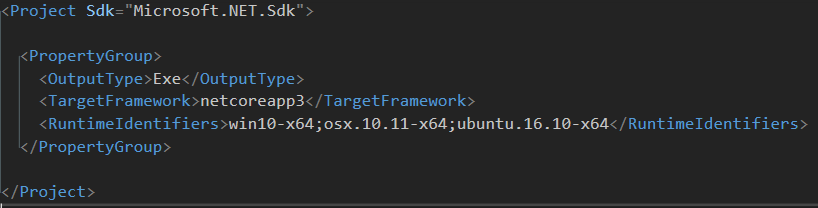
4 – Edit your csproj and add the runtime identifiers <RuntimeIdentifiers>win10-x64;osx.10.11-x64;ubuntu.16.10-x64</RuntimeIdentifiers>
 \
\
4 – Open a console window in the directory where your csproject is located and run the following command to create a single executable for windows:
dotnet publish –r win10–x64 /p:PublishSingleFile=true
5 – If needed run the command for the others runtime identifiers
dotnet publish –r osx.10.11-x64 /p:PublishSingleFile=true
dotnet publish –r ubuntu.16.10-x64 /p:PublishSingleFile=true
Thats it for this post, it looks like net core 3 will make application distribution a piece of cake 🙂

by Joche Ojeda | Apr 22, 2019 | DevExpress, GraphQL, XPO
Exposing your XPO ORM using GraphQL
Note: you can download the full source code for this article in my GitHub repository
In the past few years, I have been working on developing mobile applications, in the mobile world most of the applications will consume some type of data service, the main problem here is how to choose the correct data service? There are a lot of technologies to expose data over the wire and all of them are good somehow, so for me, the quest is about to find a technology where can I use my current skill set.
Today subject of study is GraphQL, an open source technology developed by Facebook that is a data query and manipulation language for API.
The beauty of GraphQL is its efficient and flexible approach to develop web APIs that can be queried to return a different data structure in the opposite side of the REST API and traditional web services that return a fix data structure, you can learn more about the GrahpQL project on their website https://graphql.org/
First, we will start by creating a new Asp.net core web application

We name the application

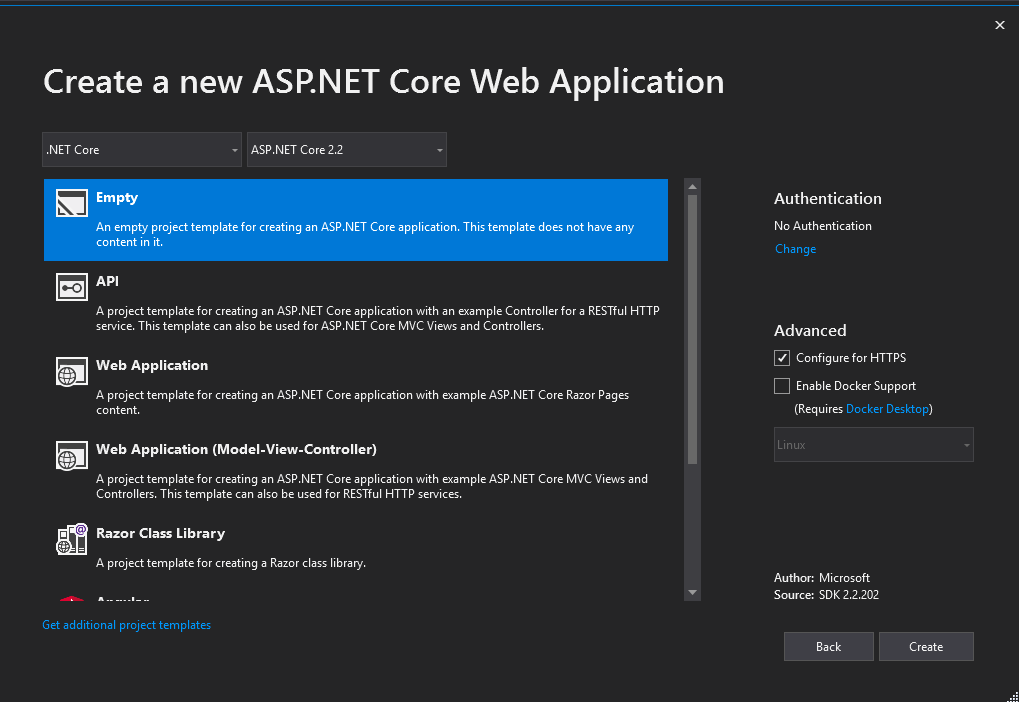
Then we select Empty for the project type

Now that the project is created, we need to add a few NuGet packages, you can copy and paste the following snippet inside of your csproj file
<ItemGroup>
<PackageReference Include="DevExpress.Xpo" Version="18.2.7" />
<PackageReference Include="GraphQL" Version="2.4.0" />
<PackageReference Include="GraphQL.Server.Transports.AspNetCore" Version="3.4.0" />
<PackageReference Include="GraphQL.Server.Transports.WebSockets" Version="3.4.0" />
<PackageReference Include="Microsoft.AspNetCore.App" />
<PackageReference Include="Microsoft.AspNetCore.Razor.Design" Version="2.2.0" PrivateAssets="All" />
<PackageReference Include="Microsoft.AspNetCore.StaticFiles" Version="2.2.0" />
<PackageReference Include="Microsoft.Data.Sqlite" Version="2.2.4" />
<PackageReference Include="System.Reactive" Version="4.1.5" />
</ItemGroup>
Now if let’s try to compile and run the application, at this moment you should see a “hello world” in your browser

Now let’s add a second project to the solution to host the ORM, for that let’s use a NetStandard class library

Let’s name the project XpoOrm, then edit the project file and add the following NuGet packages
<ItemGroup>
<PackageReference Include="DevExpress.Xpo" Version="18.2.7" />
<PackageReference Include="GraphQL" Version="2.4.0" />
<PackageReference Include="GraphQL.Server.Transports.AspNetCore" Version="3.4.0" />
<PackageReference Include="GraphQL.Server.Transports.WebSockets" Version="3.4.0" />
<PackageReference Include="System.Reactive" Version="4.1.5" />
</ItemGroup>
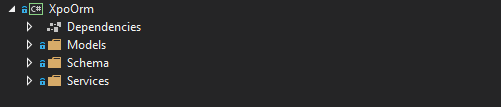
Now let’s add 3 folders, schema, services and models

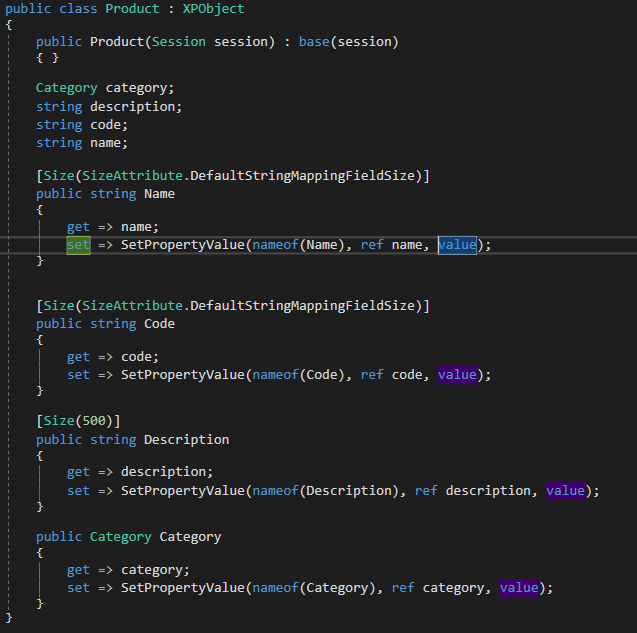
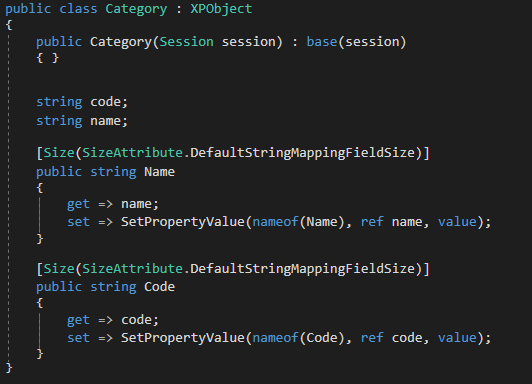
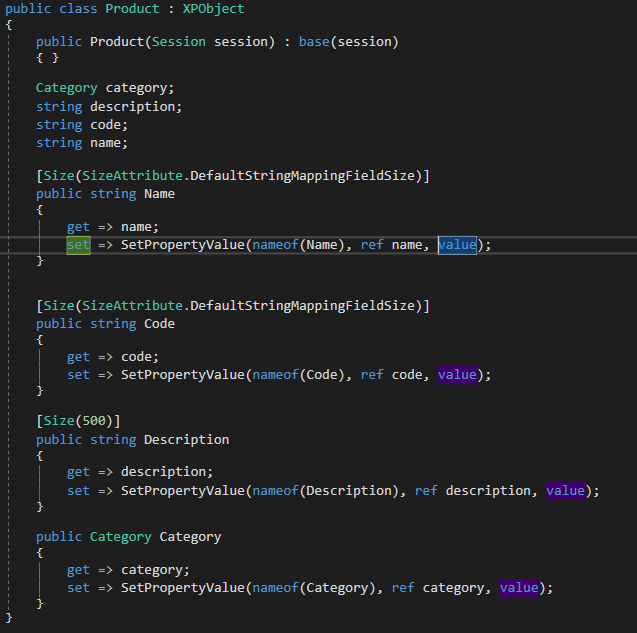
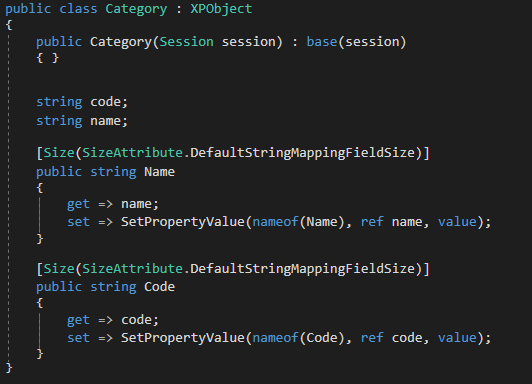
The basic structure of our project is ready, so let’s start adding some models, we will add 2 models products and categories, you can get the source of the files here


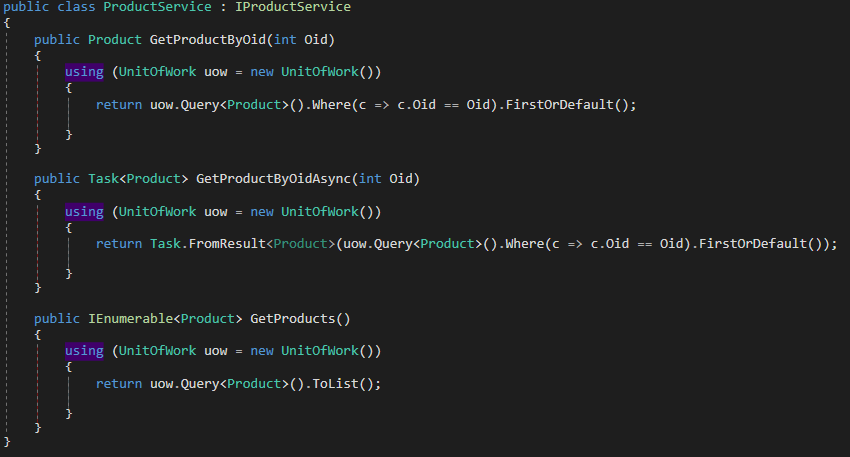
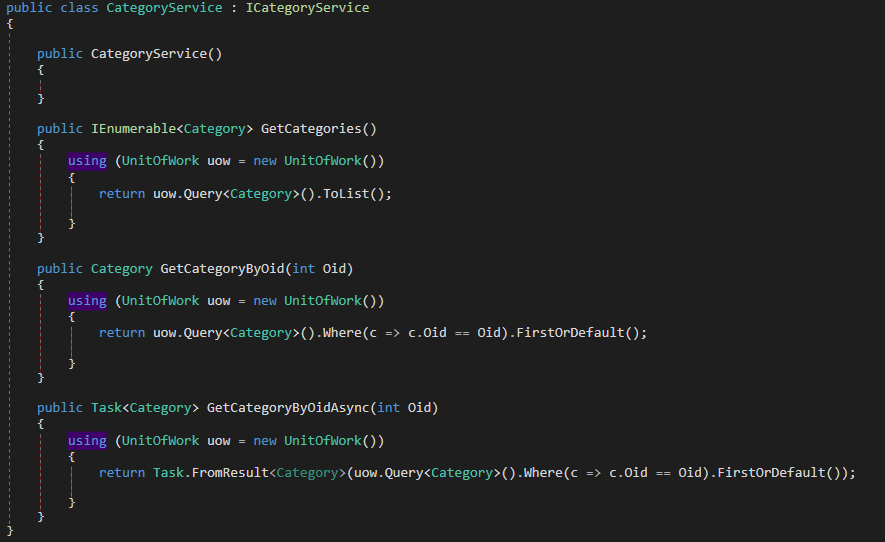
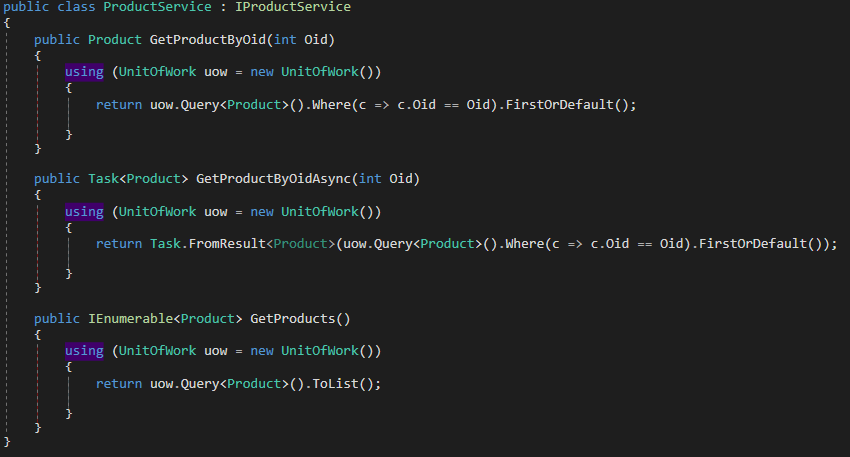
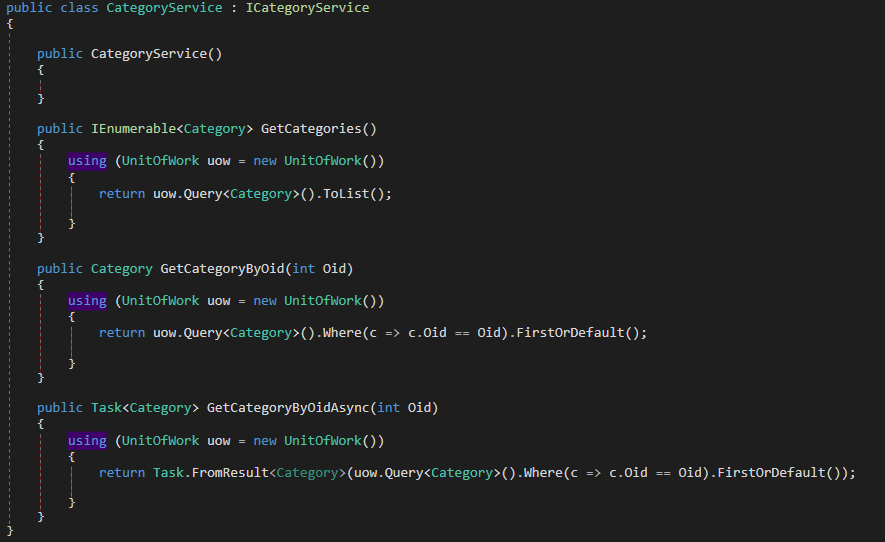
When you finish implementing the models the next step is to implement the services, remember that the main goal of GraphQL is to create a queryable layer between the client and the data service, you can architecture your service in the way that is more convenient for you but in this case I will create one service per entity, this services will be injected in our application using asp.net dependency injection. You can find the source for the services here
Product Service

Category Service

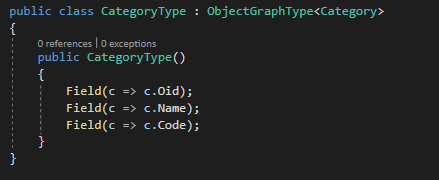
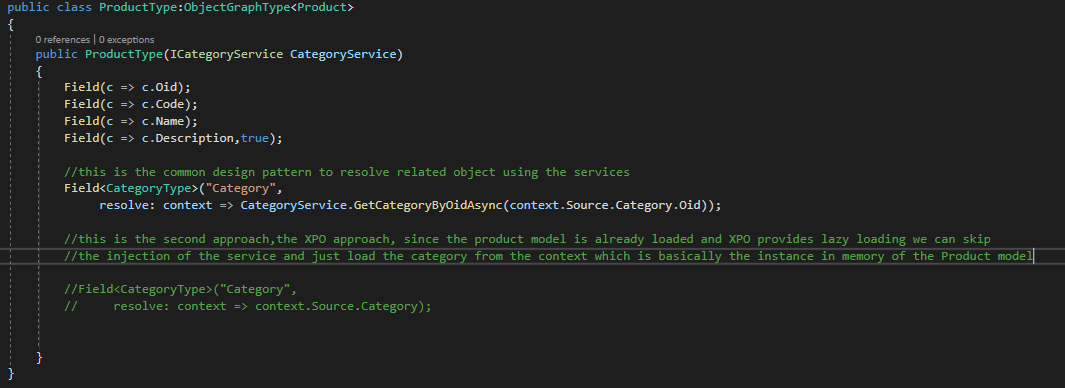
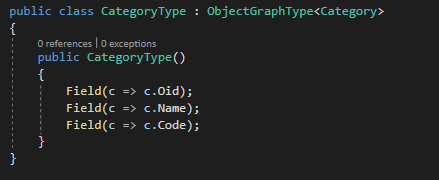
So far there we have not written any code related to GraphQL so now it’s the time. GraphQL does not directly expose your data model class instead it builds a type based on your model, let’s see how this will work for the Category model

As you can see, I have created a new class that inherits from ObjectGraphType<T> where T is our XPO persistent class. Also, in the constructor I used the fluent API to map the fields from the category model to the CategoryType class, the method Field contains several overloads so you can do any type of crazy stuff in here, but for now I’m going keep it simple, now lets create the type for the product model.

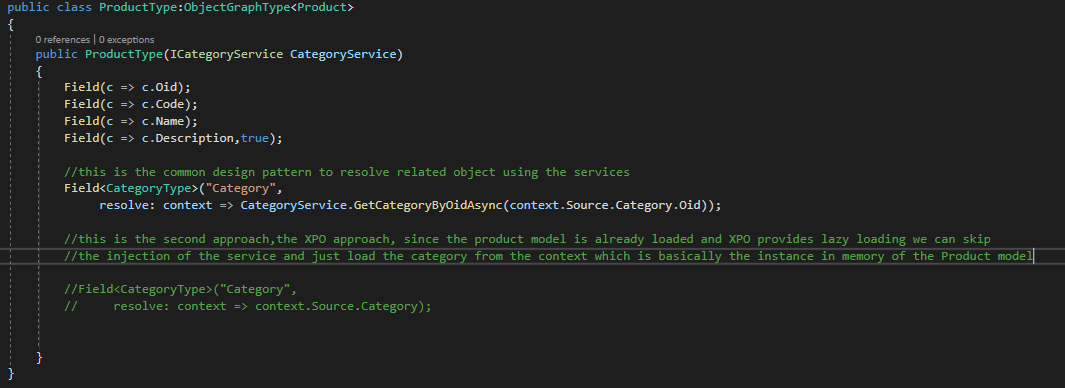
Now that we have created the ProductType class we can see that there are new characteristics here, the first new thing that you will notice is that in the constructor I injected the category service to load the category object related to the product, that is the common design pattern of GrahpQL, this approach is useful if you are using POCO objects. Also, if you see the commented-out code you can see that when we use XPO we don’t need to inject the category service since it can be loaded directly from the instance of the Product class using XPO lazy loading feature. You can find both graph types here
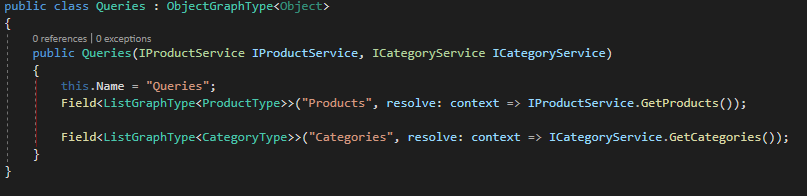
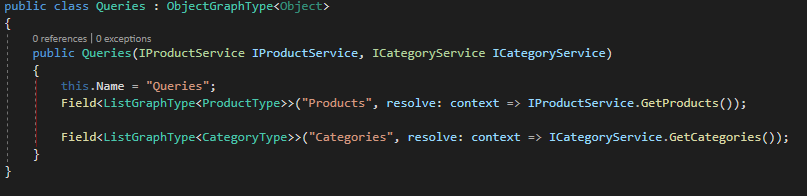
Now that we have our graph types, we need to create 2 more classes, an object that will hold our list of queries and a schema object that will provide information about the types and the queries that we are exposing, let’s start with the queries object

The Queries object is basically another graph type, but instead of exposing a model class is exposing the object class, it also uses the dependency injection to inject the 2 services that will forward the data to the fields. Now its time to create the schema for our GraphQL service

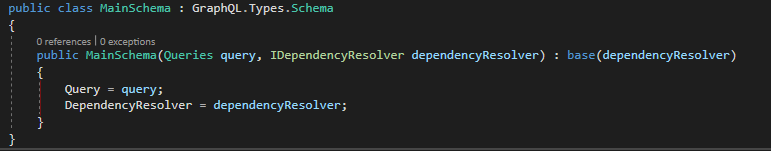
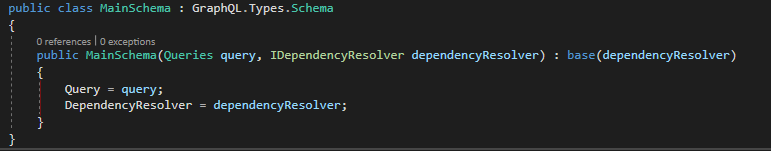
A GraphQL schema can only expose one query so that is why I have created the object queries to hold all the possible subqueries of our services. As you can see, I injected the queries object and the dependency resolver, you can find the code for these classes here.
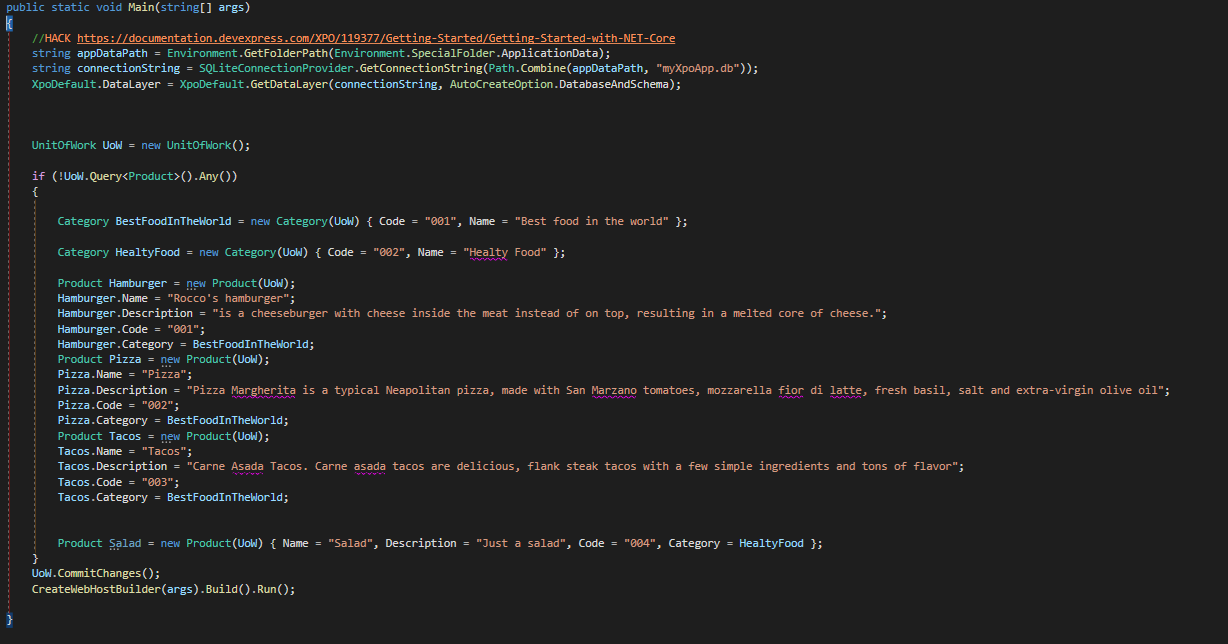
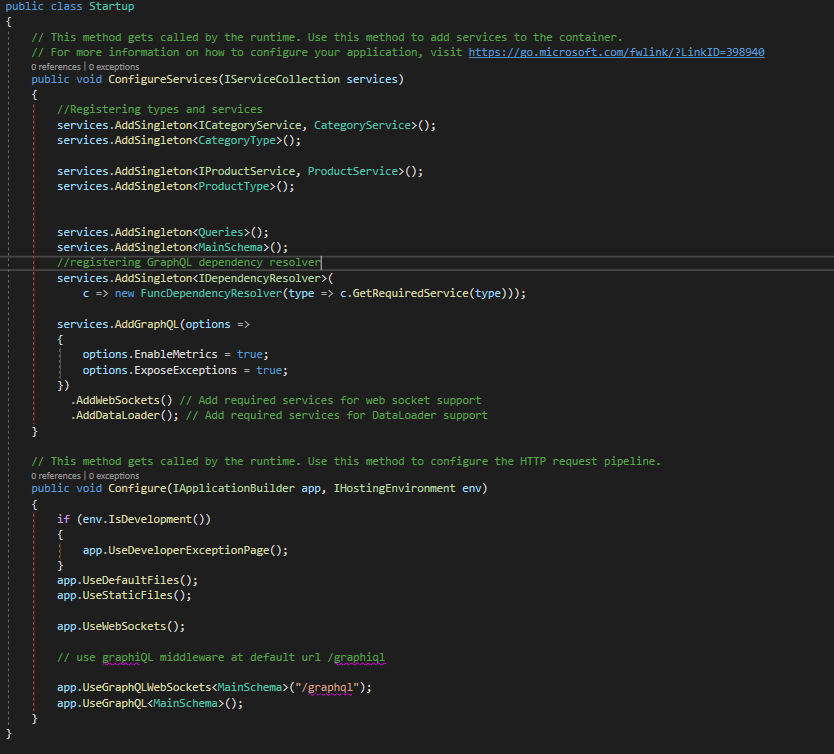
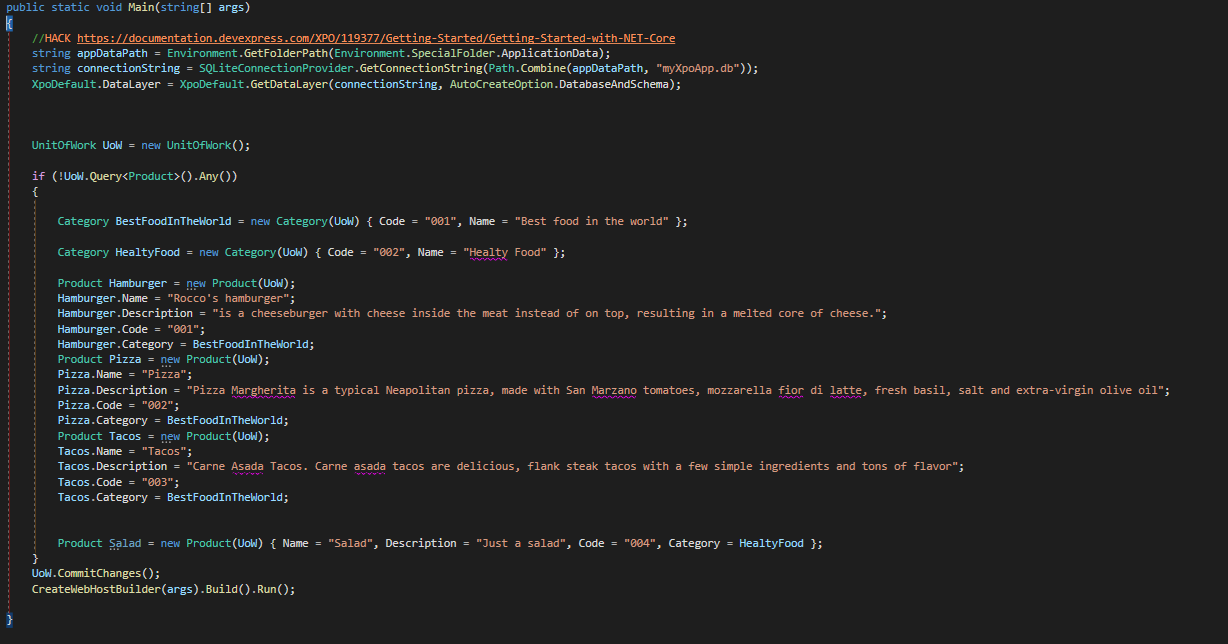
Now its time to go back to the asp.net core service and start the configuration of GrahpQL, let’s start with the program class

As you can see in the main method there is some boilerplate code to initialize XPO data layer and create some sample data, nothing new if you are an XPO user you might be already familiar with this code. Now let’s move to the startup class

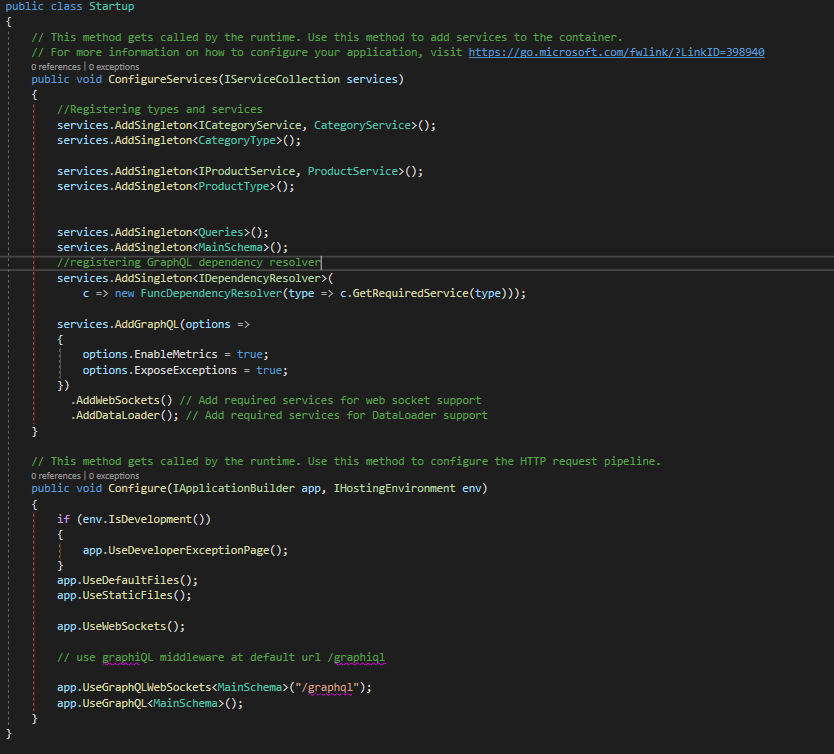
As any asp.net core web application, there are 2 important methods let’s see what happened on each of them.
In the configure services method I register the services I created and the graph types also added the GraphQL service and the web sockets and data loader.
Now in the configure method I enabled the use of default files and static files, web sockets also I exposed the GrahpQL schema using web sockets and GrahpQL (this is the HTTP version of the API)
Our API is almost done, there is only one last step we need to do, we need a way to test our API for that we will use Graphical which is a web client to query GrahpQL APIs, the graphical project is hosted here https://github.com/graphql/graphiql but to make it simpler you can download the files from my GitHub repository here
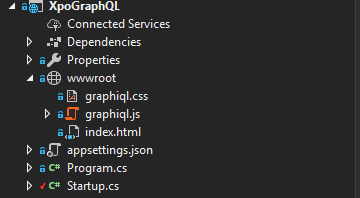
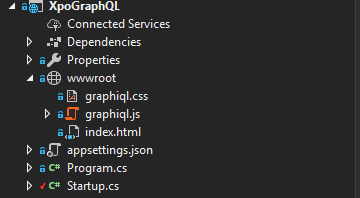
Let’s create a wwwroot folder and add the graphical files into it

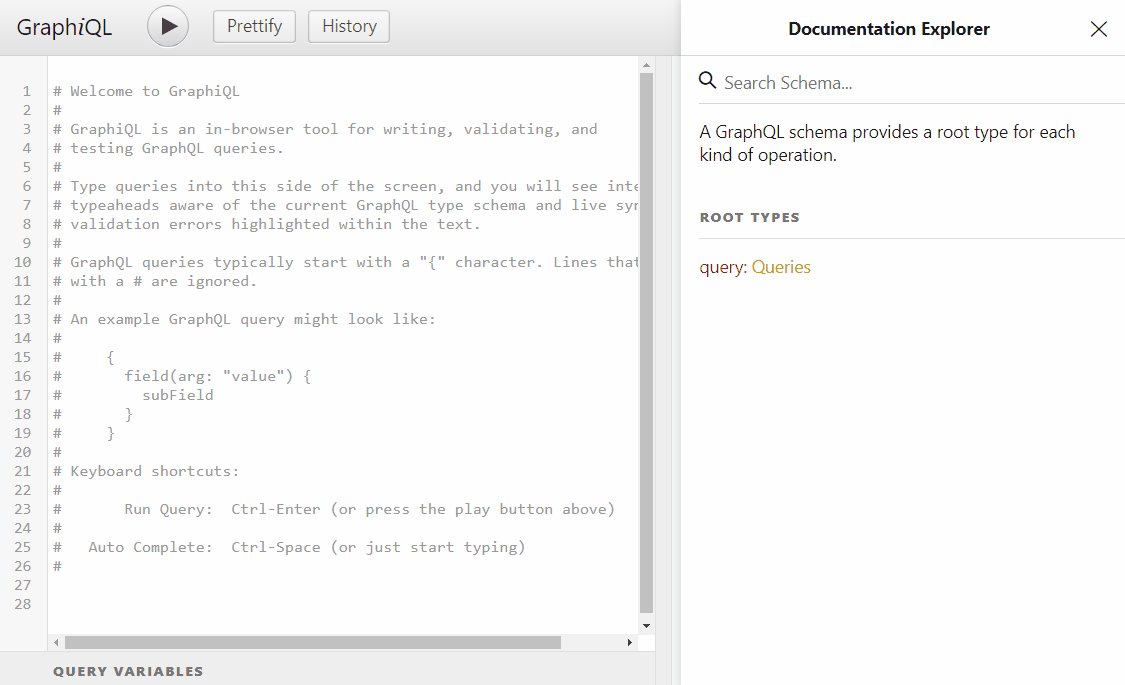
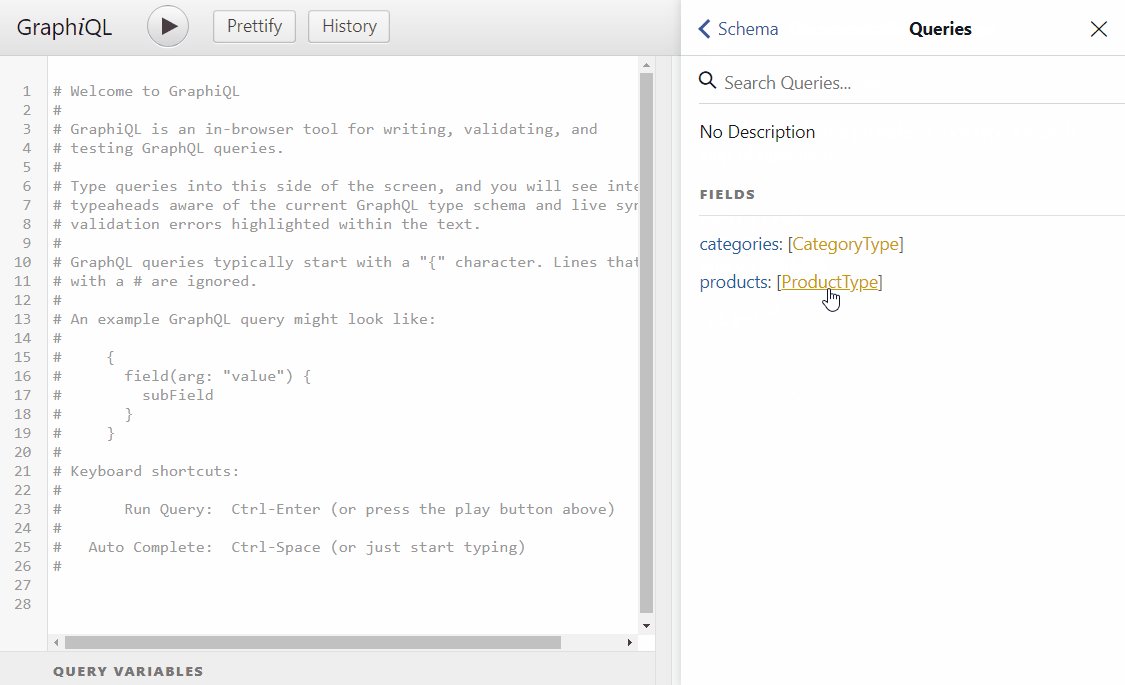
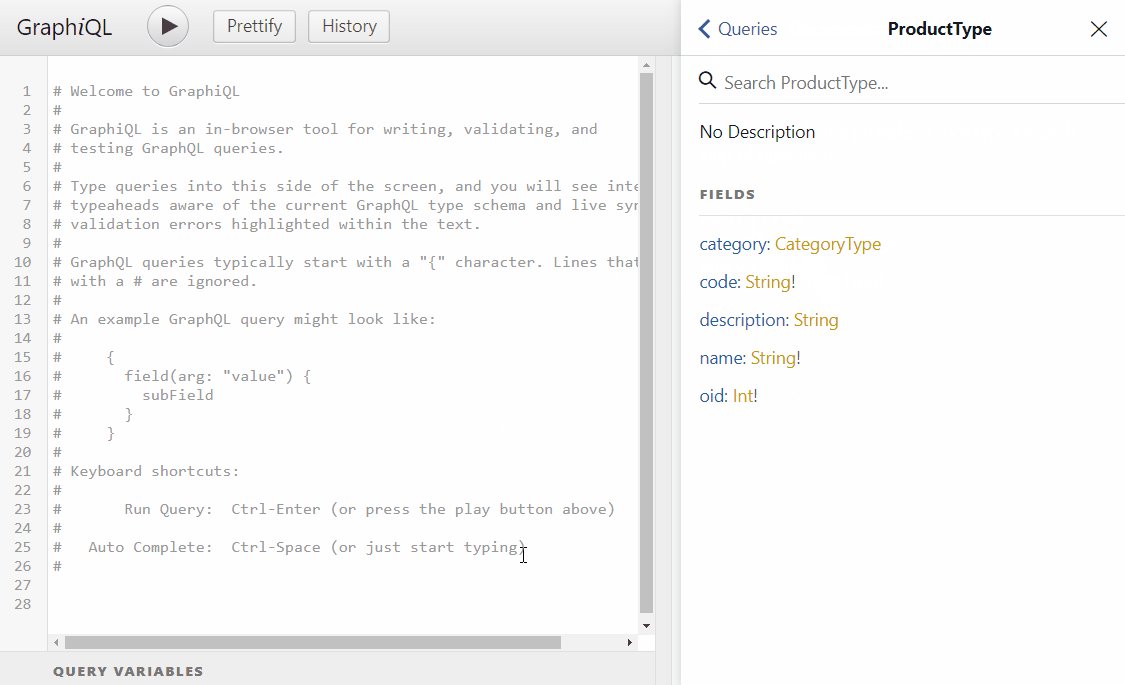
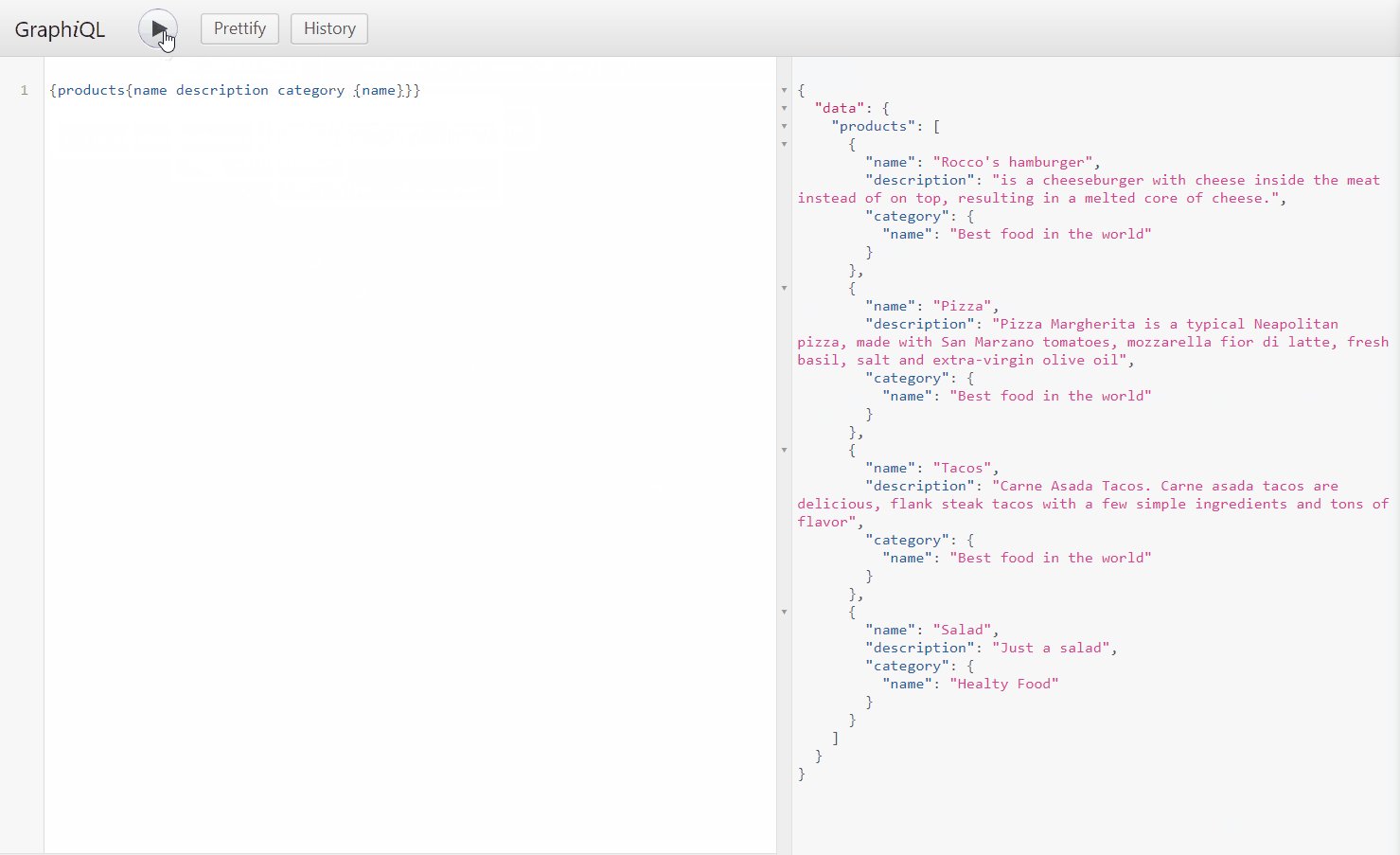
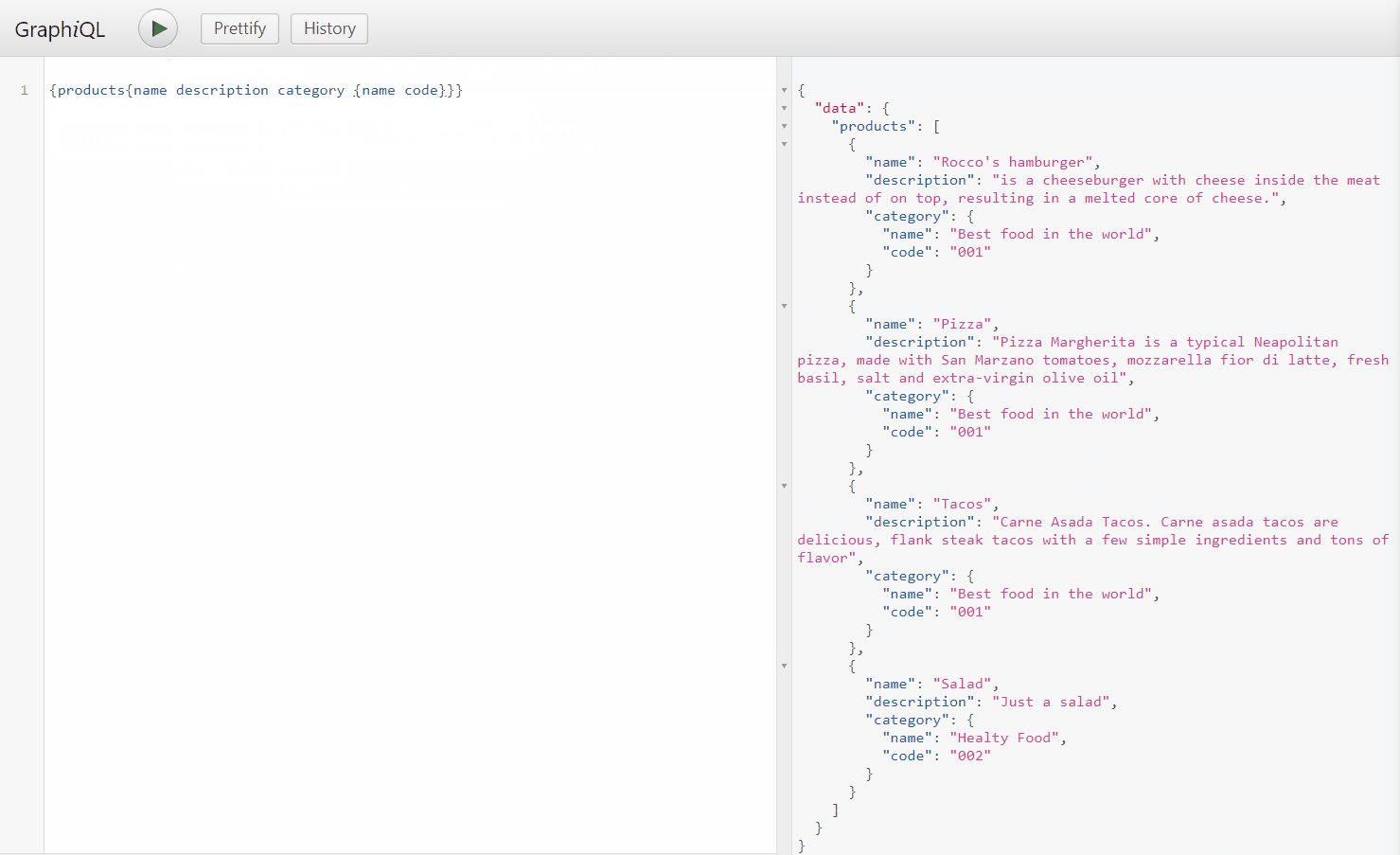
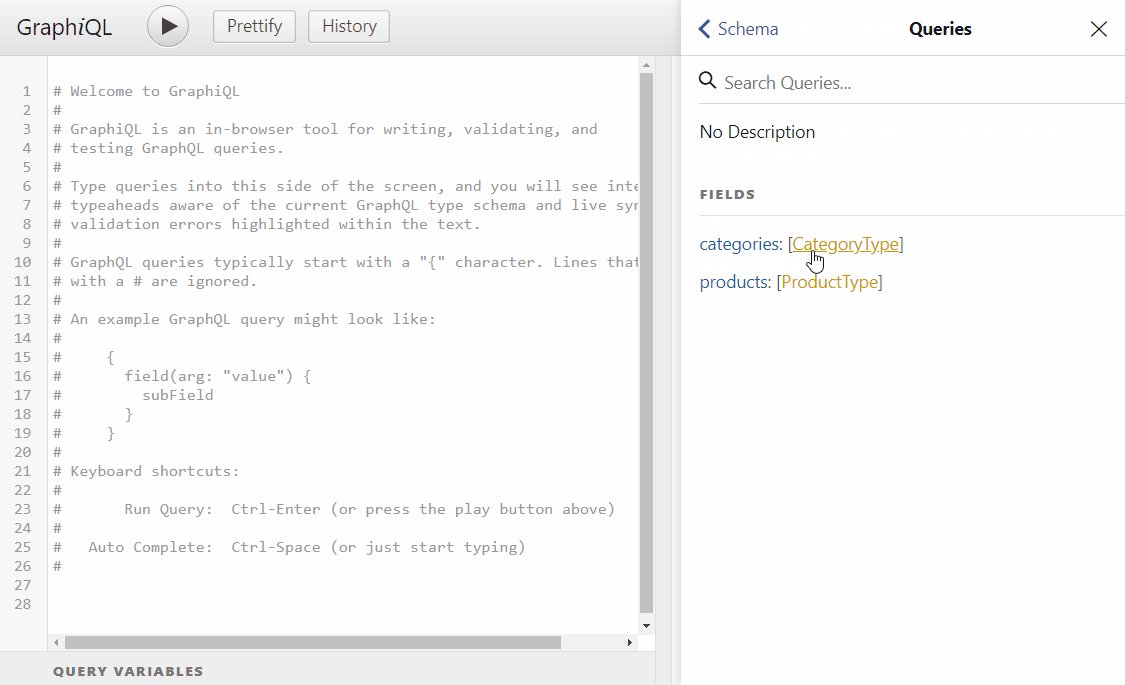
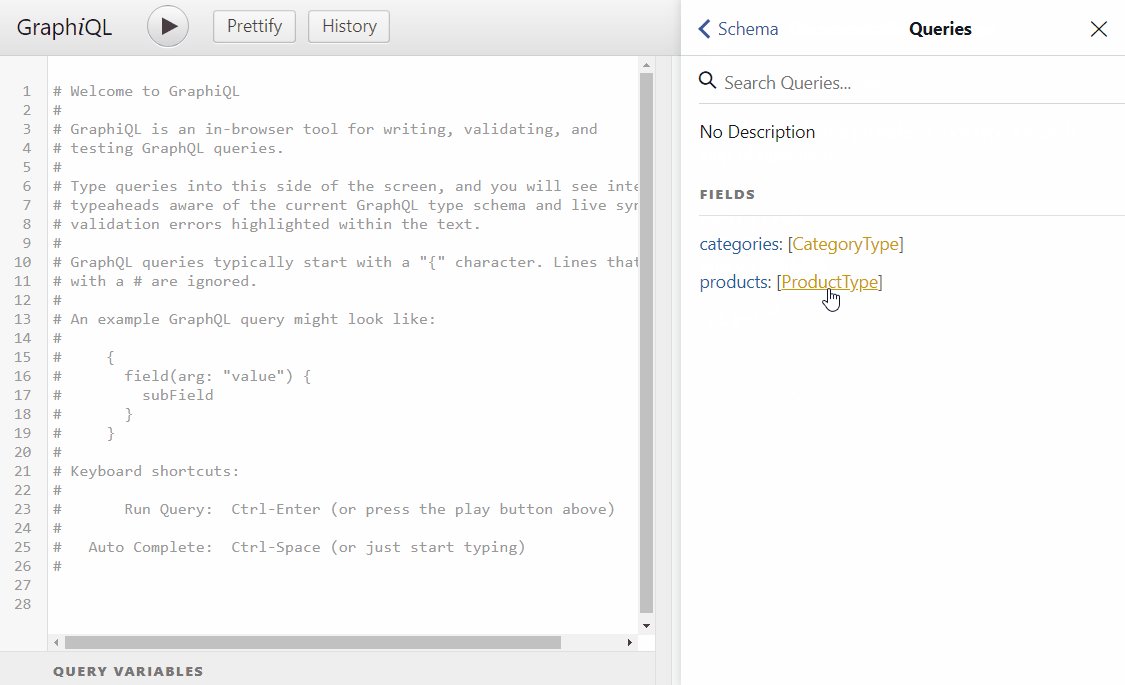
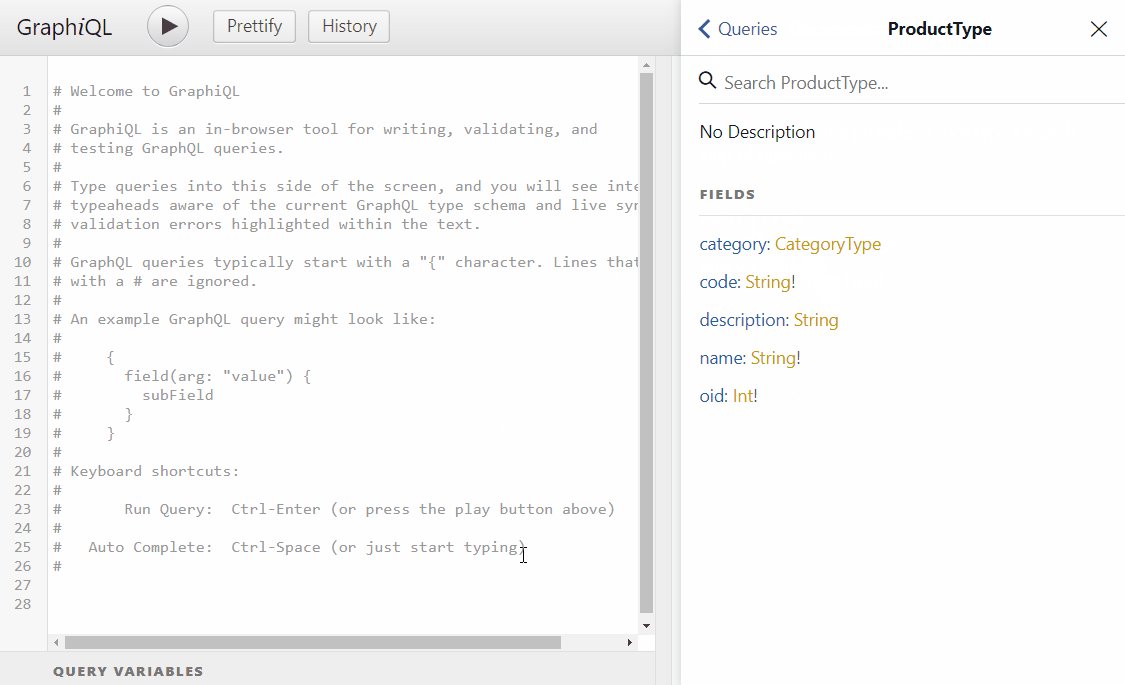
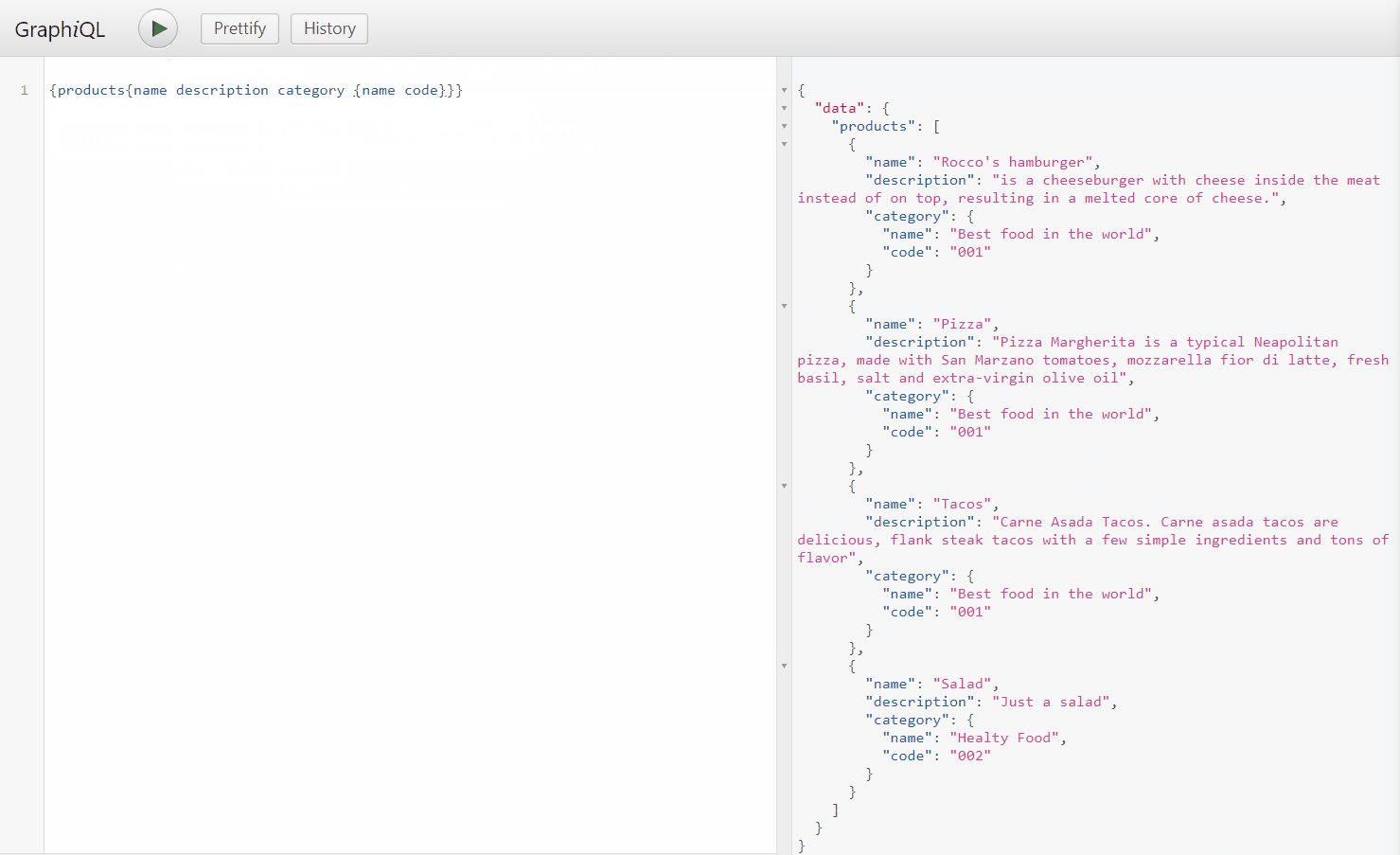
Run the application, you should see the graphical U.I and you should be able to navigate the API documentation

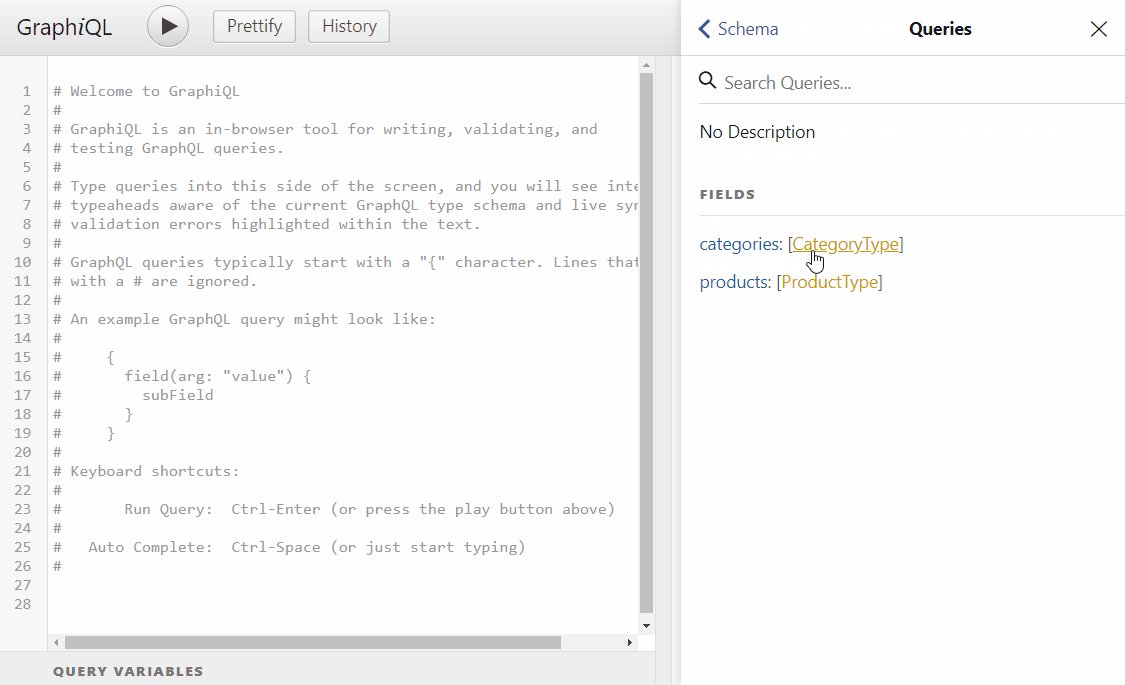
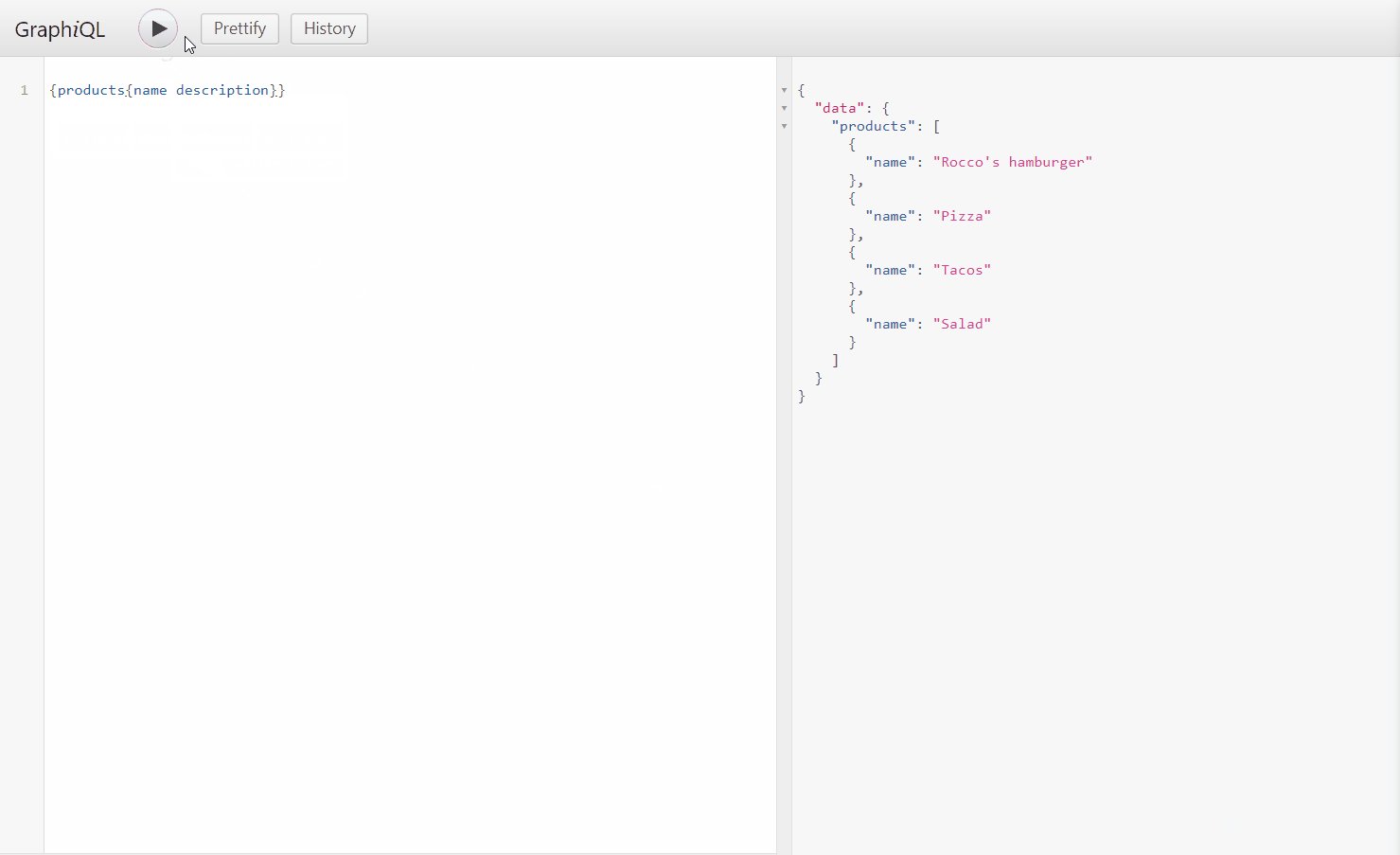
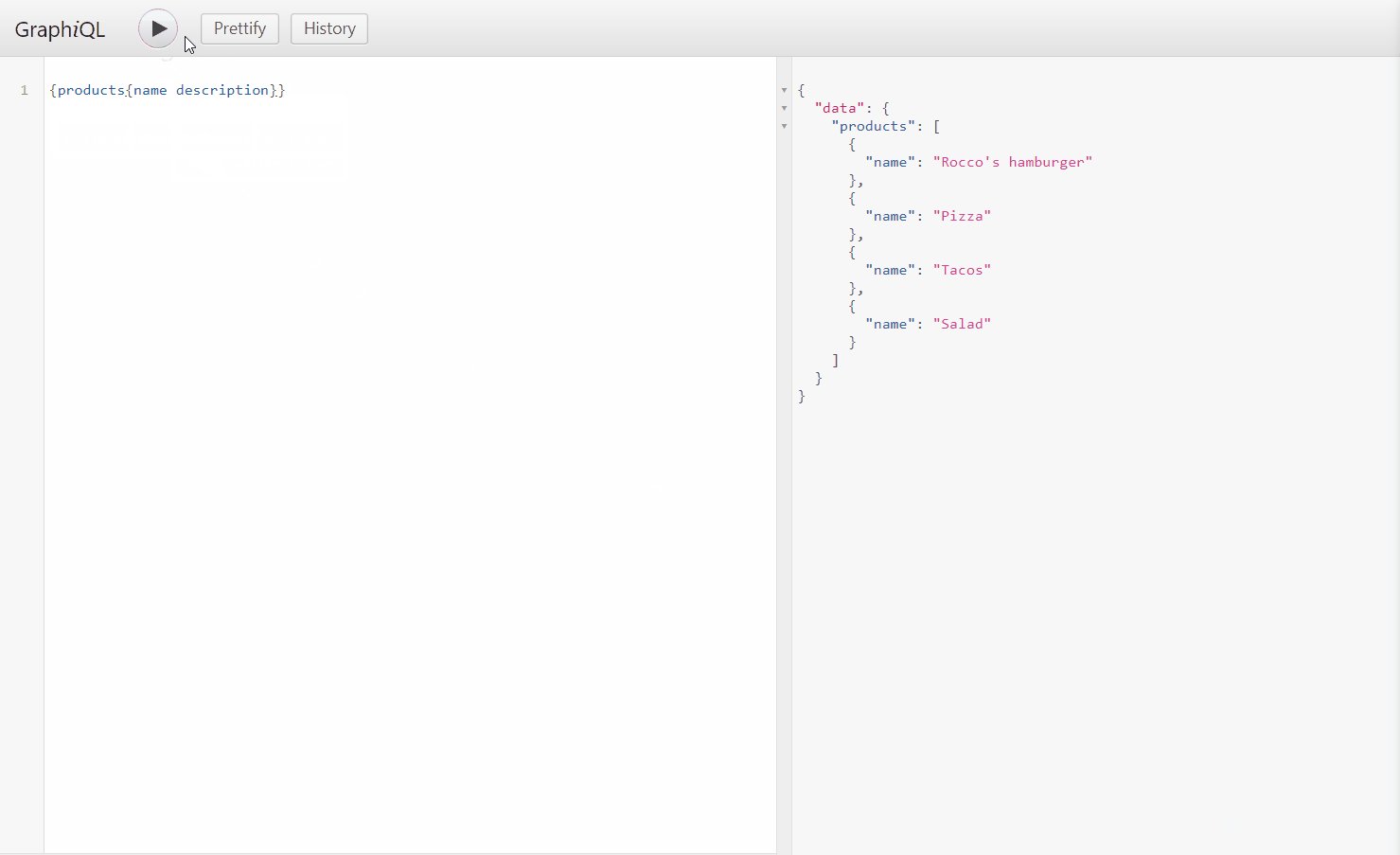
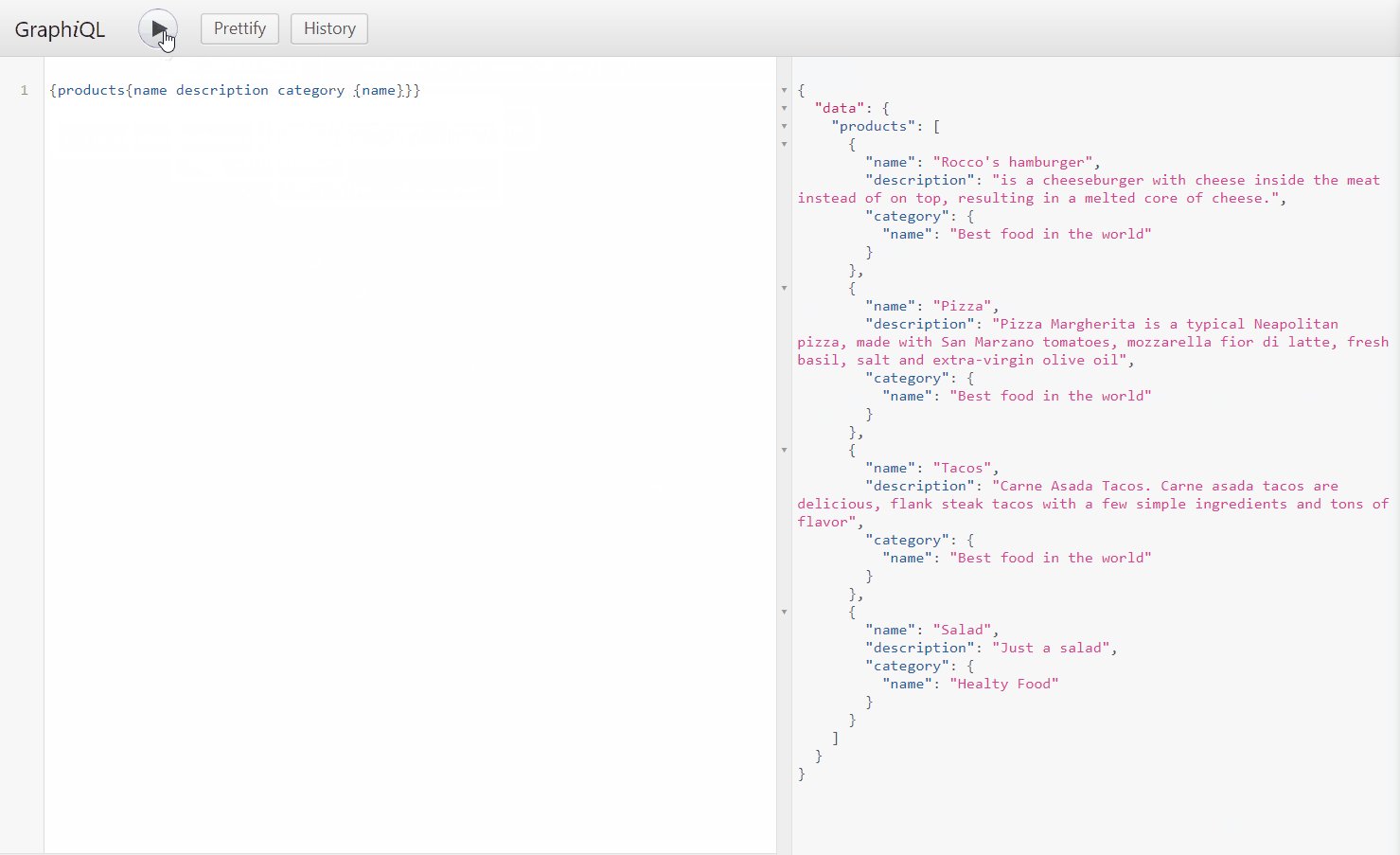
or you can query of XPO ORM

As you can see there is autocomplete on the query editor also we are able to query objects and nested objects on a field-based manner
This article is the first article on a series of how to expose any XPO ORM using GraphQL, in the next post we will learn about mutations

by Joche Ojeda | Apr 18, 2019 | Forms, Xamarin, XPO
You know that moment when you are about to deliver your next mobile app, everything is working fine in your development environment but once you release the app to your customers you start getting errors like the one below

You think, what happened? everything was running fine on my development environment. Well, lets said that when you compile your Xamarin application the main goal of the compiler and the linker is reduced the size of the app, so a lot of things get stripped out of the final release.
Some of the things that are stripped out of the final release are the code pages and that can cause crashes in your app not because your code depends on them but because of some nugets or third-party libraries do.
So to avoid having the exception “System.NotSupportedException: Encoding 1252 data could not be found. Make sure you have correct international codeset assembly installed and enabled” you just need to explicitly add code page to your application
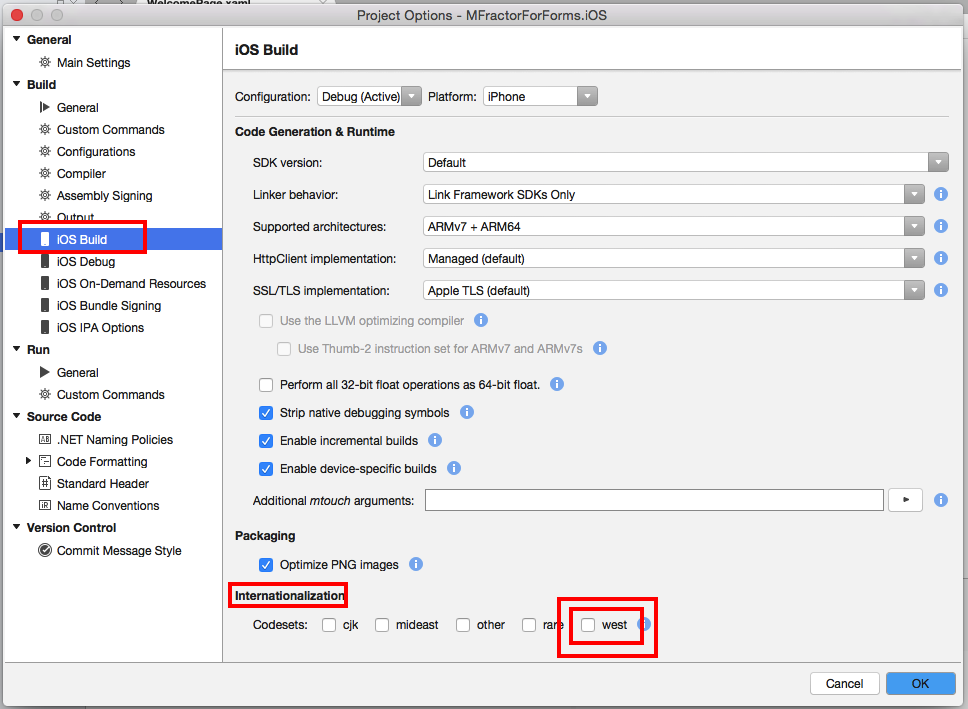
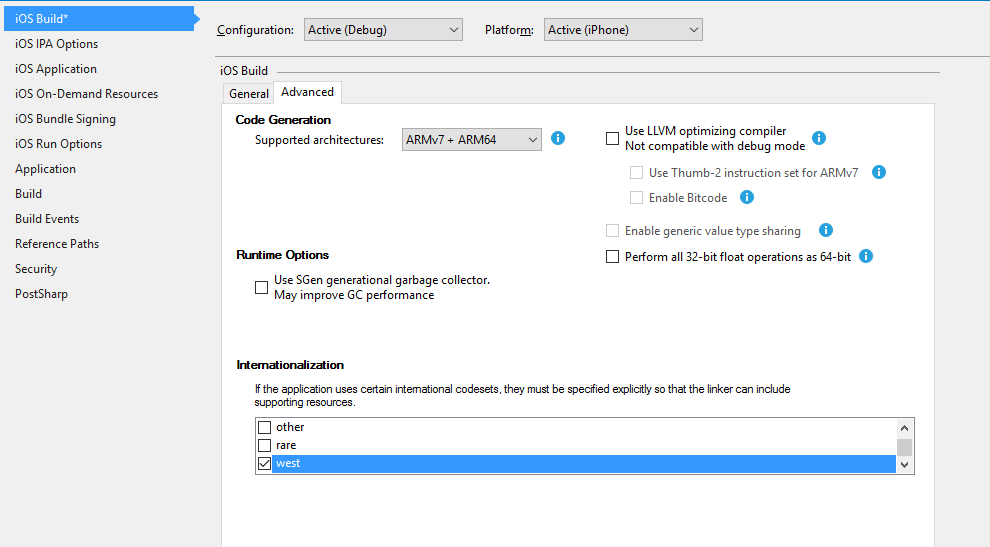
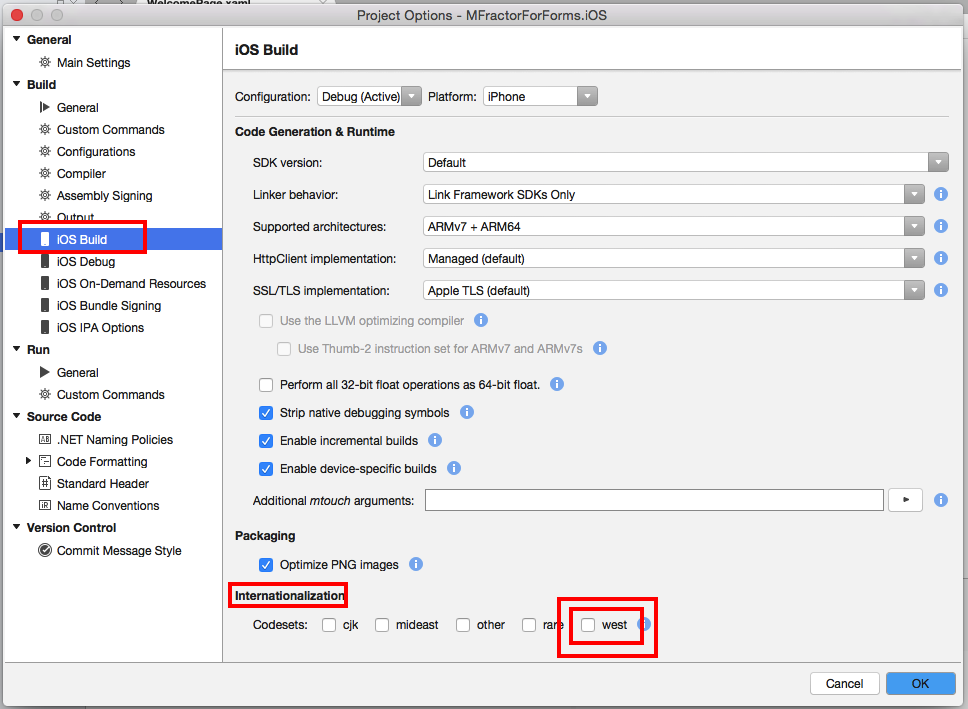
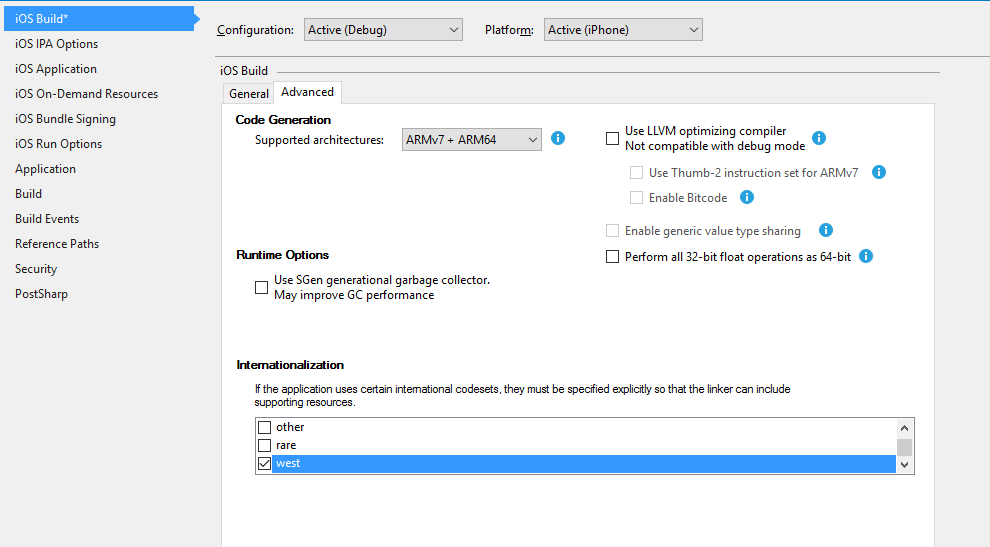
For iOS projects, include it by checking west under Project Properties -> iOS Build -> Internationalization:

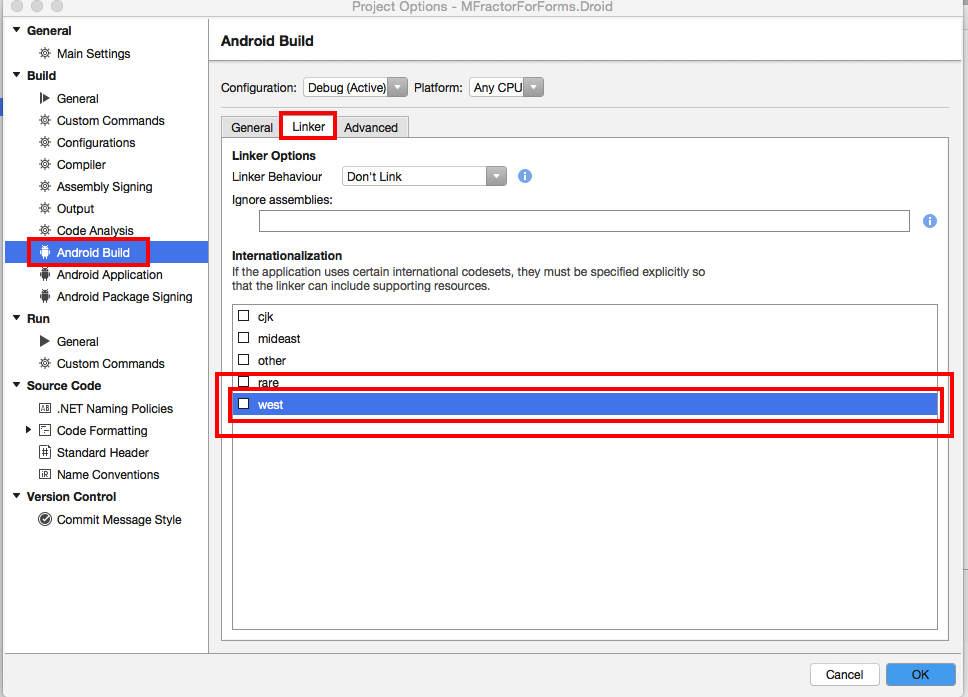
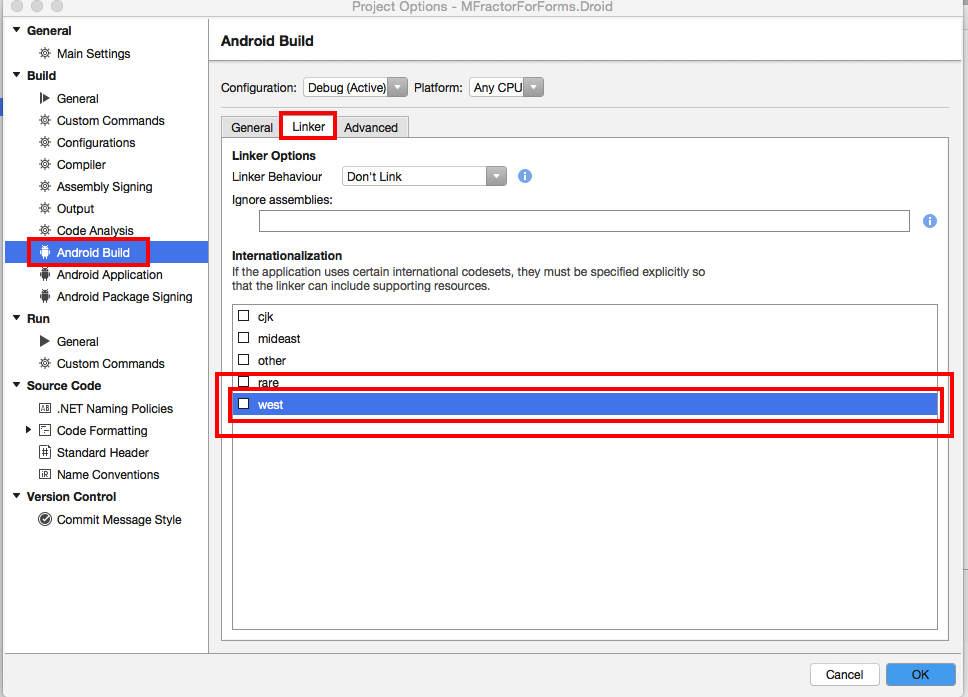
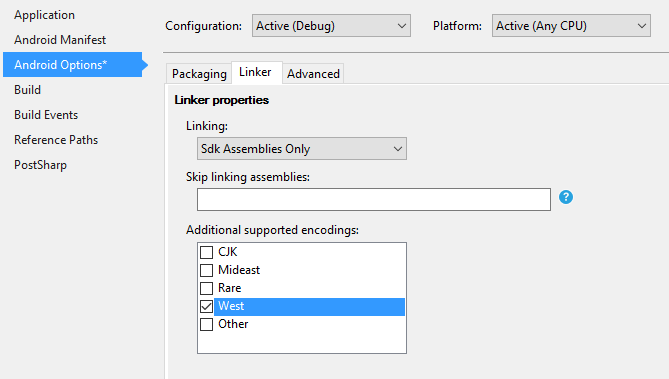
For Android projects, include it by checking west under Project Properties -> Android Build -> Linker -> Internationalization:

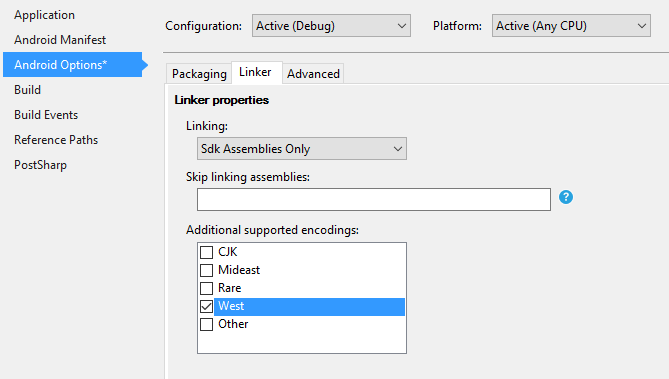
For visual studio for windows here are the screenshots
iOS

Android

The credit goes to this post, that saved my life fixing this error StackOverflow

by Joche Ojeda | Apr 16, 2019 | Uncategorized
XPO is Developer Express Object Relational Mapping (ORM) tool for the .NET framework that allows you to rapidly create a data access layer for your applications.XPO 18.2, which is a mature and stable version of XPO that runs on DotNet, DotNetCore and Xamarin. This course will teach you how to get the best performance out of XPO in Xamarin Forms
Don’t miss the opportunity to learn how to use the best ORM in the dot net world in your next Xamarin application
Webinar Schedule
May 15, 2019, Spanish language
May 22, 2019, English language

by Joche Ojeda | Apr 16, 2019 | DevExpress, Webinars, XPO
En el seminario web, aprenderá a aprovechar los conocimientos existentes de XPO y a usarlos para desarrollar aplicaciones móviles con Xamarin Forms
Fecha
Miercoles 15, 2019, 10:00 A. M hora de los Angeles (UTC-7)
Duracion
3 Horas
Lenguaje
Español
¿Qué obtendrá después del webinar?
- Acceso al repositorio privado de GitHub con ejemplos de código para cada tema
- La sesión de Webinar grabada
Lista de temas
- Instalación de XPO para Xamarin Forms (Android e iOS)
- Inicializar la base de datos local y el esquema
- Conexiones locales con SQLite: instalación de paquetes necesarios para Android e iOS
- Conexiones locales con XML: creación de un archivo XML base
- Conexiones remotas: conexión de base de datos directa con TCPIP (red LAN)
- Conexiones remotas: la capa de acceso a datos de WCF
- Inicializar la capa de datos
- Enlace (binding) de datos MVVM
- Enlace de propiedades primitivas
- Enlace de propiedades de navegación
- Cargando colecciones (la forma tradicional)
- Cargando colecciones asincrónicas
- Cargando un solo objeto de forma asíncrona
- Las paginaciones en colecciones
- Como reducir la carga de datos con XPView
- Colecciones observables con BIT. Xpo. observables
Requisitos previos
- Comprensión básica de Xamarin Forms
- Comprensión básica del patrón de diseño MVVM
- Conocimiento básico de XPO
Precio
€99,00 EUROS
[wpecpp name=”xamarin xpo es” price=”99.00″ align=”left”]
Nota
Si está interesado en este curso o tiene alguna duda póngase en contacto con nosotros en training@bitframeworks.com

by Joche Ojeda | Apr 8, 2019 | Webinars
In the webinar, you will learn how to leverage your existing knowledge of XPO and using it to develop mobile applications using Xamarin Forms
Date
May 22, 2019, 10:00 A.M Los Angeles time (UTC -7)
Language
English
What will you get after the webinar?
- Access to the private GitHub repository with code examples for each subject
- The recorded webinar session
Subject list
- Installing XPO for Xamarin forms (Android and iOS)
- Initializing local database and schema
- Local connections with SQLite: Installing packages necessary for Android and iOS
- Local connections with XML: Creating a base XML file
- Remote connections: Direct database connection with TCPIP (LAN network)
- Remote connections: WCF Data access layer
- Initializing Data layer
- MVVM Data binding
- Primitive properties
- Navigation properties
- Loading collections (the traditional way)
- Loading collections async
- Loading single object async
- Paging collections
- Reducing data loading with XPView
- Observables Collections with BIT.Xpo.Observables
Prerequisites
- Basic understanding of Xamarin Forms
- Basic understanding of MVVM design pattern
- Basic understanding of XPO
Price
€99,00 EUROS
[wpecpp name=”xamarin xpo en” price=”99.00″ align=”left”]
Signup
If you are interested in this course or you have any doubt please contact us at training@bitframeworks.com

by Joche Ojeda | Mar 15, 2019 | DevExpress, XAF
For a while now I have been trying to create a framework for XAF (yes I know XAF is already a framework) but it was too difficult to handle the different version of XAF and upgrade the solution from version to version.
Luckily for me, DevExpress team decided to publish all their DLLs as nuget packages, you can learn more about that here. But there was still one problem for me, at that time they did not include the nugets for XAF, later that year (2018) they decided to publish the nugets for XAF, you can read about it here
Now I have all the pieces to create the project template for the modules of my framework, at least that is what I thought, there was still one more stone in my path and it was the csproj file. At this moment (version 18.2.x) XAF project templates are based on visual studio 2015 project format, so the way the projects handles nuget references is based on the old standard packages.config, another problem is that if you want to package your module as a nuget you have to use the old package.nuspec.
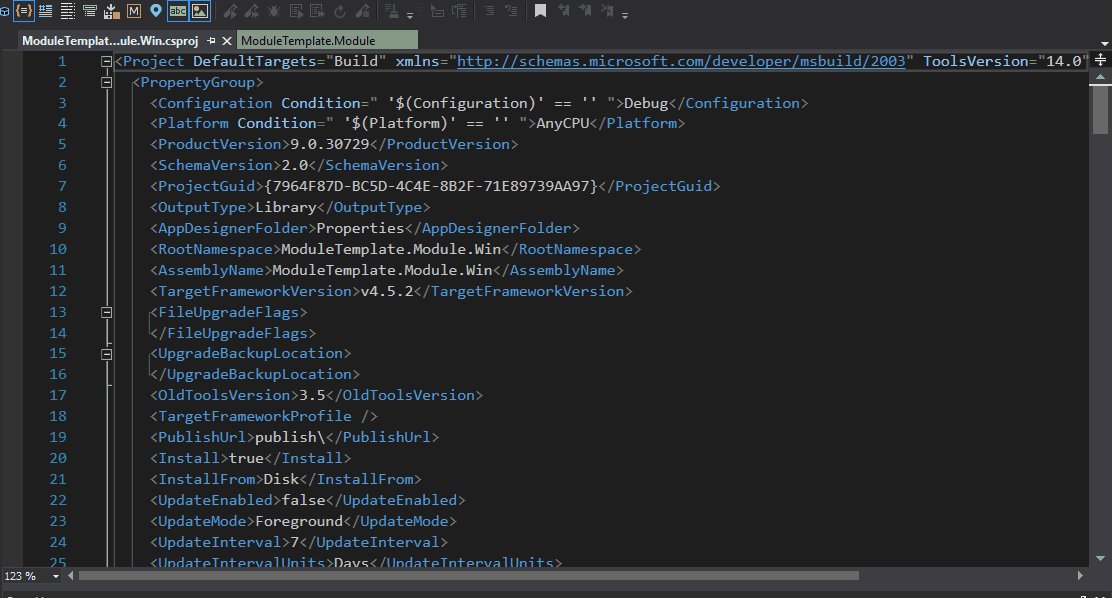
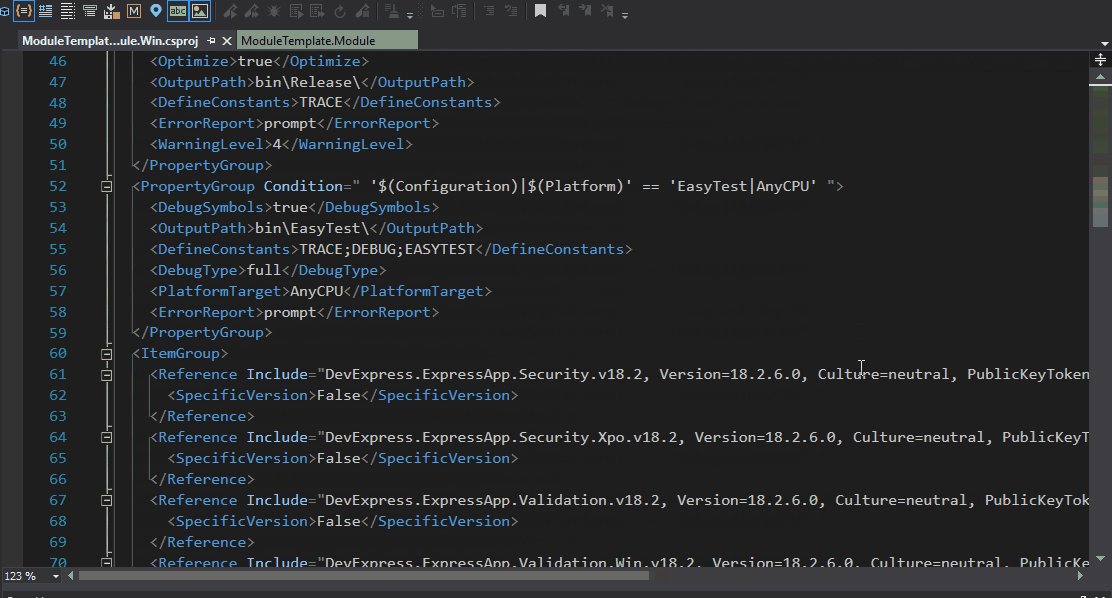
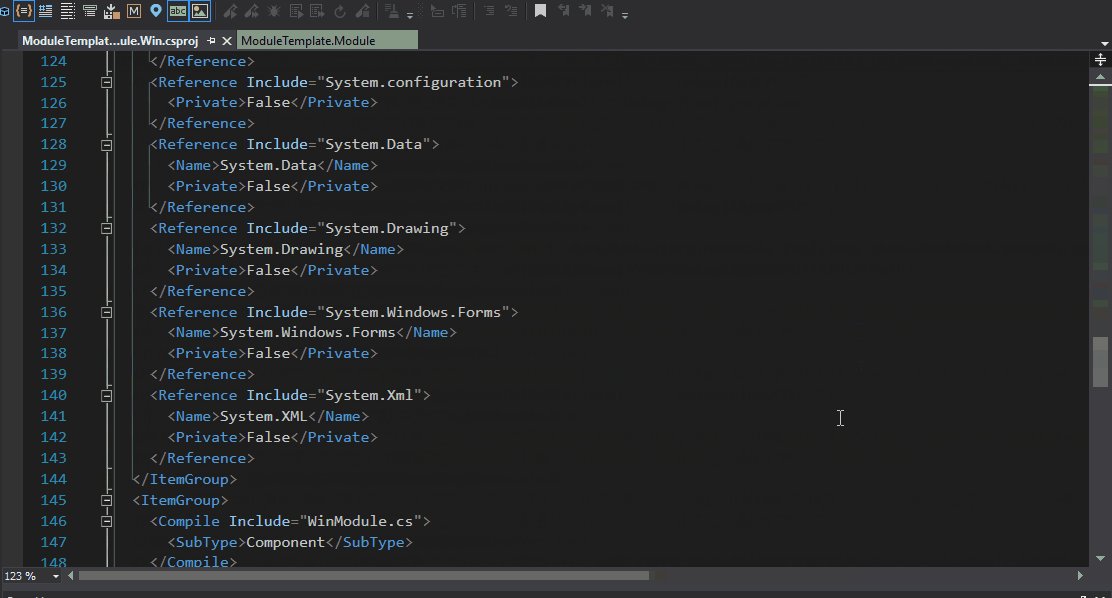
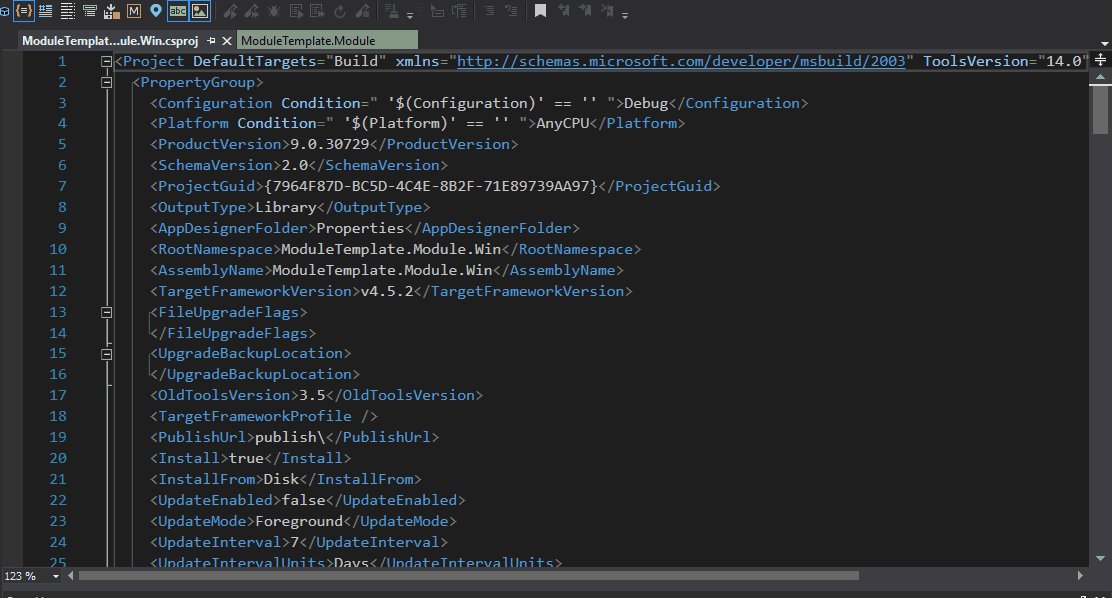
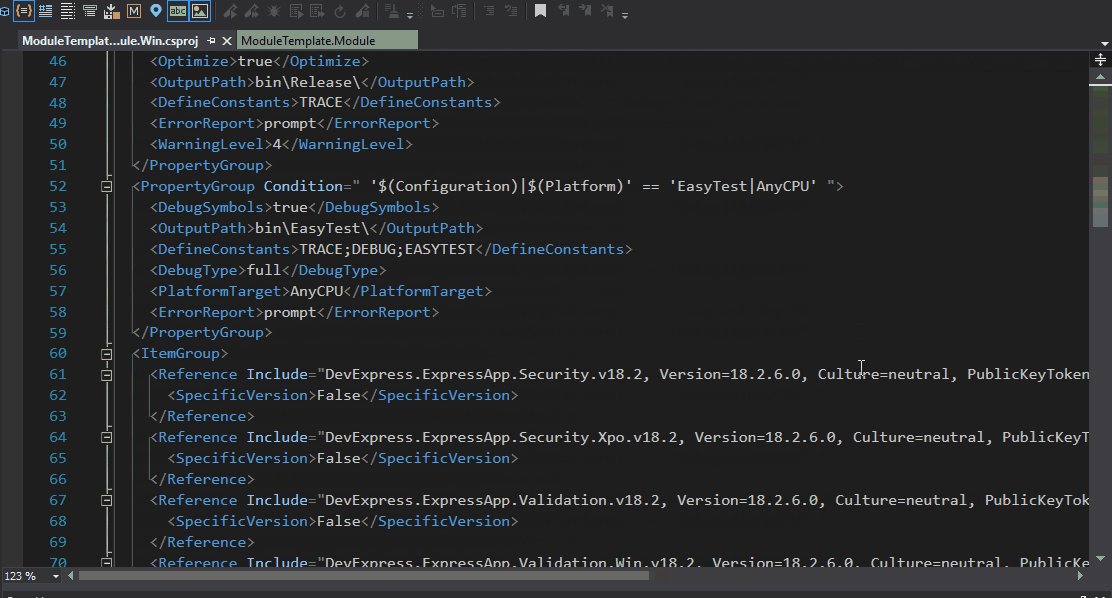
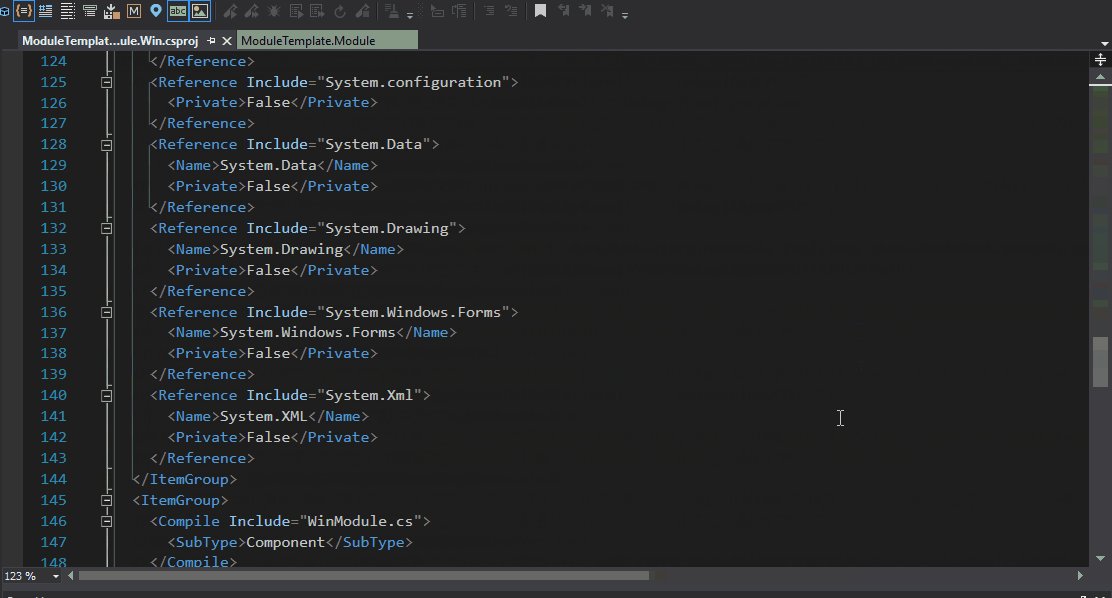
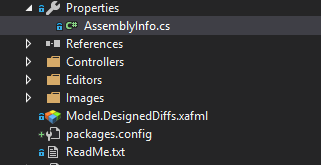
So let’s migrate our XAF module project to the new version of csproj, but first take a look to the old version of the file in the image below

Once you have a XAF solution open on visual studio these are the steps to do the migration
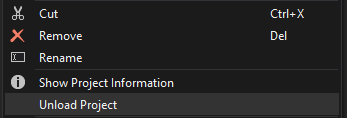
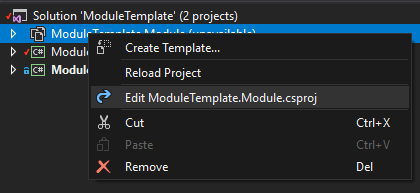
1) Right click on your module file and select “Unload Project”

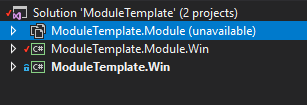
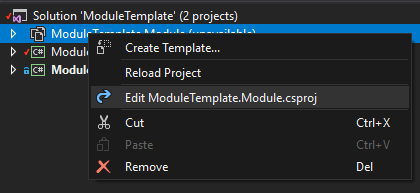
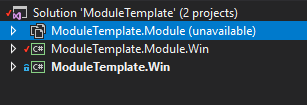
2) Now that the project us unloaded it will appear unavailable in the solution explorer, so we can right click over it and select “edit”


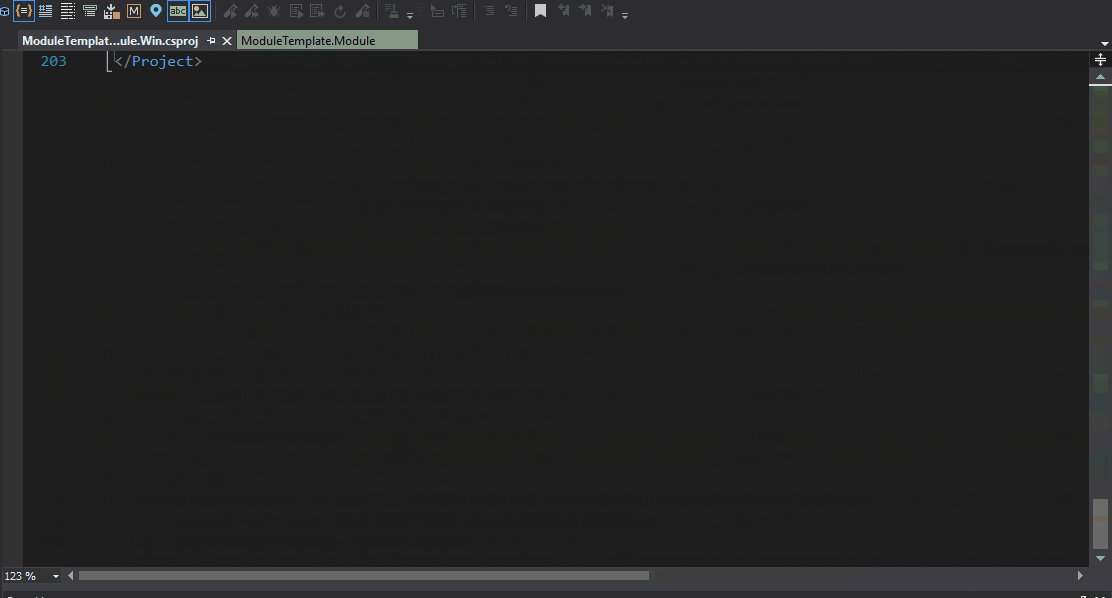
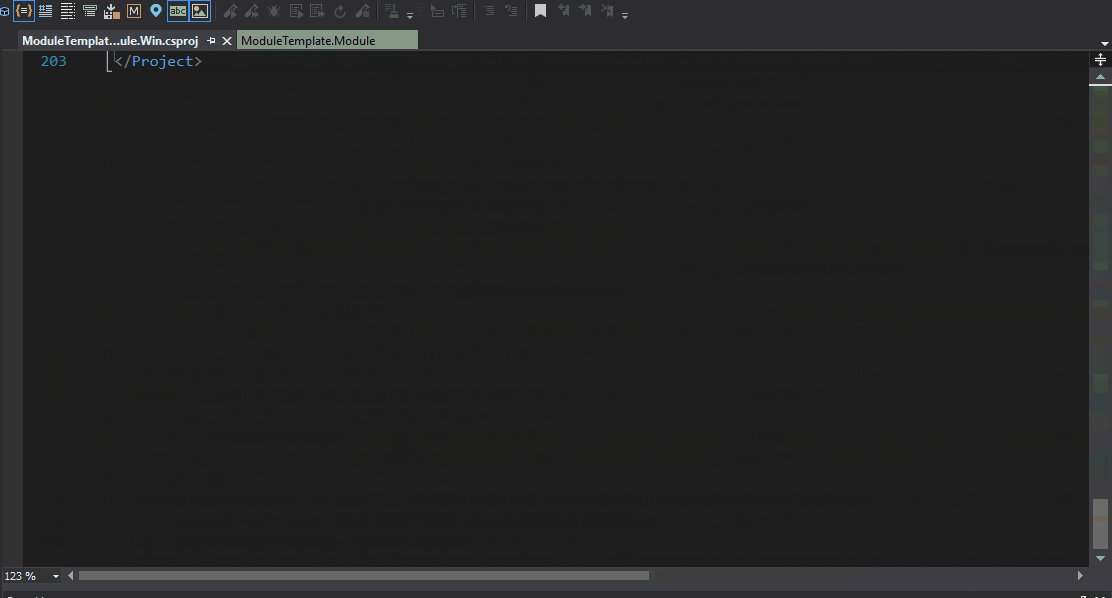
4) Delete all the content of your csproj and replace it with this XML, you can also change the version of nuget files, in this case, I’m using 18.2.6
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<TargetFramework>net452</TargetFramework>
<GenerateAssemblyInfo>true</GenerateAssemblyInfo>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="DevExpress.ExpressApp.Security.Xpo" Version="18.2.6" />
<PackageReference Include="DevExpress.ExpressApp.Validation" Version="18.2.6" />
<PackageReference Include="DevExpress.Persistent.BaseImpl" Version="18.2.6" />
</ItemGroup>
<ItemGroup>
<Folder Include="Properties\" />
</ItemGroup>
</Project>
5)Delete the file AssemblyInfo.cs from the properties folder

Congratulations you have successfully migrated your csproj file
Now some advantages and disadvantages of this new csproj format
Advantages
- Smaller project file easy to edit
- improved usage of nuget packages
- its easier to pack your module as a nuget
Disadvantages
- You can not use the Devexpress add item context menu because it will add references to local assemblies
- The module designer stop working so you have to do all your module configuration in code











 \
\